webpack学习笔记(1)-webpack的介绍及基本使用
webpack学习笔记(1)-webpack的介绍及基本使用
什么是webpack?
webpack是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在webpack看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源。chunk代码块,bundle静态资源。
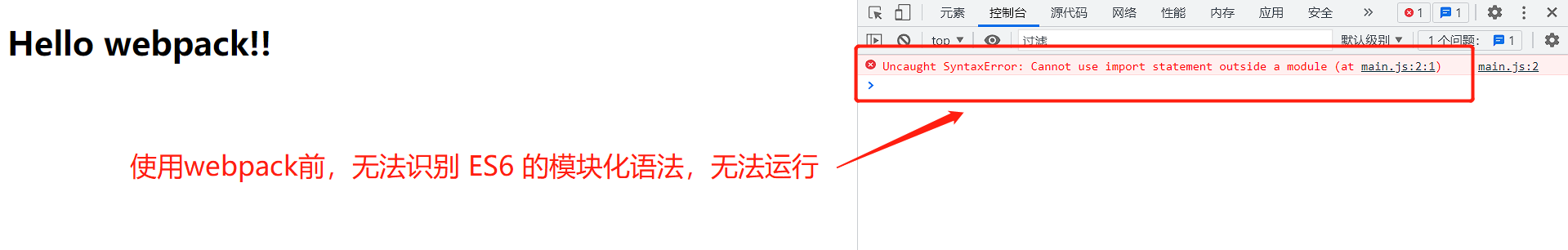
为什么需要webpack?
开发时,我们会使用框架(
React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的
JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。
除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
总结:
Webpack是一个前端打包工具,前端代码为什么要打包呢?因为单页应用程序中用到很多素材,如果每一个素材都通过在HTML中以src属性或者link来引入,那么请求一个页面的时候,可能浏览器就要发起十多次请求,往往请求的这些资源都是一些脚本代码或者很小的图片,这些资源本身才几k,下载连1秒都不需要,但是由于HTTP是应用层协议,它的下层是TCP这个运输层协议,TCP的握手和挥手过程消耗的时间可能比下载资源本身还要长,所以需要把这些小文件全部打包成一个文件,这样只要一次TCP握手和挥手的过程,就把多个资源给下载下来了,并且多个资源由于都是共享一个HTTP请求,所以head等部分也是共享的,相当于形成了规模效应,让网页展现更快,用户体验更好。
除去webpack外有哪些打包工具?
GruntGulpRollupViteParcel- ……..
目前市面上最流量的是 Webpack,所以我们主要以 Webpack 来介绍使用打包工具
webpack的基本使用
Webpack是一个静态资源打包工具。它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将
Webpack输出的文件叫做bundle。
功能介绍:
Webpack本身功能是有限的:开发模式:仅能编译
JS中的ES Module语法生产模式:能编译
JS中的ES Module语法,还能压缩JS代码
开始使用:
- 资源目录
webpack_code # 项目根目录(所有指令必须在这个目录运行)
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件 - 创建文件
- count.js
// 减法
export default function count(x, y) {
return x - y;
} - sum.js
// es6语法 计算总和
export default function sum(...args) {
return args.reduce((p, c) => p + c, 0);
} - main.js
import count from "./js/count";
import sum from "./js/sum";
console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));
- 下载依赖(打开终端,来到项目根目录。运行以下指令:)
- 初始化
package.json此时会生成一个基础的npm init -y
package.json文件。
- 启用
Webpack
- 开发模式
npx webpack ./src/main.js --mode=development
- 生产模式(对代码进行压缩)
npx webpack ./src/main.js --mode=production
npx webpack: 是用来运行本地安装Webpack包的。
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)。
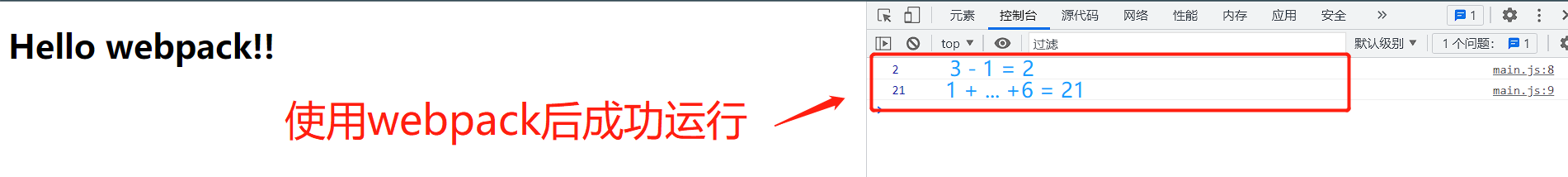
结果展示:


- 观察输出文件
- 默认
Webpack会将文件打包输出到dist目录下,我们查看dist目录下文件情况就好了
小结
Webpack本身功能比较少,只能处理js资源,一旦遇到css等其他资源就会报错。所以我们学习Webpack,就是主要学习如何处理其他资源。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



