nodejs学习笔记(9)-express框架学习(3)-获取get和post请求的参数和托管静态资源
使用express框架获取get和post请求的参数
代码展示:
获取get和post的请求参数.js
// express框架 - 获取get和post的请求参数 |
结果展示:
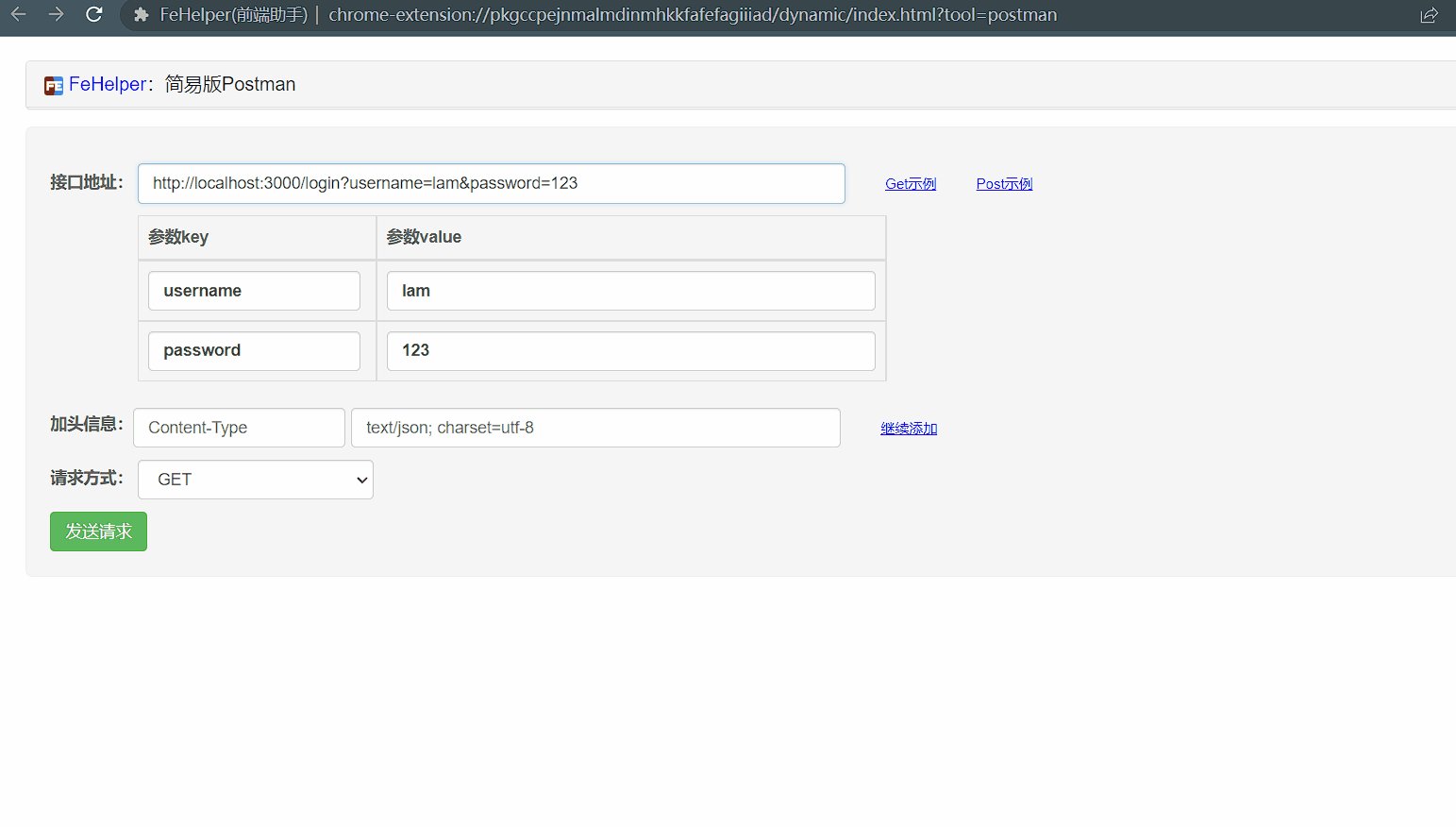
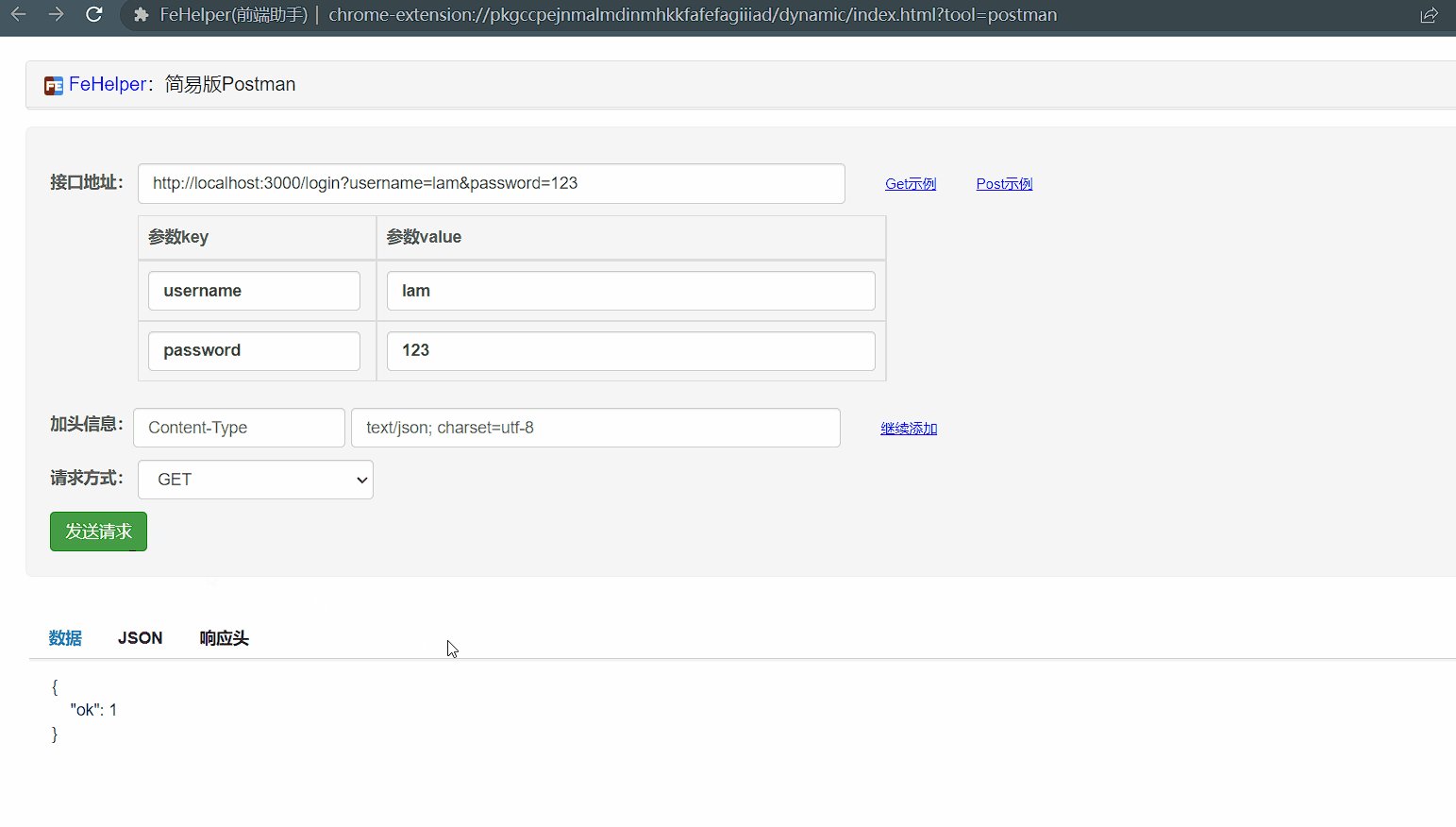
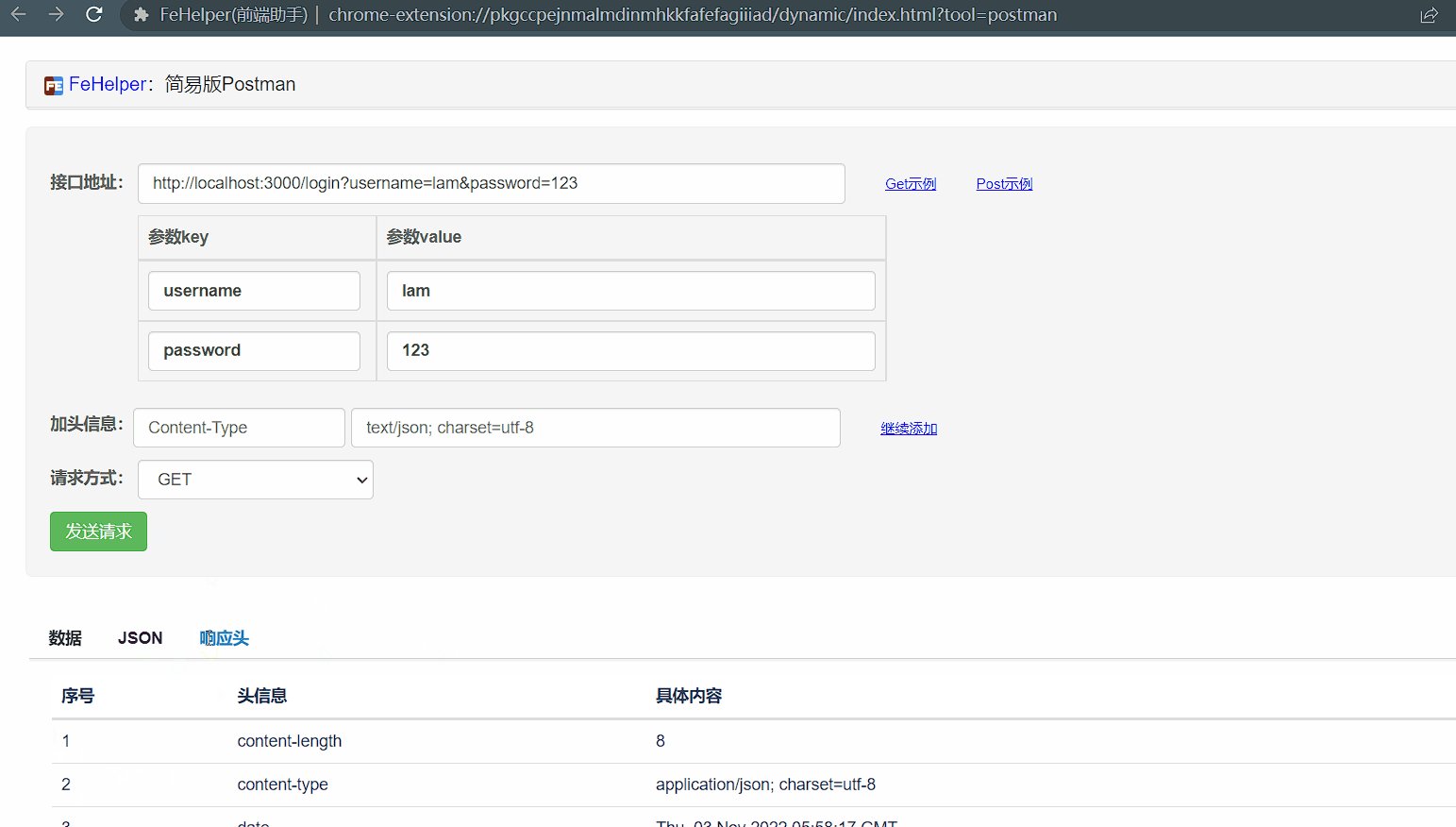
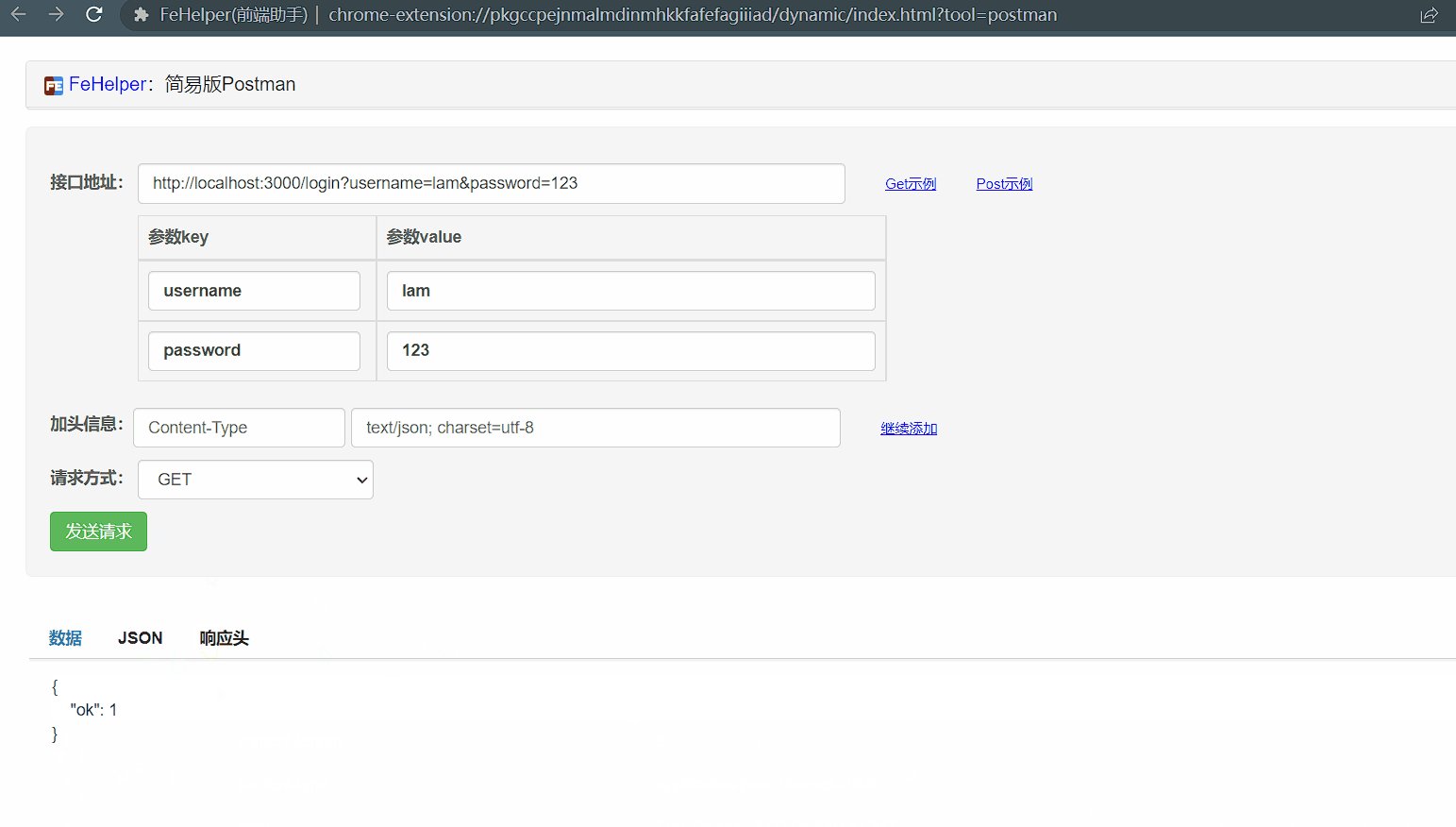
get请求
发送请求

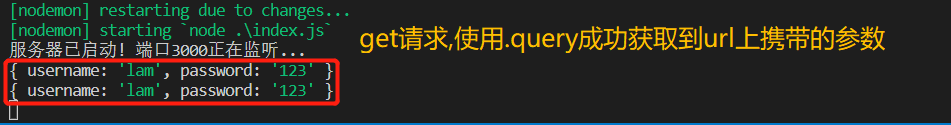
终端输出结果

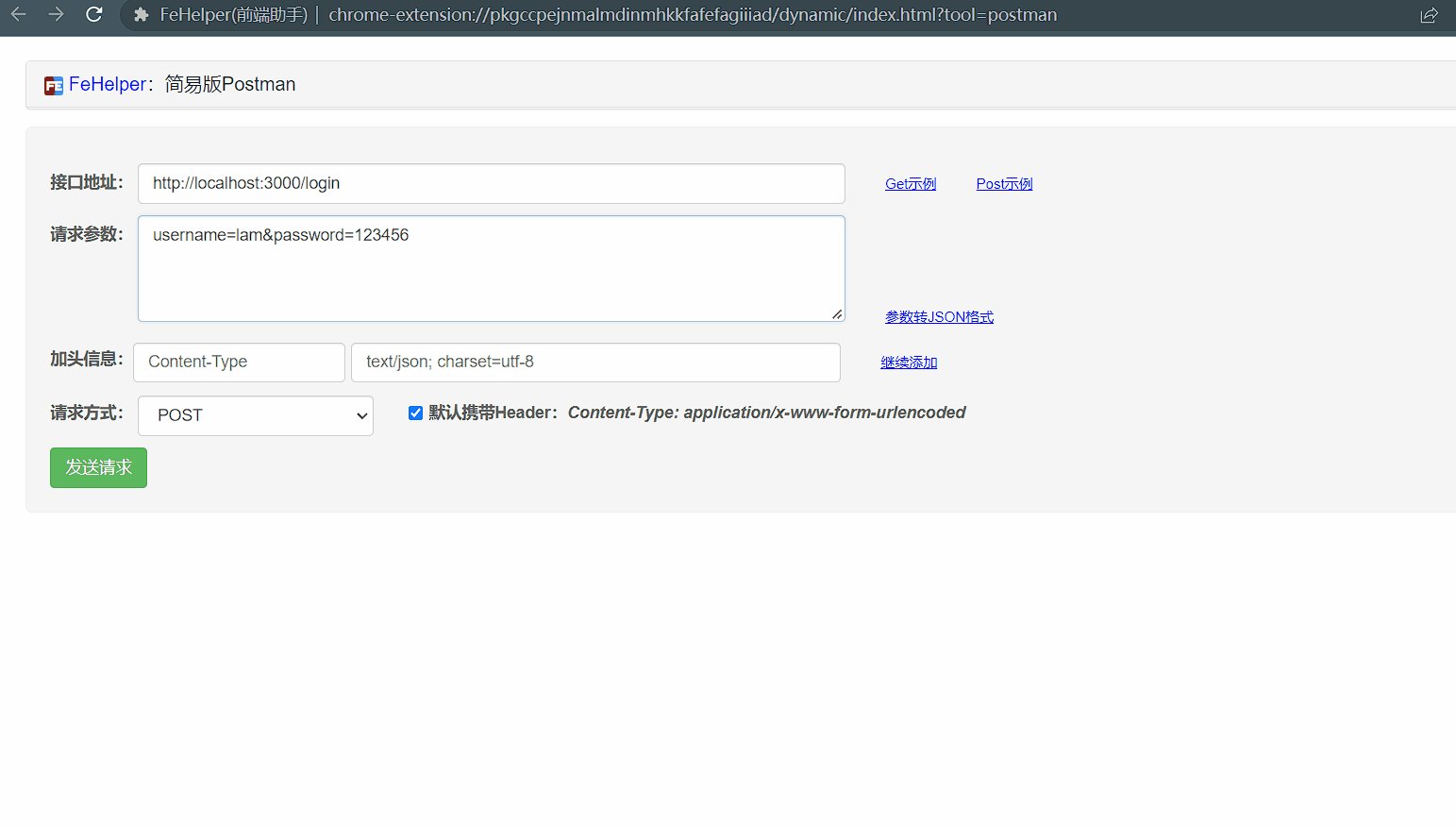
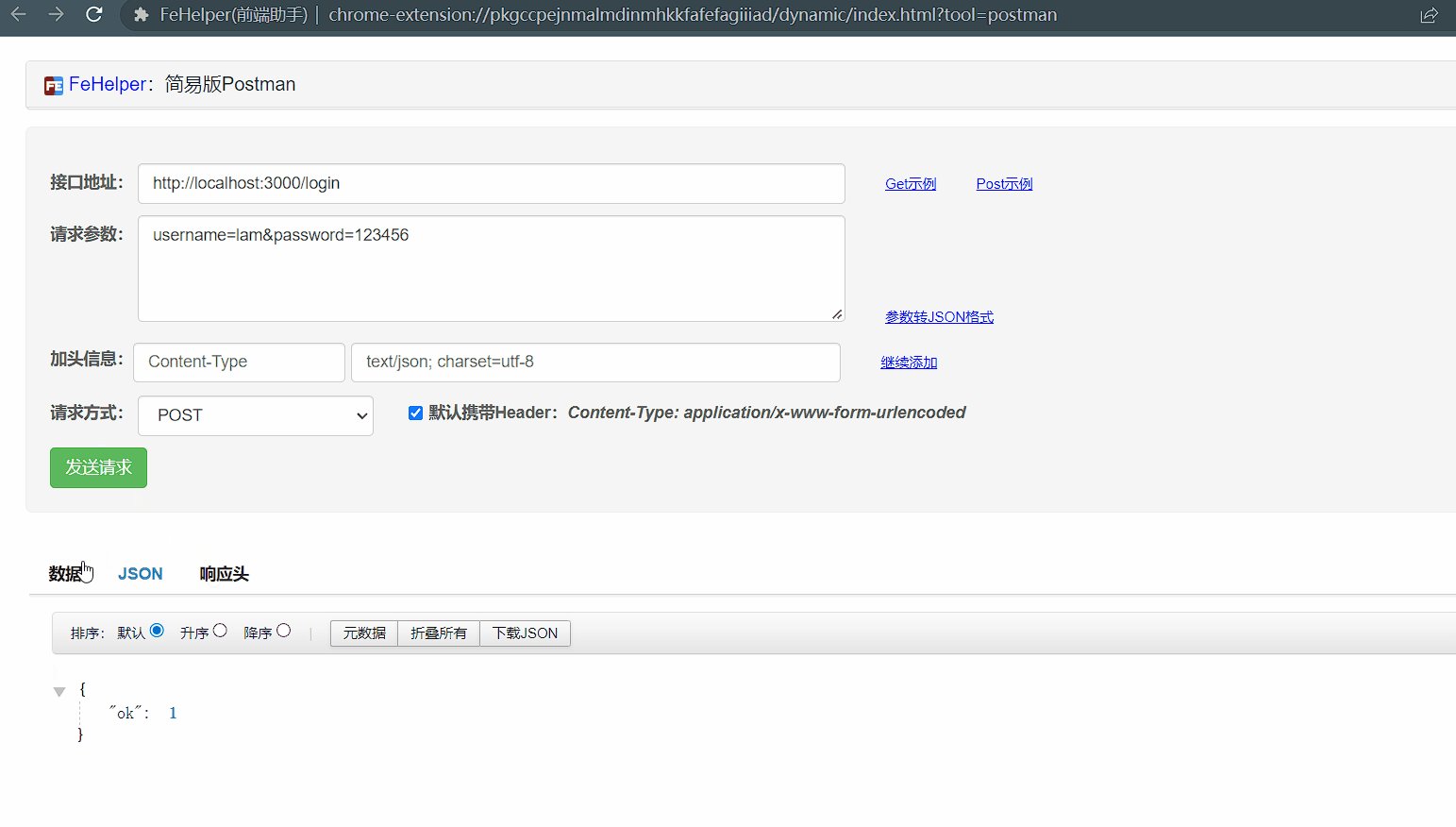
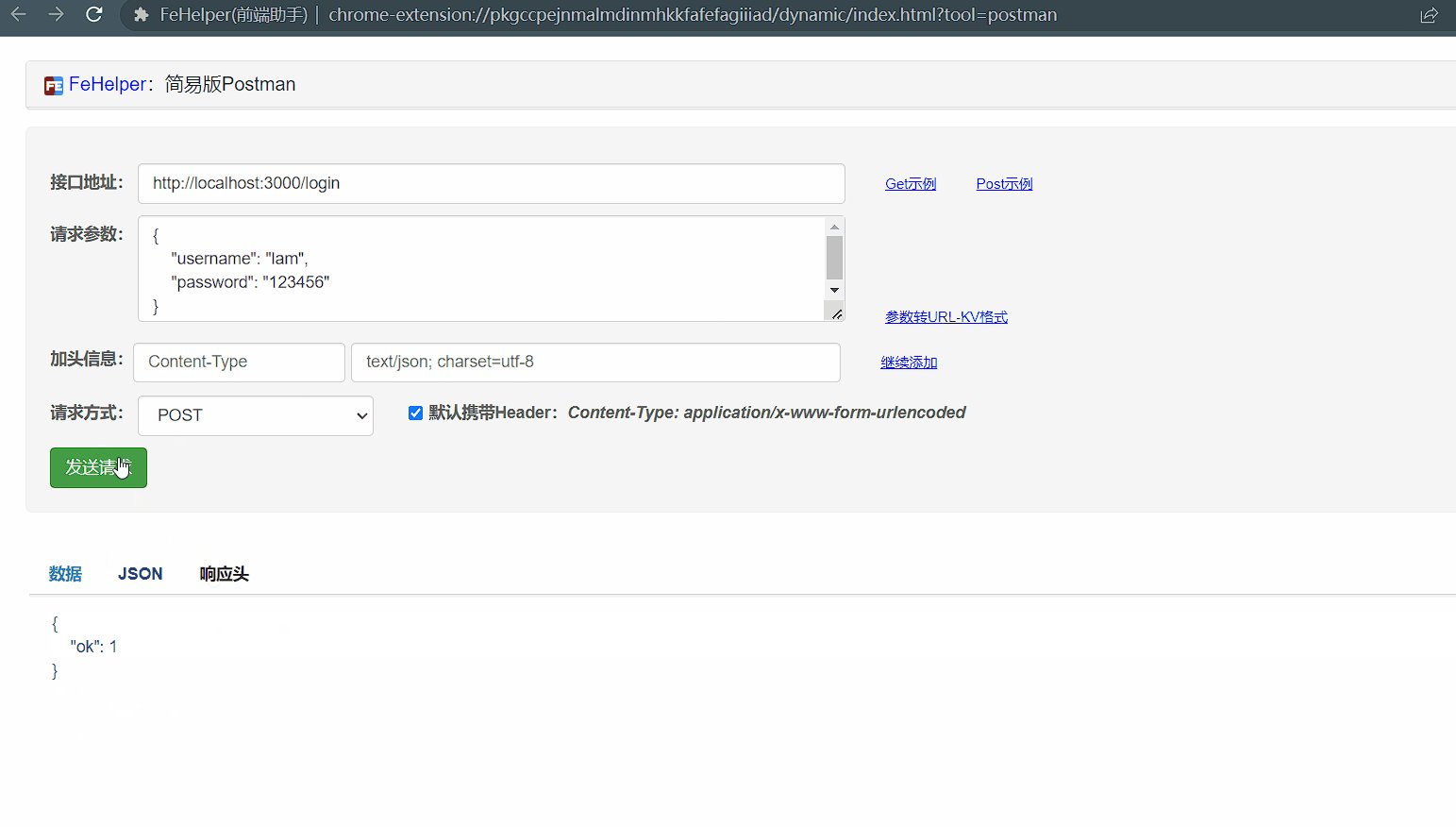
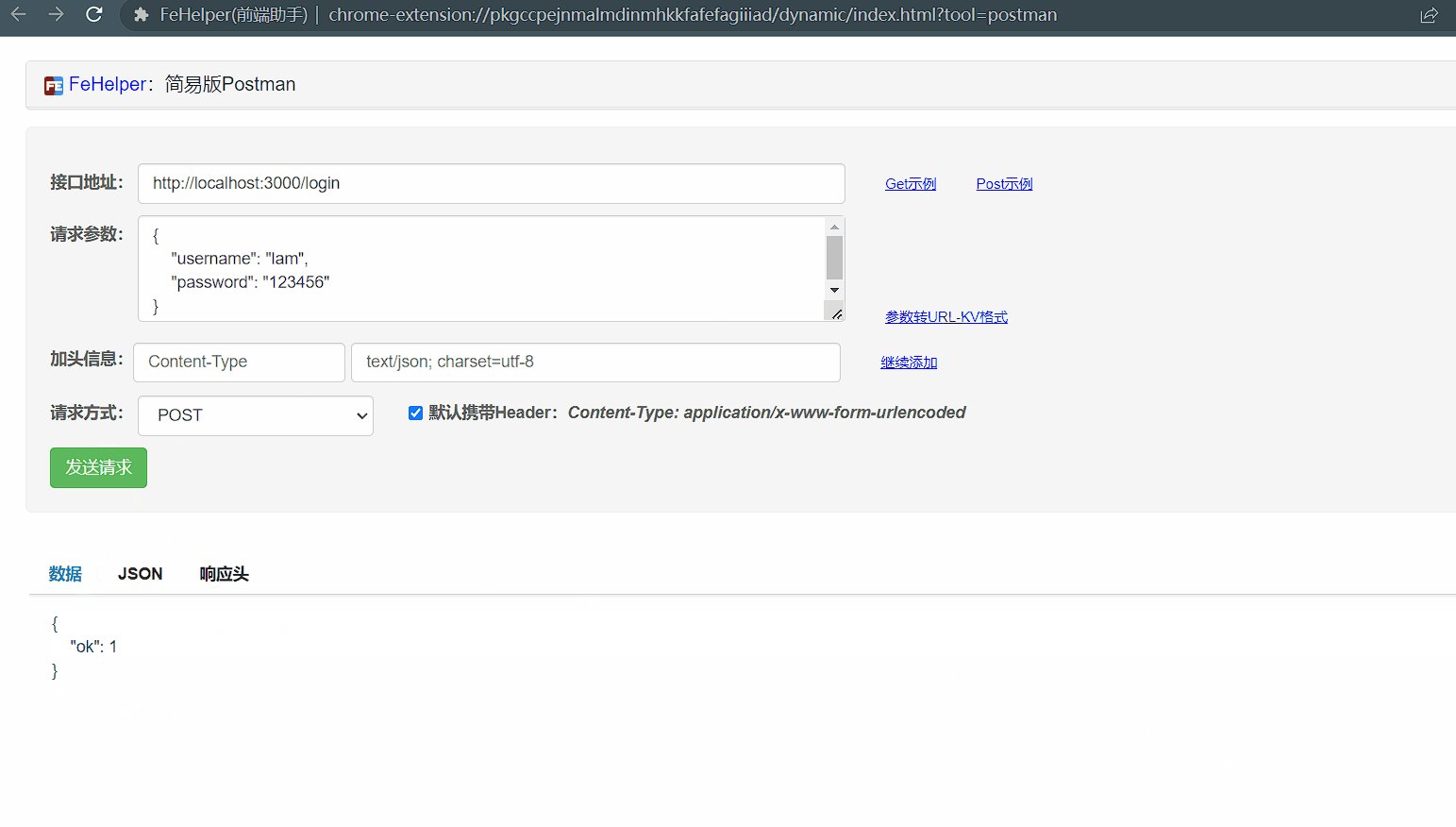
post请求
发送请求(两种格式:
json和encoding)
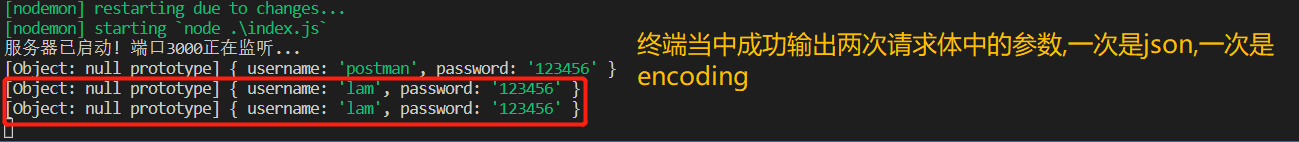
终端输出结果

托管静态资源(内置中间件)
- 通过
Express内置的express.static可以方便地托管静态文件,例如图片、CSS、JavaScript文件等。 - 将静态资源文件所在的目录作为参数传递给
express.static中间件就可以提供静态资源文件的访问了。例如,假设在public目录放置了图片、CSS和JavaScript文件,你就可以:
- 直接使用
express.static('文件夹名(目录名)')
//使用app.use来使用这个内置的中间件 |
- 随后你就可以在浏览器中输入对应的
url来访问对应的静态资源了
//切记,这种方法是不需要在url中填该静态资源的文件夹名的 |
- 使用注册中间件的方式:
express.static('/文件夹名(目录名)','文件夹名(目录名)')
app.use('/static', express.static('public')) |
- 现在,你就可以通过带有 “/static” 前缀的地址来访问 public 目录下面的文件了。
http://localhost:3000/static/images/kitten.jpg |
代码展示:
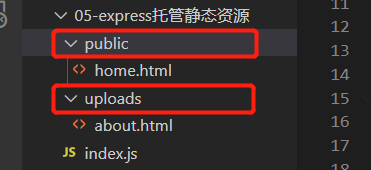
路径关系

index.js(调用)
// express框架 - 托管静态资源 |
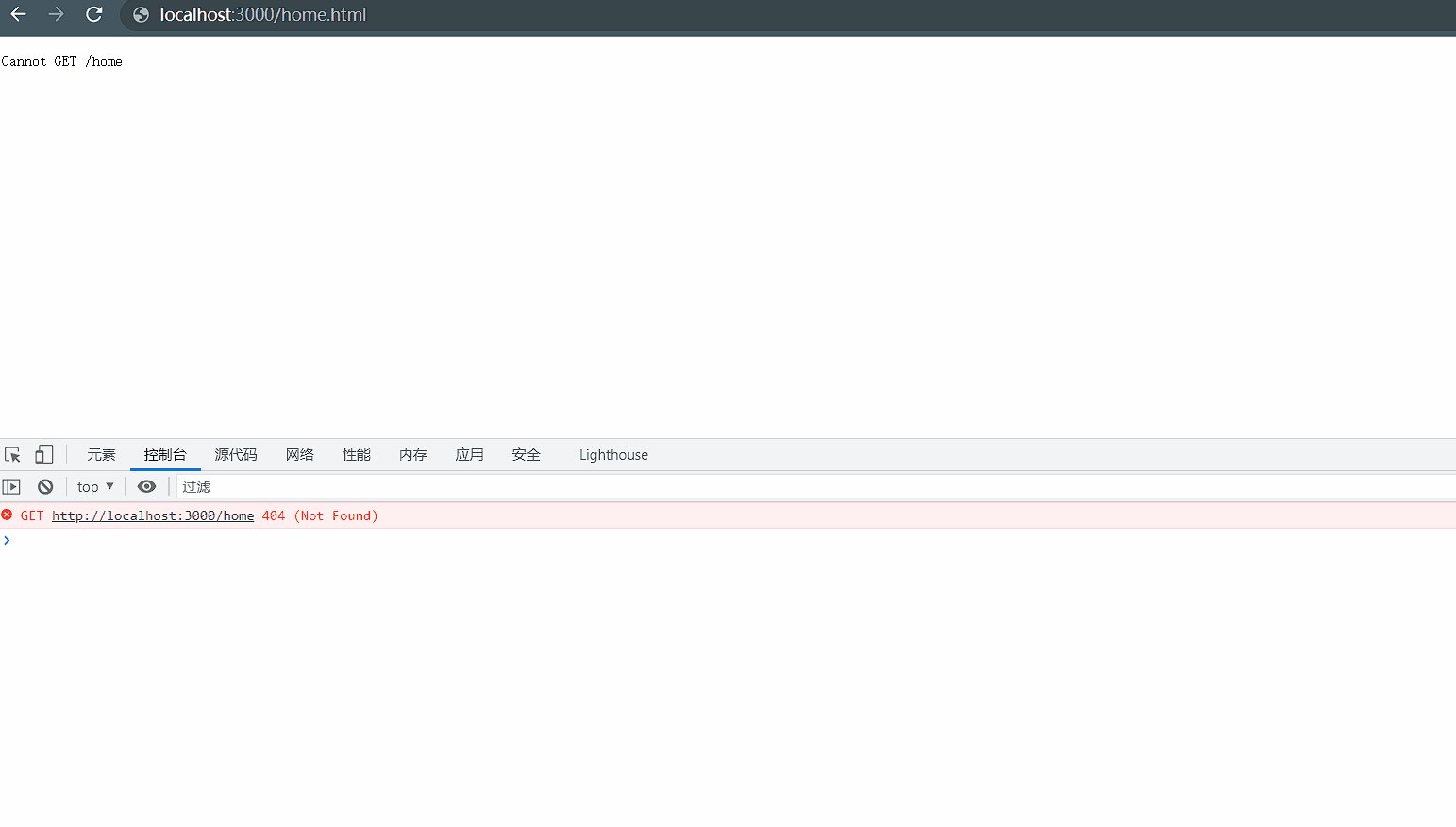
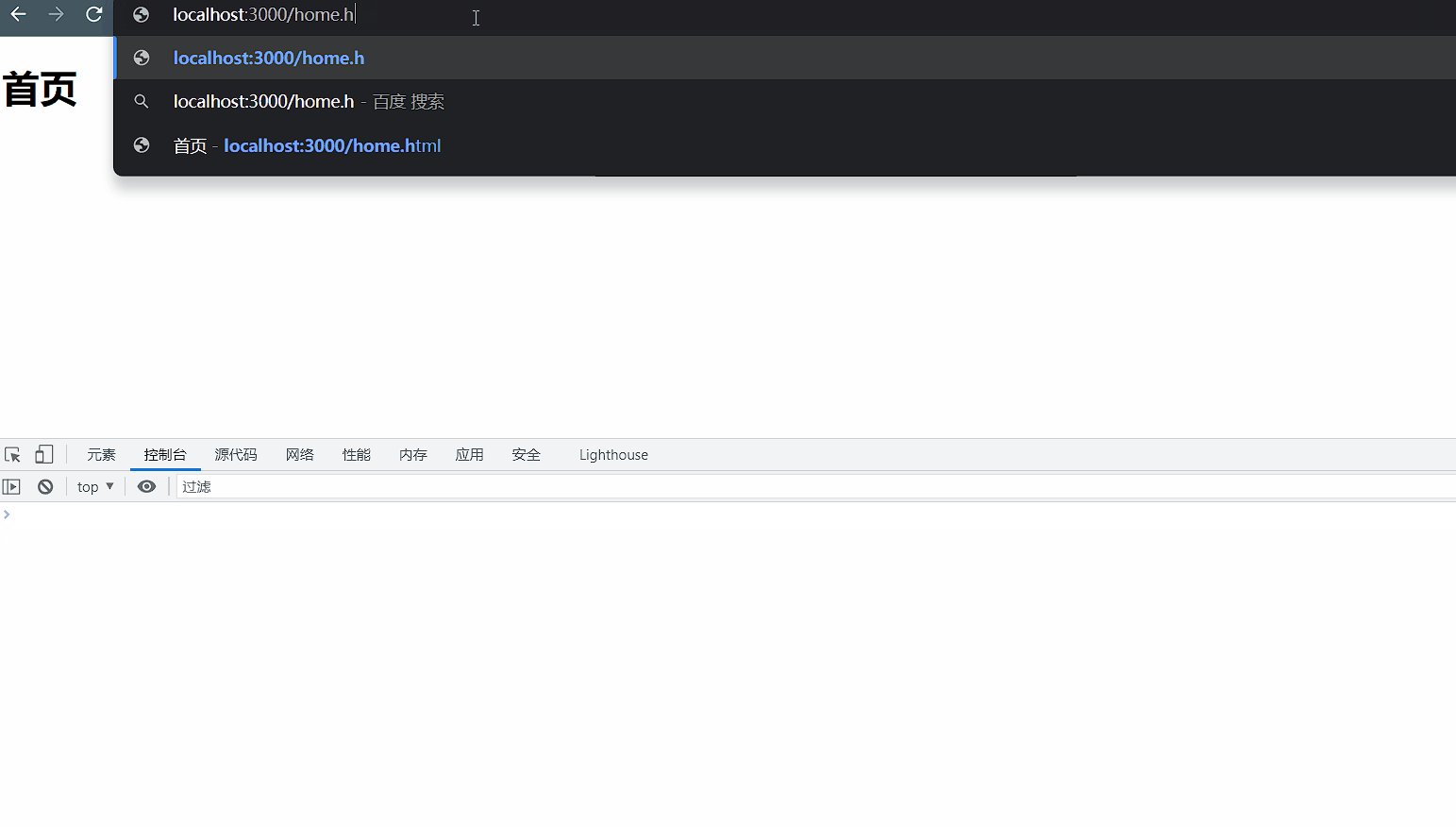
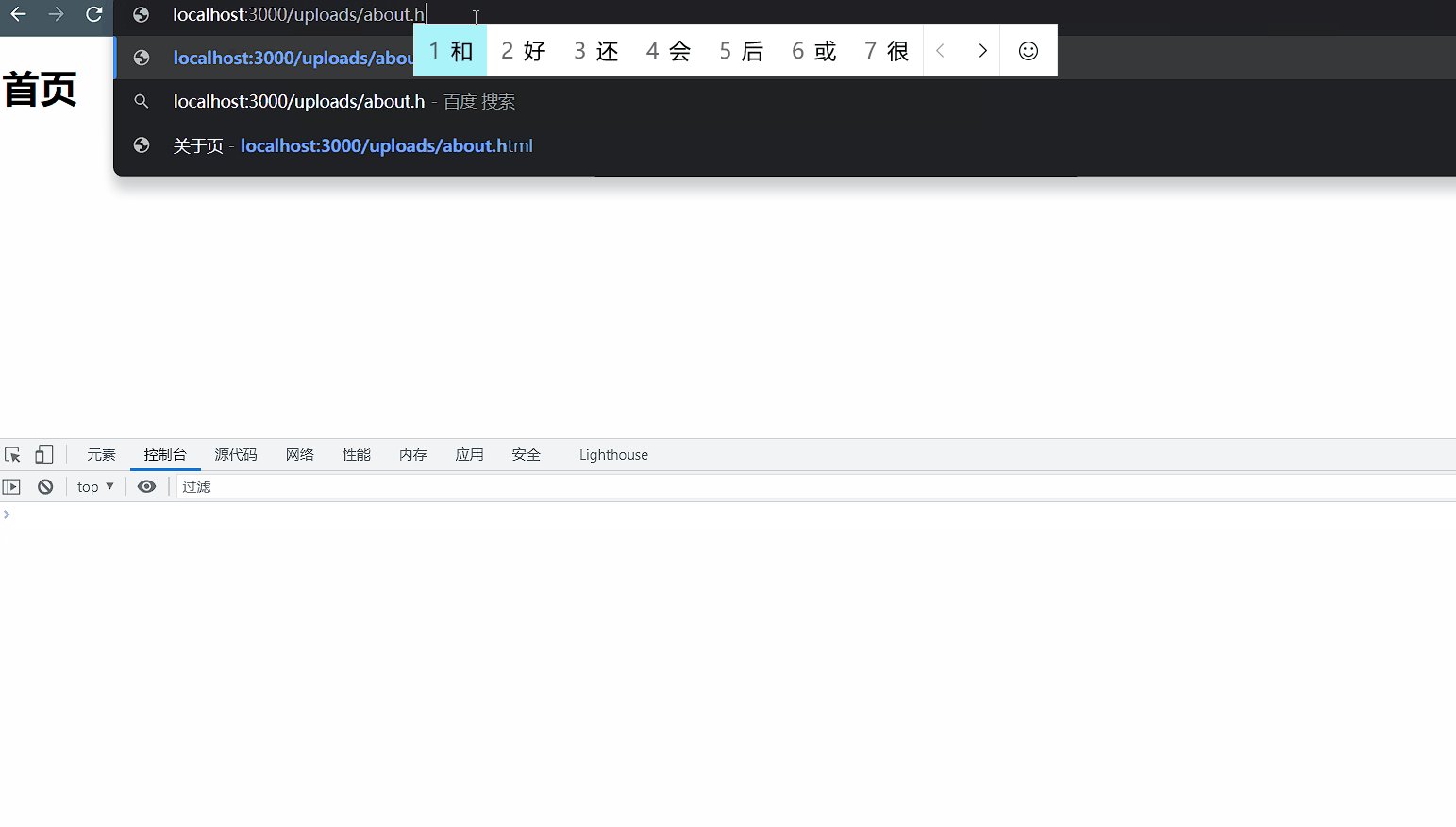
结果展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库