const path = require("path");
const os = require("os");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
const threads = os.cpus().length;
function getStyleLoader(pre){
return [
MiniCssExtractPlugin.loader,
"css-loader",
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env",
],
},
},
},
pre,
].filter(Boolean)
}
module.exports = {
entry: "./src/main.js",
output:{
path: path.resolve(__dirname , "../dist"),
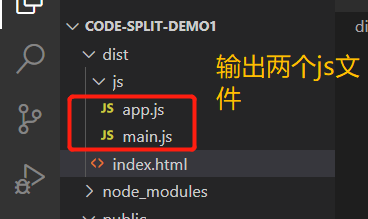
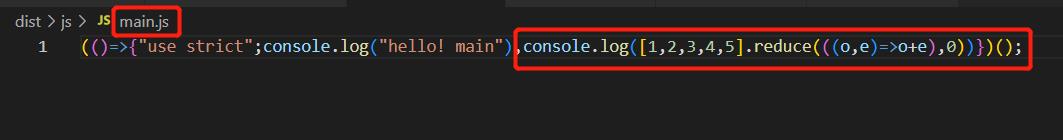
filename:"static/js/main.js",
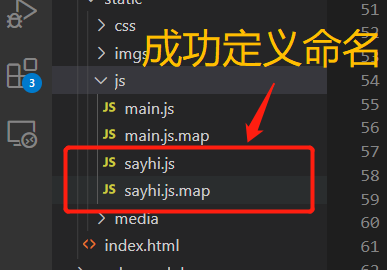
chunkFilename: 'static/js/[name].js',
clean: true,
},
module:{
rules:[
{
oneOf: [
{
test: /\.css$/,
use: getStyleLoader()
},
{
test: /\.less$/,
use: getStyleLoader("less-loader")
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser:{
dataUrlCondition:{
maxSize: 10*1024
}
},
generator: {
filename: 'static/imgs/[hash:8][ext][query]'
}
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},
{
test: /\.js$/,
include: path.resolve(__dirname, "../src"),
use: [
{
loader: "thread-loader",
options: {
workers: threads,
},
},
{
loader: "babel-loader",
options: {
cacheDirectory: true,
},
},
],
},
]
}
],
},
plugins:[
new ESLintWebpackPlugin({
context: path.resolve(__dirname, "../src"),
exclude: "node_modules",
cache: true,
cacheLocation: path.resolve(
__dirname,
"../node_modules/.cache/.eslintcache"
),
threads,
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../public/index.html"),
}),
new MiniCssExtractPlugin({
filename: "static/css/main.css",
}),
],
optimization: {
minimize: true,
minimizer: [
new CssMinimizerPlugin(),
new TerserPlugin({
parallel: threads
}),
new ImageMinimizerPlugin({
minimizer: {
implementation: ImageMinimizerPlugin.imageminGenerate,
options: {
plugins: [
["gifsicle", { interlaced: true }],
["jpegtran", { progressive: true }],
["optipng", { optimizationLevel: 5 }],
[
"svgo",
{
plugins: [
"preset-default",
"prefixIds",
{
name: "sortAttrs",
params: {
xmlnsOrder: "alphabetical",
},
},
],
},
],
],
},
},
}),
],
splitChunks: {
chunks: "all",
},
},
mode:"production",
devtool: "source-map",
};
|