nodejs学习笔记(17)-websocket学习(1)-初识websocket
什么是websocket
WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
Websocket是一个持久化的协议
应用场景:
- 实时弹幕
- 媒体聊天
- 协同编辑(如
world文档) - 基于位置的实时更新应用(
美团外卖) - 体育实况的更新
- 股票基金报价的实时更新等…
http协议和websocket协议的区别在哪呢?

http协议
- 要知道
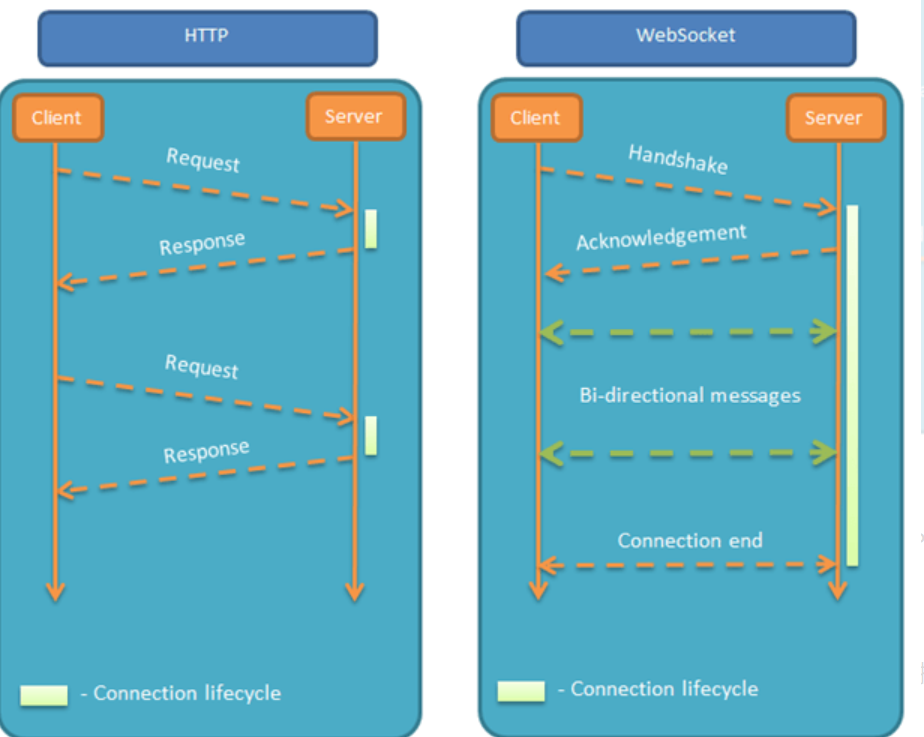
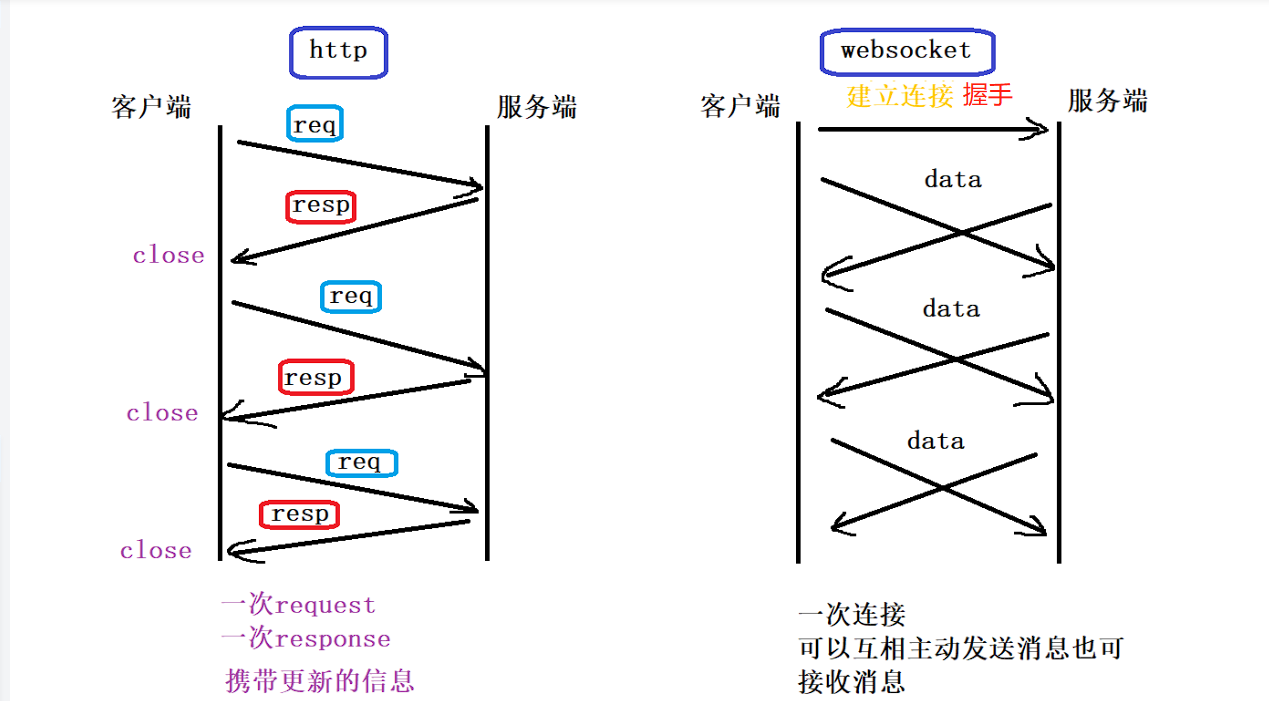
http协议的模式的运行流程是:http协议是单向通信的,即客户端先向服务器发送请求,服务器再给客户端响应数据, 服务器永远不可能低下头主动的给服务器响应数据的, 除非客户端先向服务器要数据, 也就是说,浏览器不主动请求的话,服务器是永远不可能给你发数据的,这就是http协议,那使用http协议来实现上面的应用场景的话其实也是可以实现的,不过实现起来比较麻烦, 常用的实现方法有轮询。 - 所谓的
轮询,其实就是再客户端(js端)设置一个定时器,按照一定的时间间隔向服务器发送请求, 来询问服务器是否有最新的数据(弹幕,聊天信息,位置等….),但是这种机制的确定就是实时性不够, 你想一想,如果客户端设置的时间过长,像如果1分钟发一次的话,那么你得到的最新消息就是1分钟以前的了, 如果你设置的过短的话, 频繁的请求服务器就会给服务器带来极大的压力,尤其是用户一多的话服务器的压力就更大了,随时可能宕机!
WebScoket协议
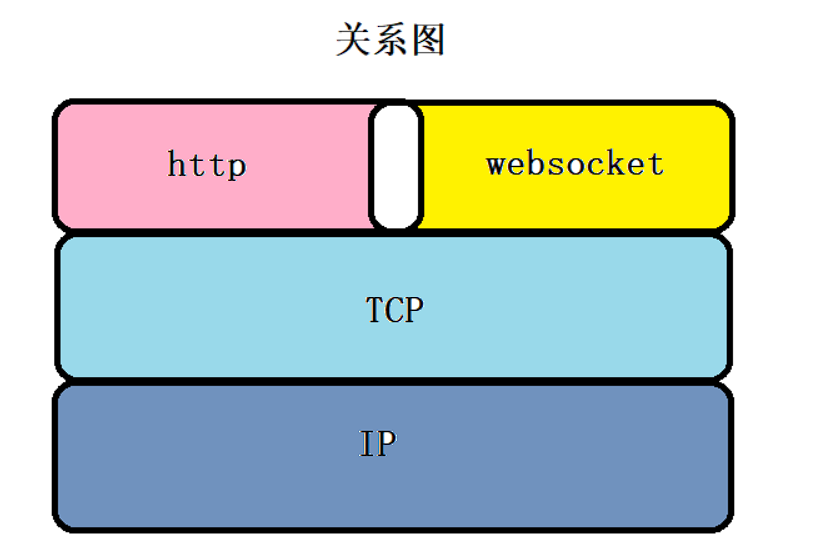
webscoket协议能够让服务器与客户端通过握手(handshake)来建立起全双工的通信方式,任何一方都能够主动的发送消息给对方。webscoket并不是全新的协议,而是利用了HTTP协议来建立连接的,而http协议的底层其实是使用的TCP协议,我们都知道TCP协议是能够实现全双工通信的, 但是http协议为了精简,就在这个基础上阉割了全双工通信的功能,但是后来发现业务变复杂了,又需要全双工通信了,这时,websocket协议就应运而生了。
websocket全双工通信实现流程
- 首先,
WebSocket连接必须由浏览器发起,因为请求协议是一个标准的HTTP请求(但是建立之后,在真正传输时候是不需要HTTP协议的),格式如下:
GET ws://localhost:3000/ws/chat HTTP/1.1 |
该请求和普通的HTTP请求有几点不同:
GET请求的地址不是类似
/path/,而是以ws://开头的地址;请求头
Upgrade: websocket和Connection: Upgrade表示这个连接将要被转换为WebSocket连接;Sec-WebSocket-Key是用于标识这个连接,并非用于加密数据;Sec-WebSocket-Version指定了WebSocket的协议版本。
随后,服务器如果接受该请求,就会返回如下响应:
HTTP/1.1 101 Switching Protocols |
- 该响应代码
101表示本次连接的HTTP协议即将被更改,更改后的协议就是Upgrade: websocket指定的WebSocket协议。 - 版本号和子协议规定了双方能理解的数据格式,以及是否支持压缩等等。如果仅使用
WebSocket的API,就不需要关心这些。 - 现在,一个
WebSocket连接就建立成功,浏览器和服务器就可以随时主动发送消息给对方。消息有两种,一种是文本,一种是二进制数据。通常,我们可以发送JSON格式的文本,这样,在浏览器处理起来就十分容易。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库