webpack学习笔记(3)-处理样式资源以及图片资源
webpack学习学习笔记(3) - 处理样式资源以及图片资源
Webpack本身是不能识别样式资源的,所以我们需要借助Loader来帮助Webpack解析样式资源我们找
Loader都应该去官方文档中找到对应的Loader,然后使用官方文档找不到的话,可以从社区
Github中搜索查询
处理 Css 资源
- 下载包
npm i css-loader style-loader -D |
- 注意:需要下载两个 loader(
css-loader和style-loader)
- 功能介绍
css-loader: 负责将 Css 文件编译成 Webpack 能识别的模块style-loader: 会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
- 配置
const path = require("path"); |
- 添加 Css 资源
- src/css/index.css
.box1 { |
- src/main.js
import count from "./js/count"; |
- public/index.html
|
- 运行指令
npx webpack |
结果展示:

处理 Less 资源
- 下载包
npm install less less-loader --save-dev |
- 功能介绍
less-loader:负责将 Less 文件编译成Css文件
- 配置
// 使用的是commonjs 的语法格式[node.js] |
- 添加 Less 资源
- src/less/index.less
.box2{ |
- src/main.js
// 引入js文件 |
- public/index.html
|
- 运行指令
npx webpack |
结果展示:

处理 Sass 和 Scss 资源
- 下载包
npm i sass-loader sass -D |
注意:需要下载两个
- 功能介绍
sass-loader:负责将 Sass 文件编译成 css 文件sass:sass-loader依赖sass进行编译
- 配置
const path = require("path"); |
- 添加 Sass 资源
- src/sass/index.sass
/* 可以省略大括号和分号 */ |
- src/sass/index.scss
.box4 { |
- src/main.js
import count from "./js/count"; |
- public/index.html
|
- 运行指令
npx webpack |
处理 Styl 资源
- 下载包
npm i stylus-loader -D |
- 功能介绍
stylus-loader:负责将 Styl 文件编译成 Css 文件
- 配置
const path = require("path"); |
- 添加 Styl 资源
- src/styl/index.styl
/* 可以省略大括号、分号、冒号 */ |
- src/main.js
import { add } from "./math"; |
- public/index.html
|
- 运行指令
npx webpack |
处理图片资源
过去在
Webpack4时,我们处理图片资源通过file-loader和url-loader进行处理现在
Webpack5已经将两个Loader功能内置到Webpack里了,我们只需要简单配置即可处理图片资源
- 配置
// 使用的是commonjs 的语法格式[node.js] |
- 添加图片资源
- src/images/1.jpeg
- src/images/2.png
- src/images/3.gif
- 使用图片资源
- src/less/index.less
.box2{ |
- src/css/index.css
.box1 { |
- 运行指令
npx webpack |
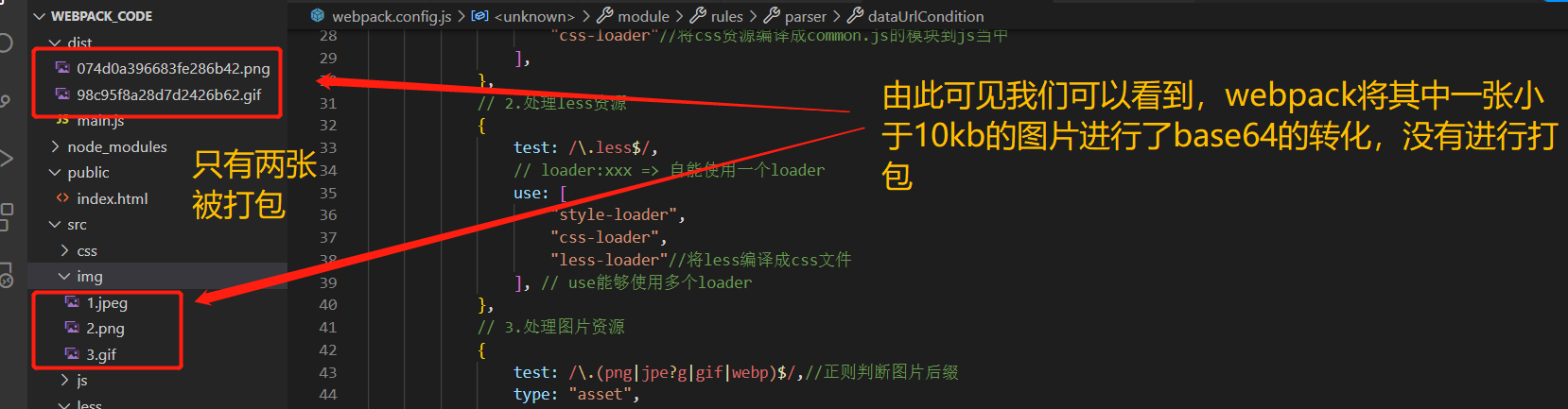
结果展示:

- 此时输出的图片文件就只有两张,有一张图片以 data URI 形式内置到 js 中了 (注意:需要将上次打包生成的文件清空,再重新打包才有效果)

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


