Vue3学习笔记(9)-Vue3中的其他组合式api(Composition API)
Vue3中的其他组合式api(Composition API)
1.shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef。
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
代码展示:
<template> |
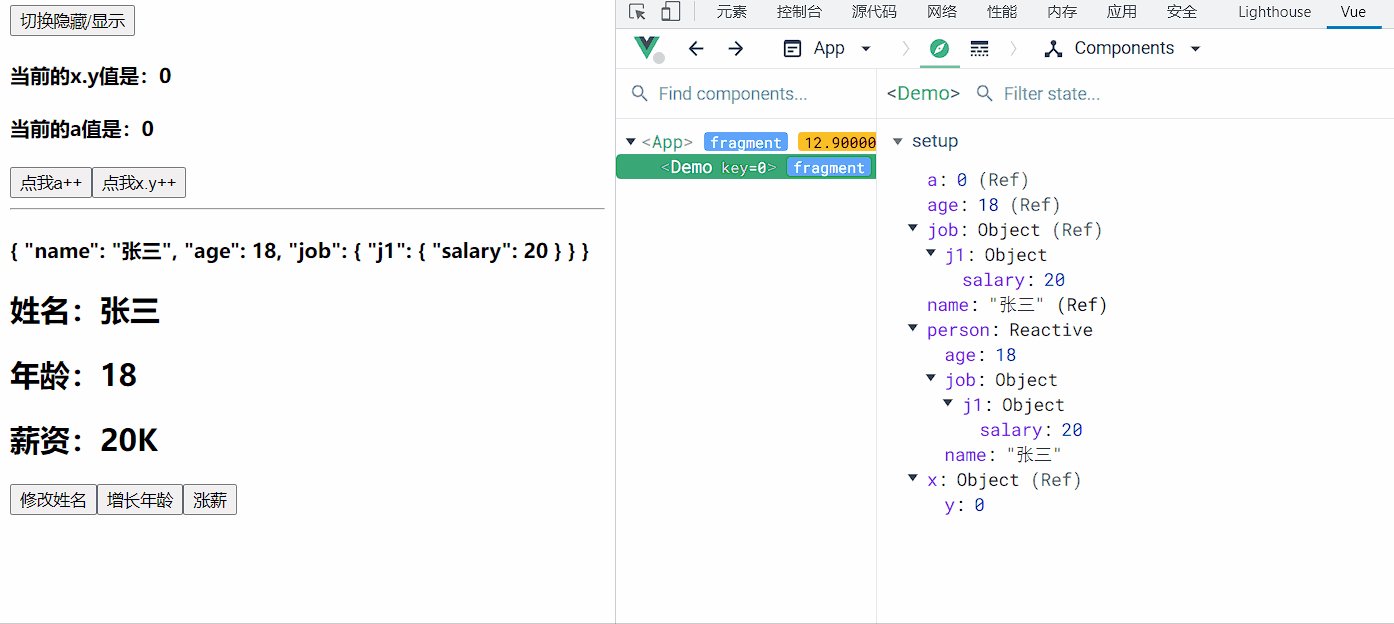
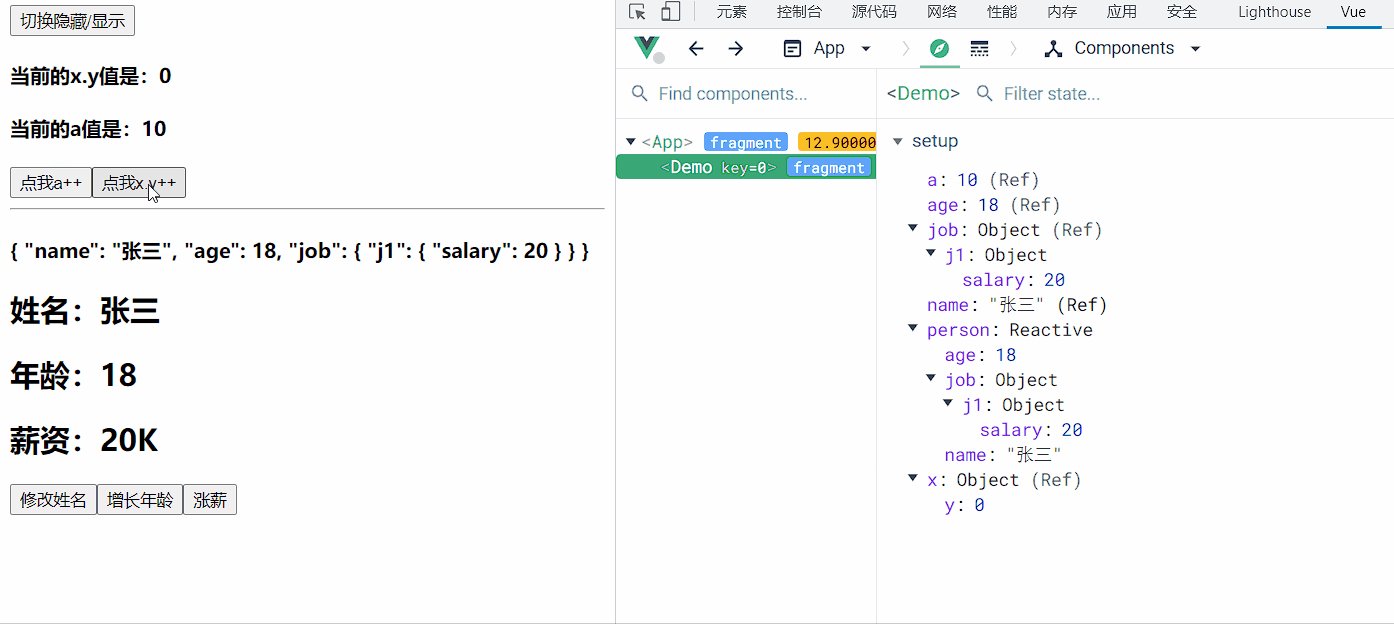
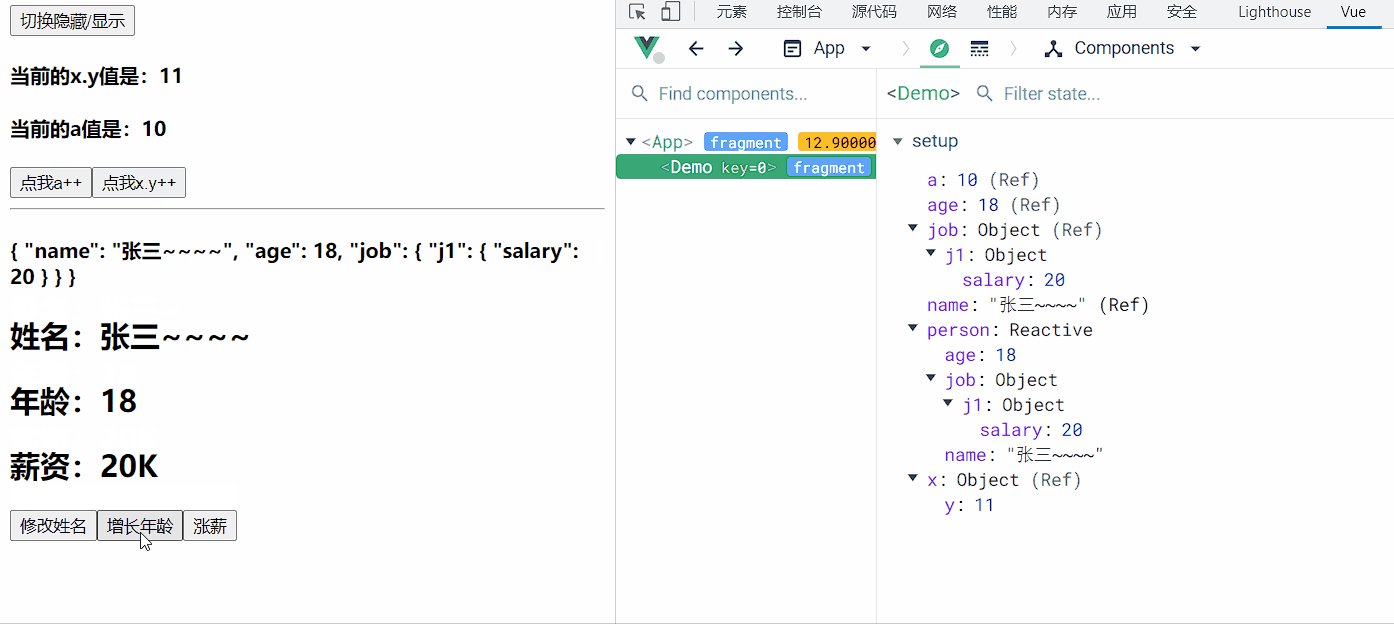
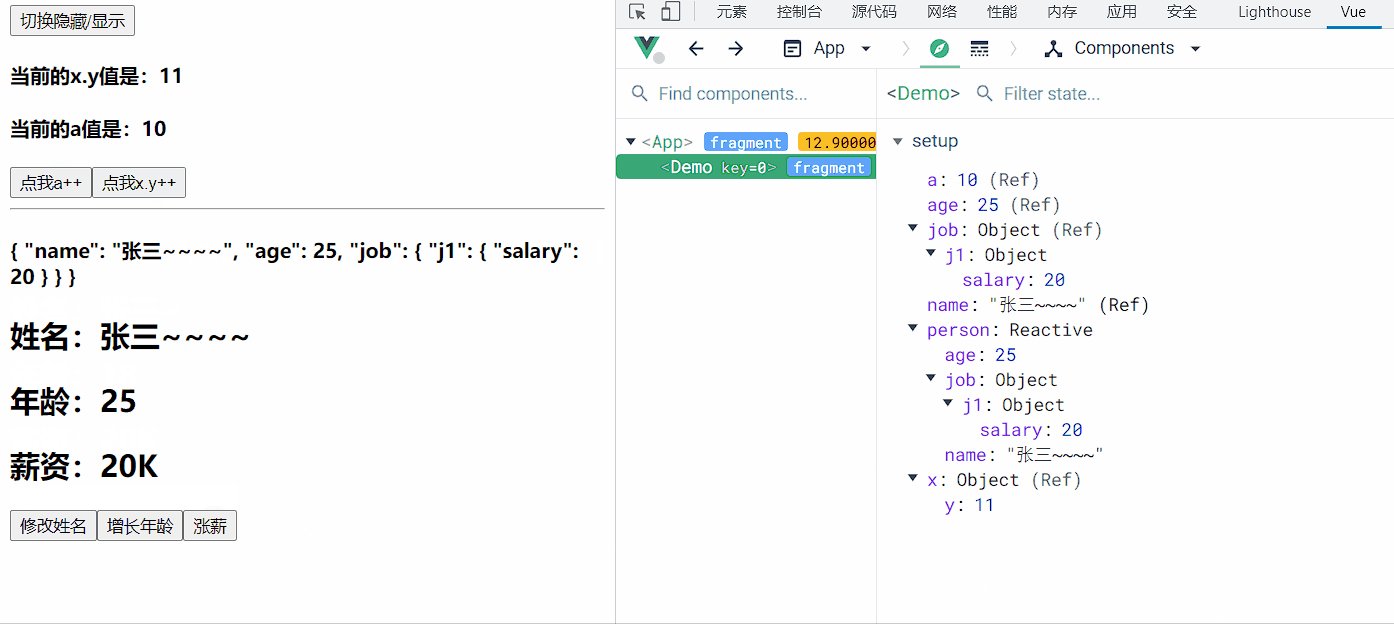
结果展示:(x.y和对象里面的salary不是响应式的,页面当中点击无变化)

2.readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读)。shallowReadonly:让一个响应式数据变为只读的(浅只读)。- 应用场景: 不希望数据被修改时(使用别人封装好的组件且该组件的数据不希望被修改)。
代码展示:
<template> |
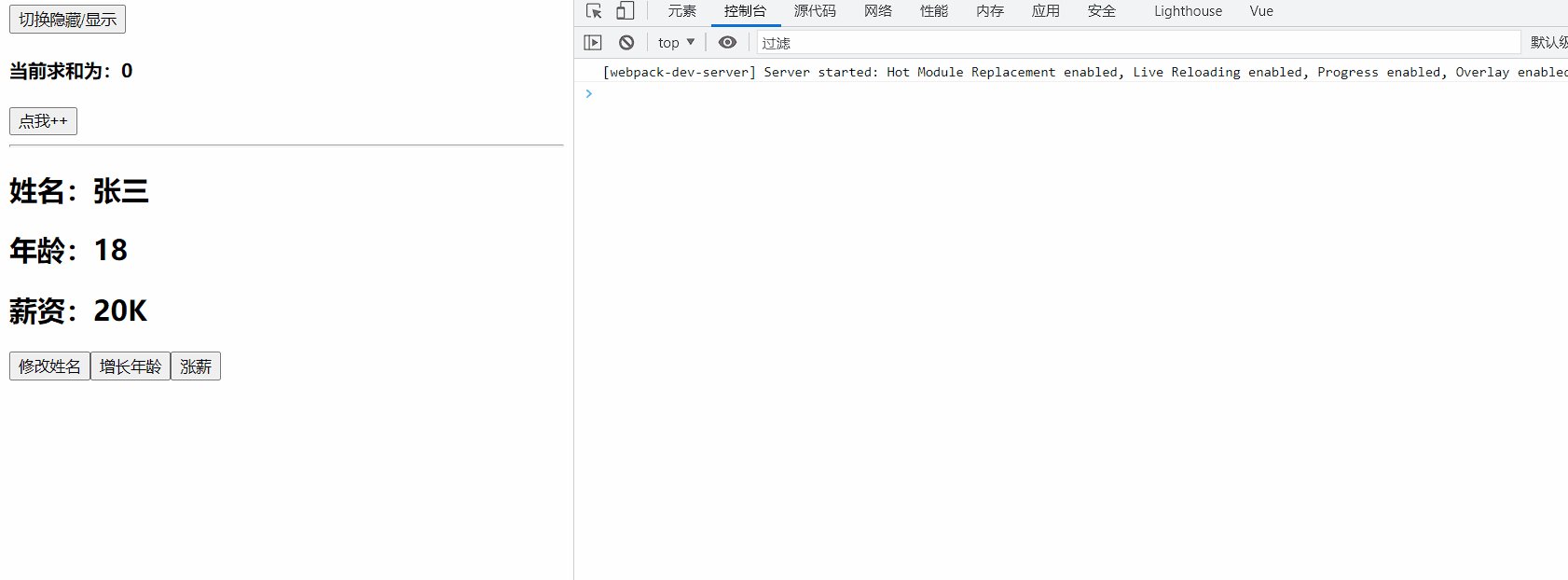
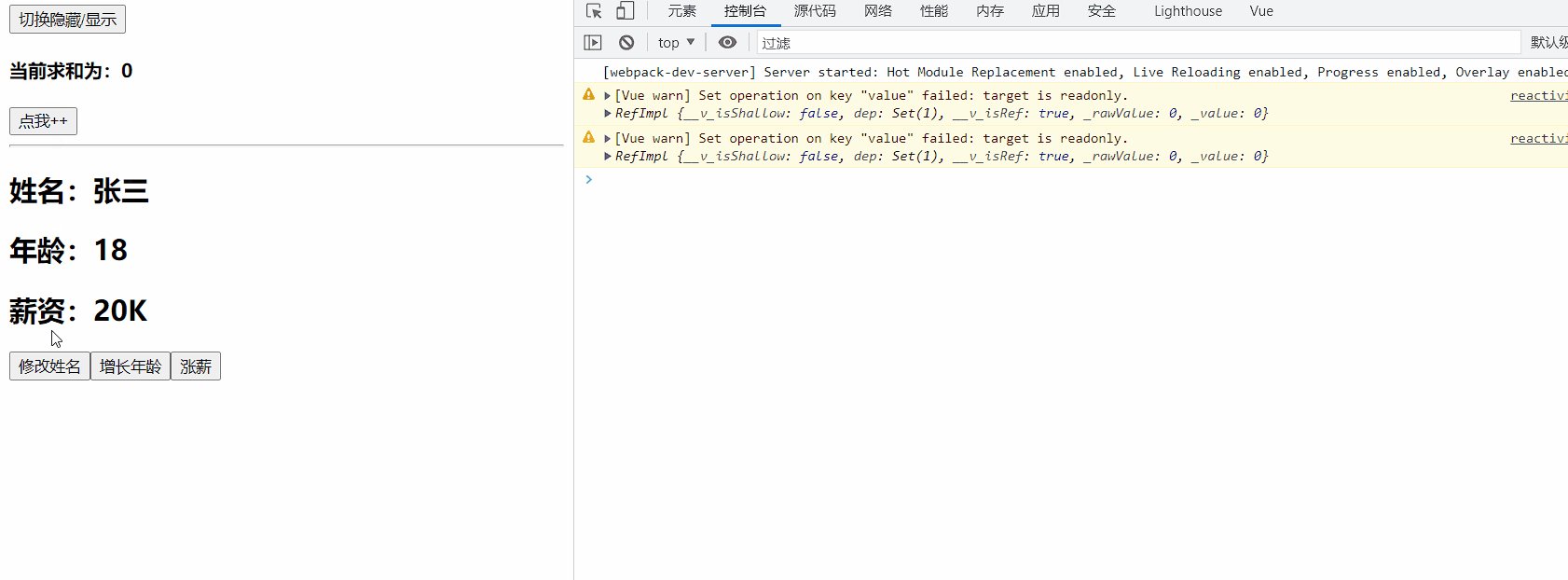
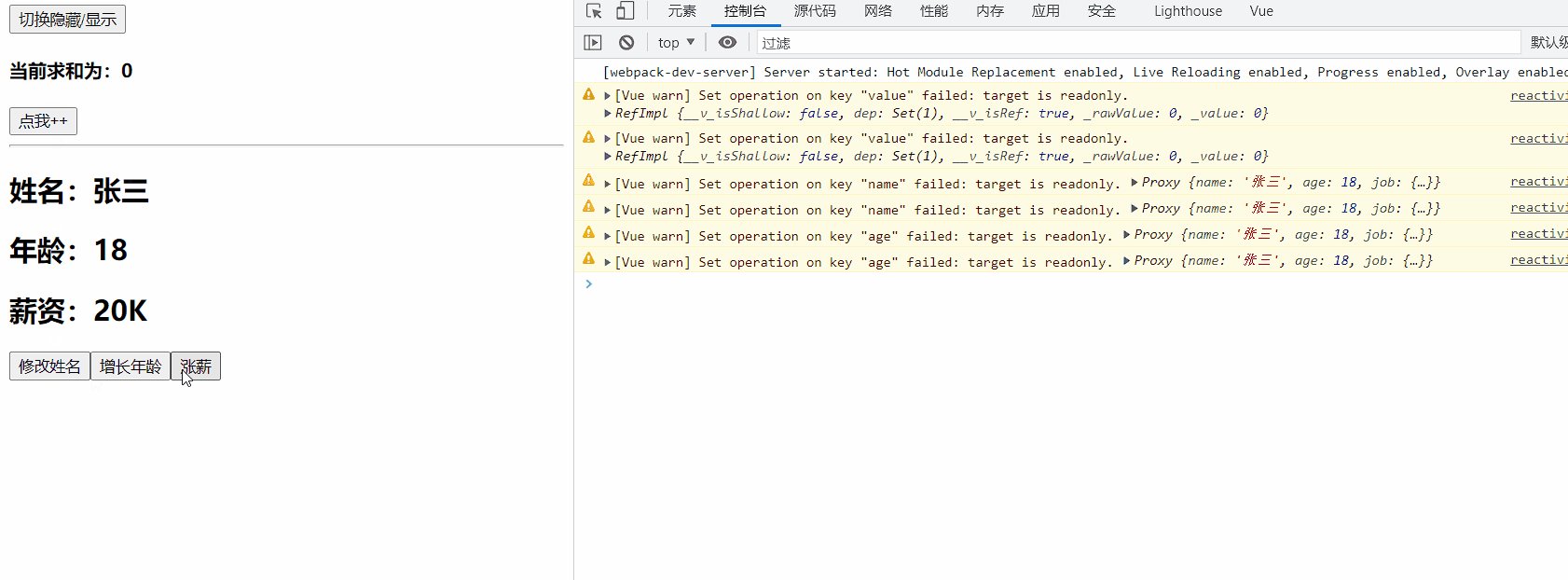
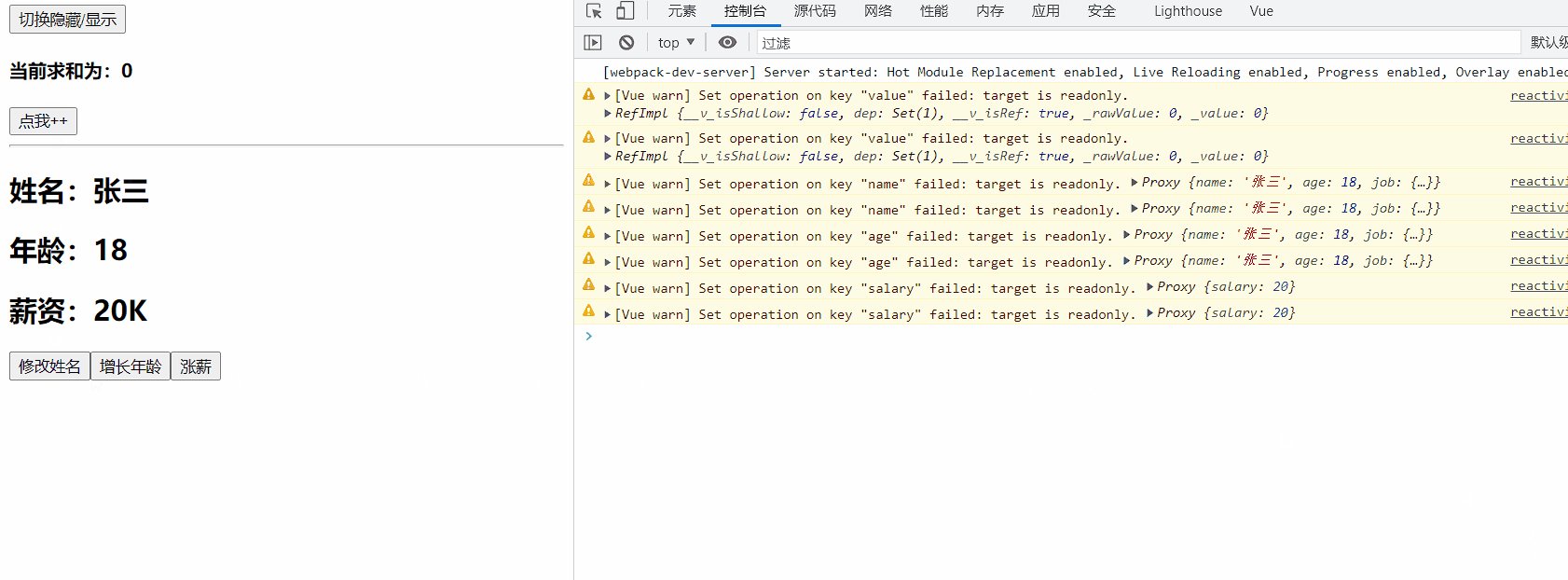
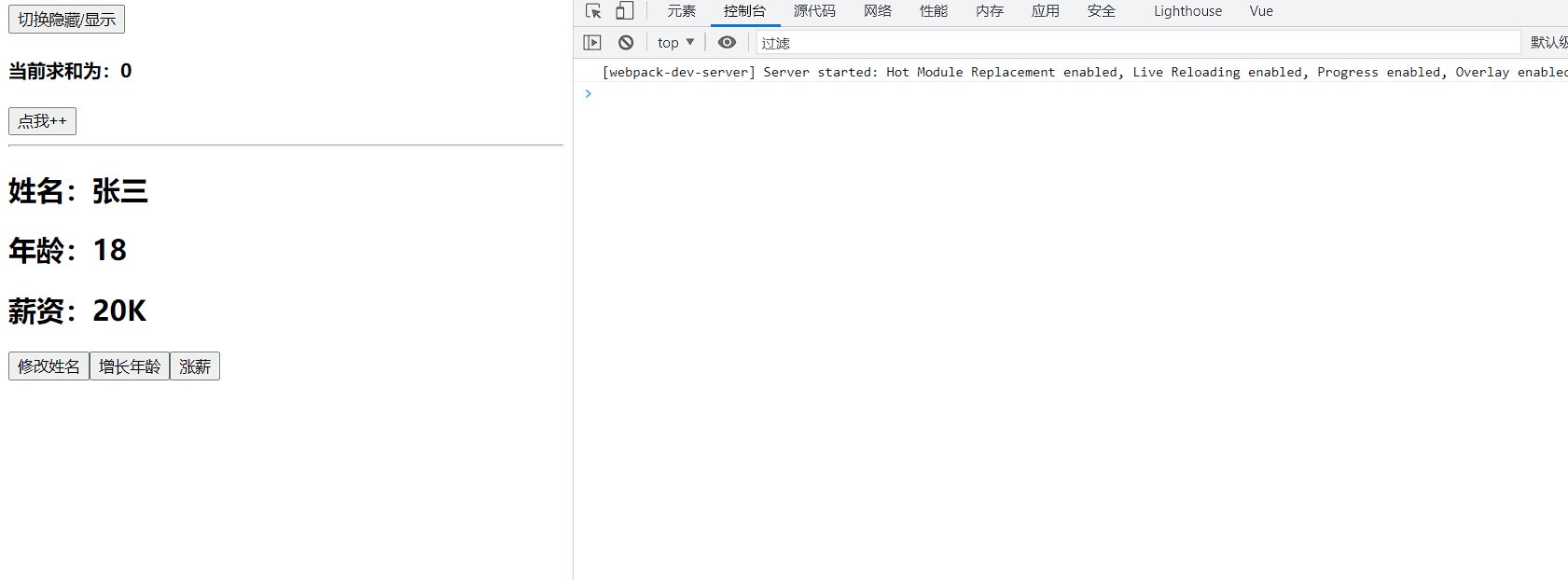
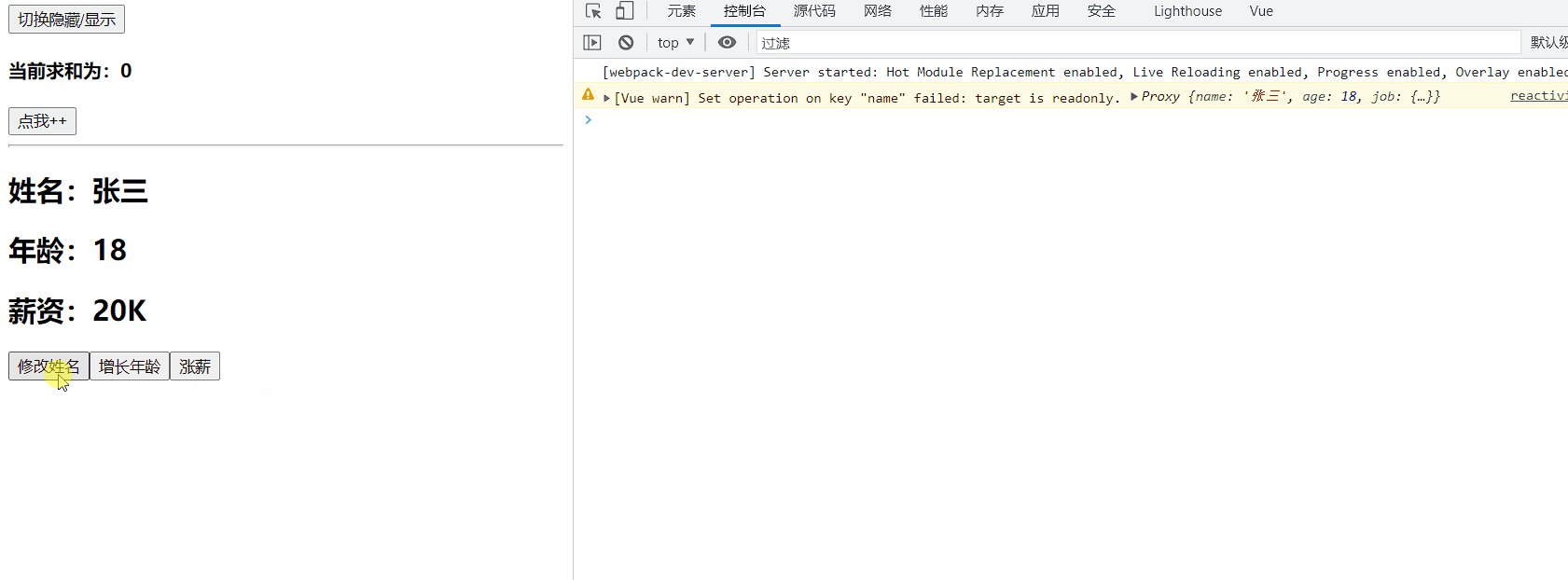
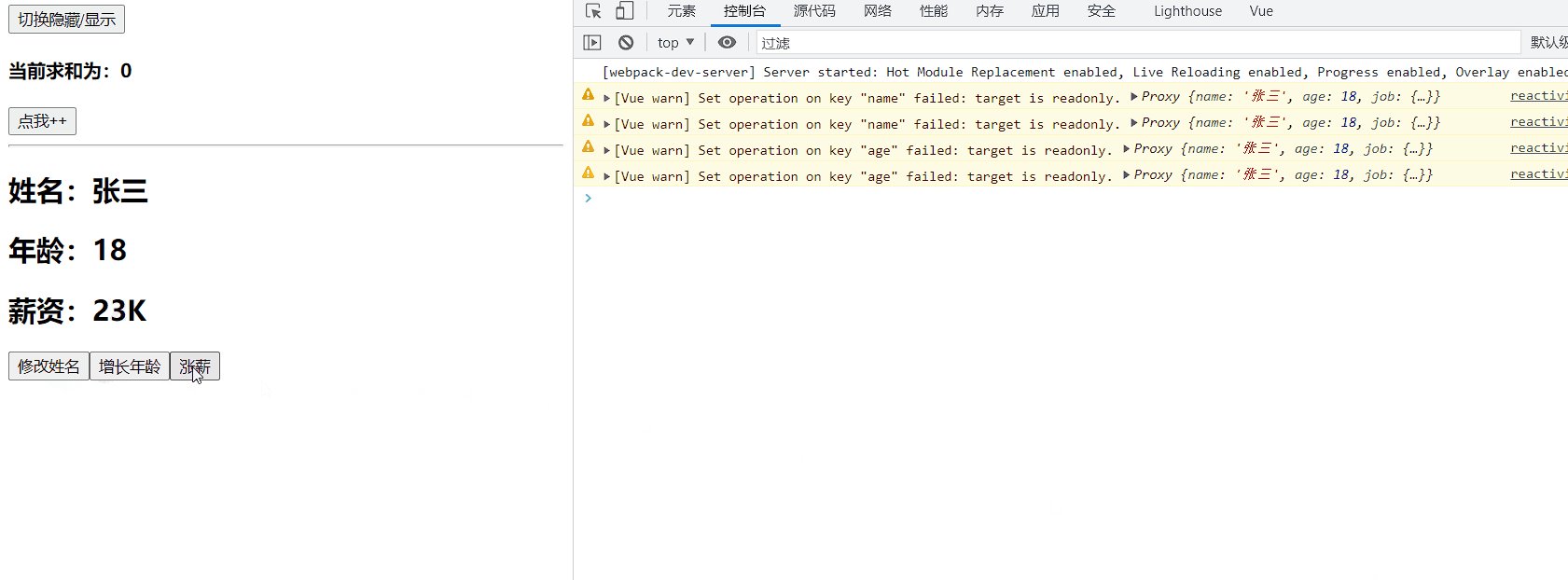
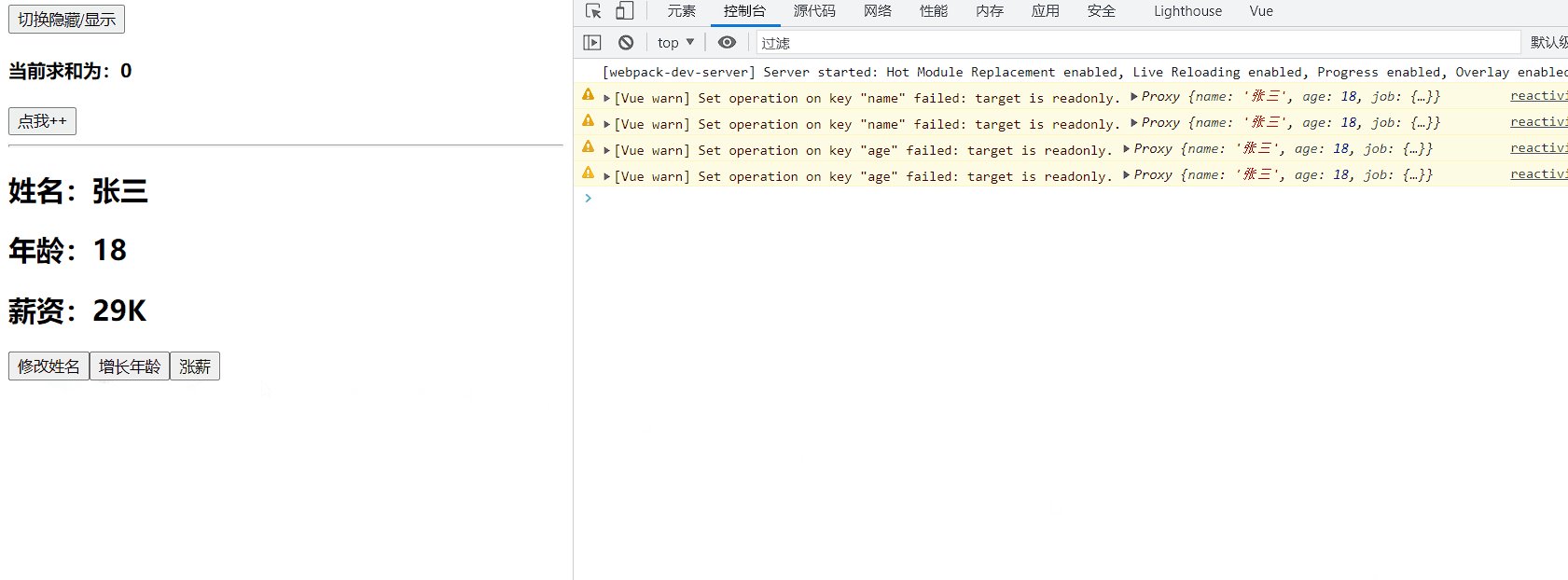
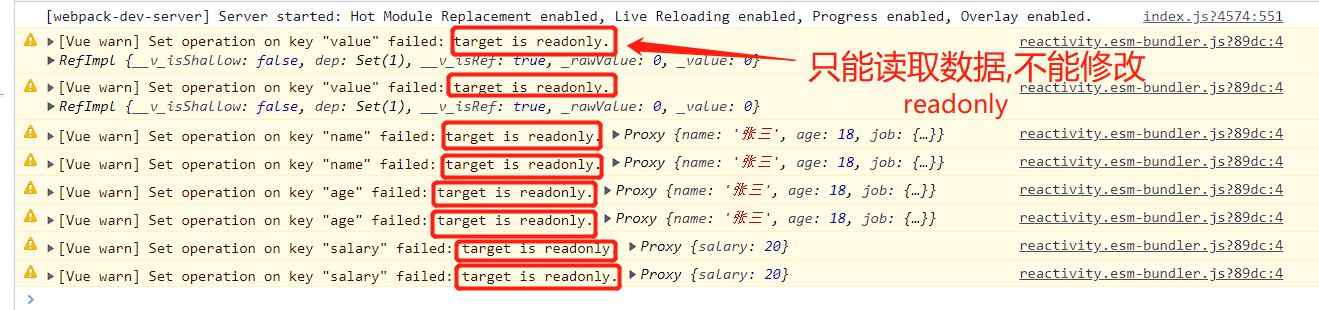
结果展示:
readonly只读(对象和基本数据类型)
shallowReadonly浅层次只读(对象里面嵌套对象是可以变的(薪资是响应式的))
- 控制台输出:

3.toRaw 与 markRaw
toRaw:- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
markRaw:- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
代码展示:
<template> |
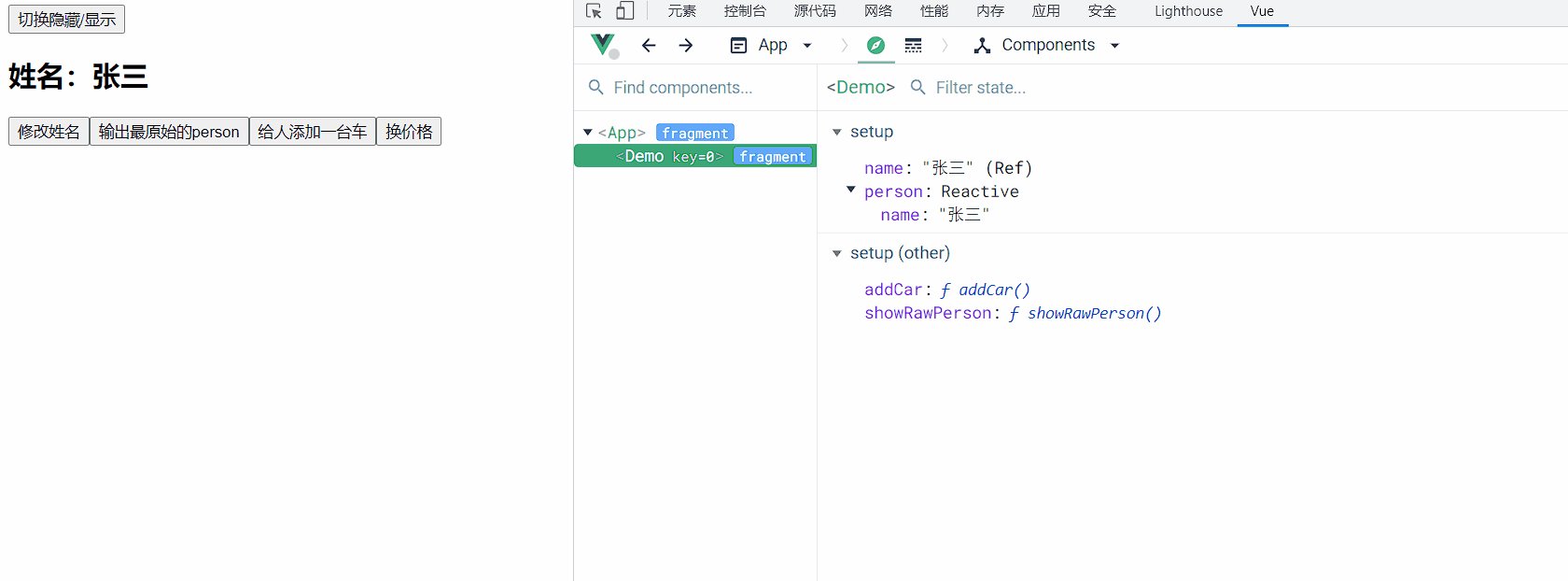
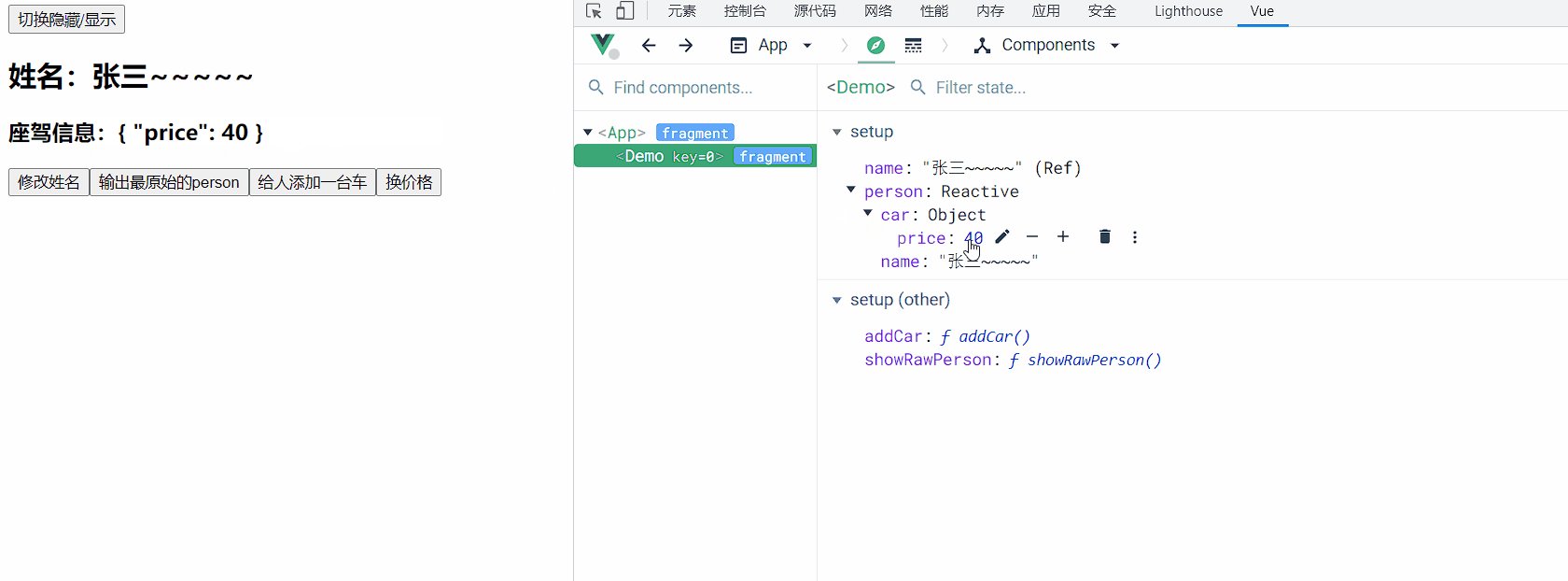
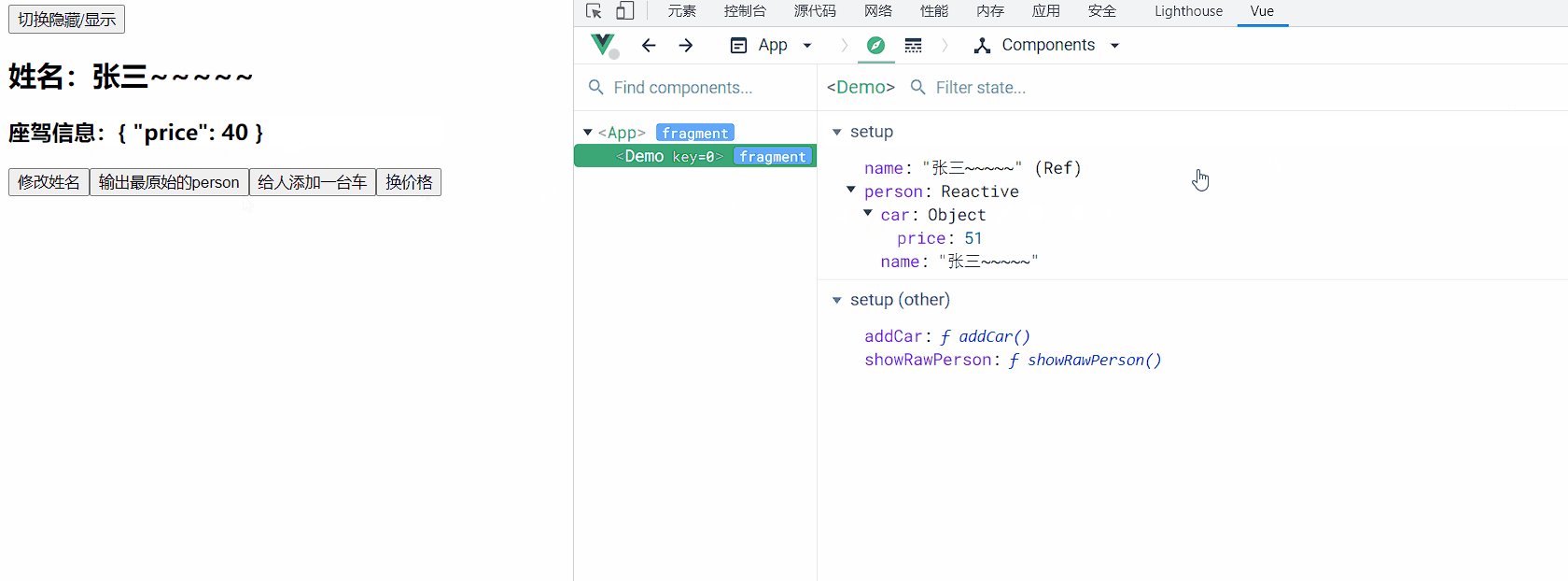
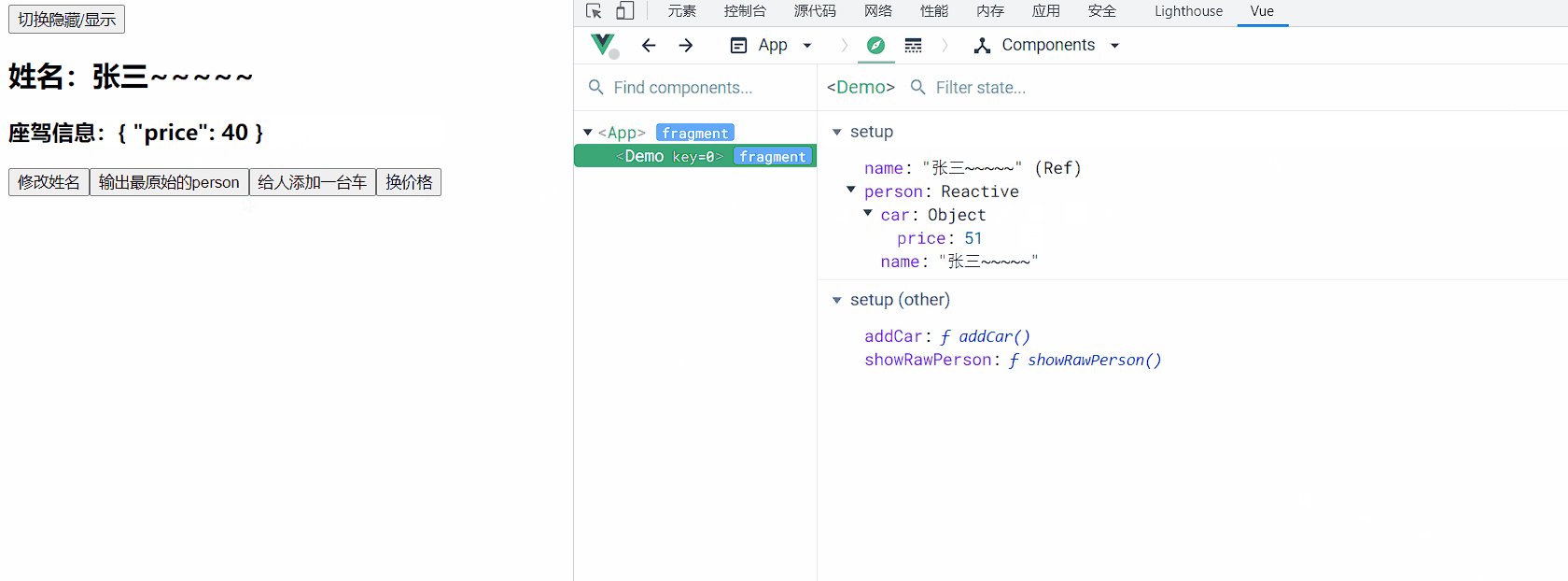
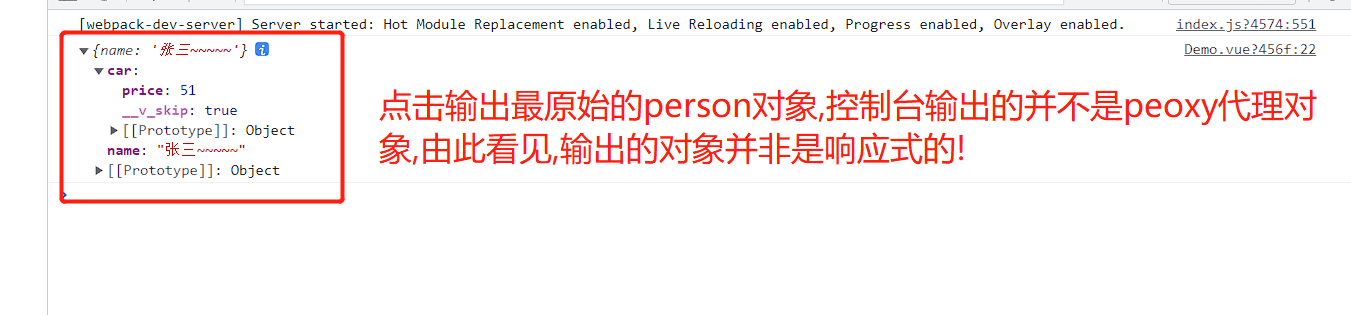
结果展示:


4.customRef(自定义ref函数)
作用:创建一个自定义的
ref,并对其依赖项跟踪和更新触发进行显式控制。简单点说就是我们可以按照自己的业务需求去自定义封装一个
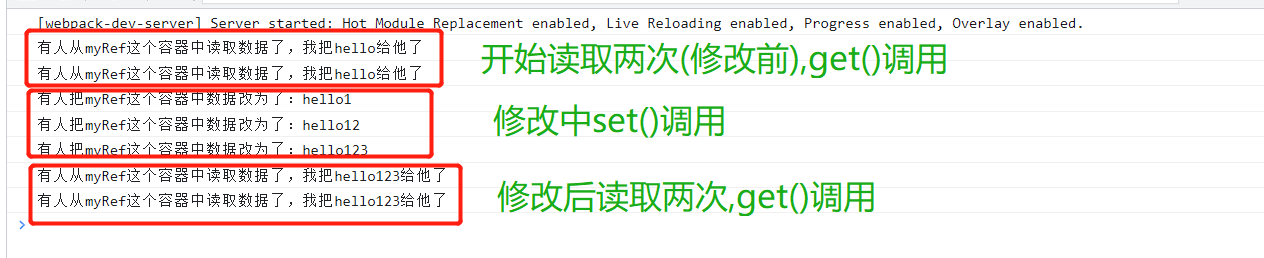
ref对象,在其内部可以使用get和set去跟踪或更新数据,customRef接收一个函数作为参数,这个函数接收两个函数作为参数track(通知vue需要追踪后续内容的变化) 和trigger(通知vue重新解析模板)。实现防抖效果:
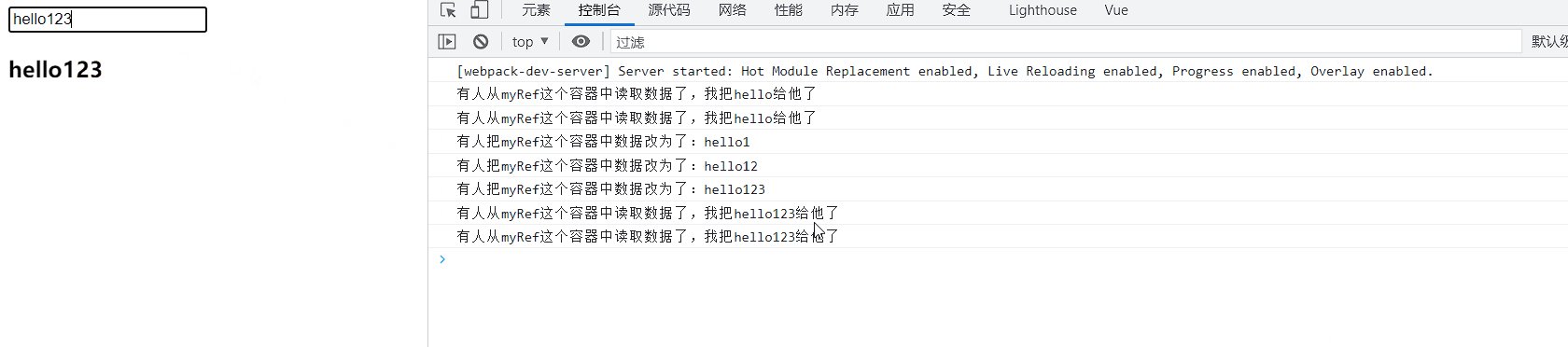
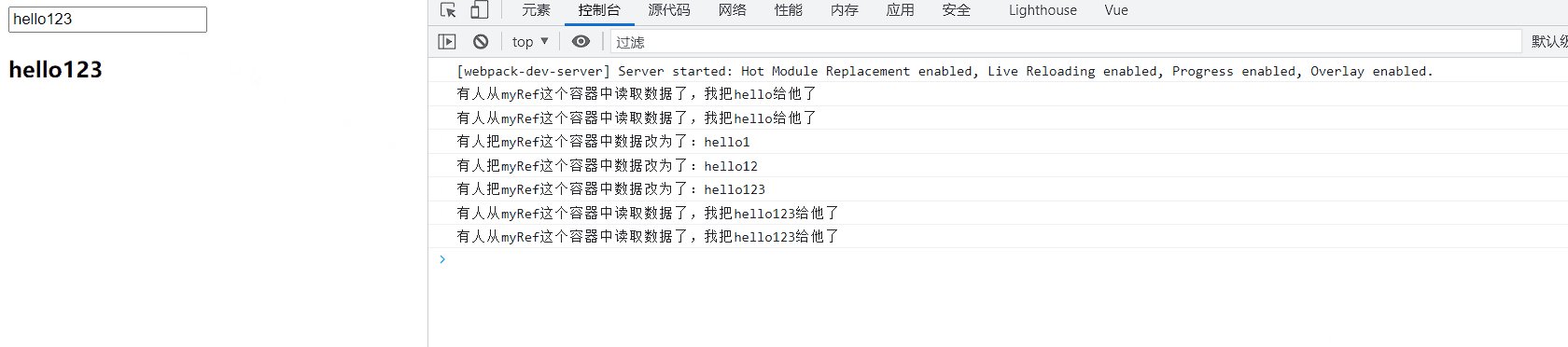
代码展示:
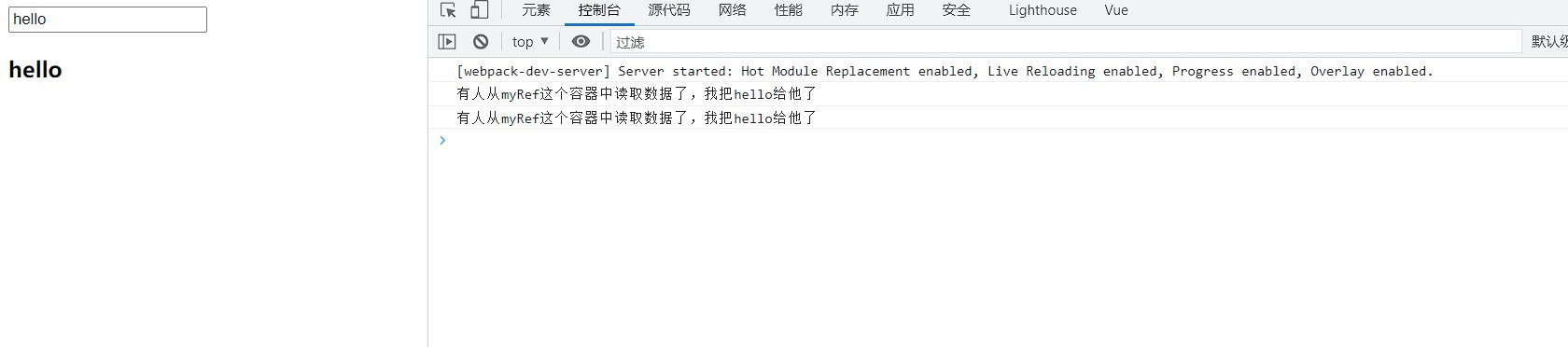
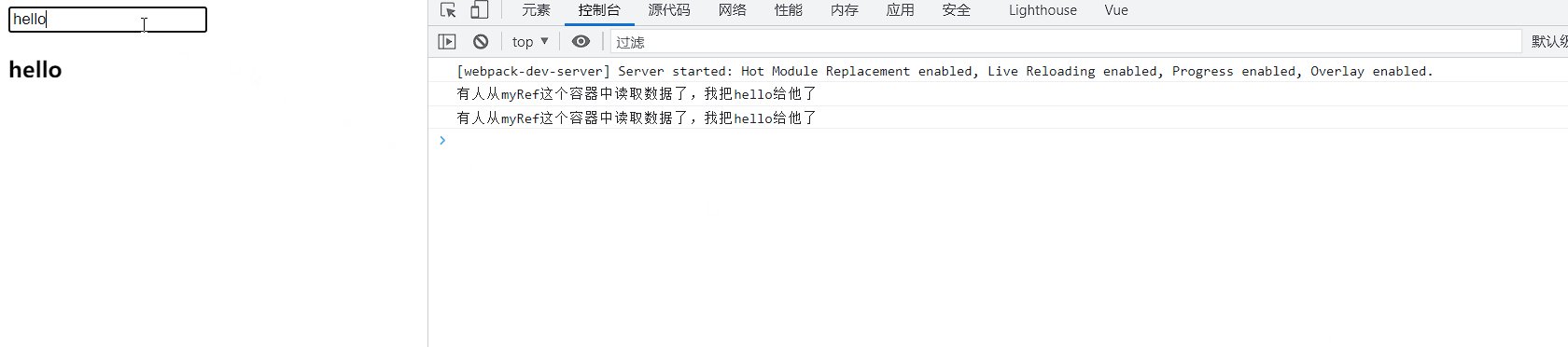
结果展示:


5.provide 与 inject

作用:实现祖与后代组件间通信
使用方法:祖组件使用
provide方法通过指定的key返回要传给下级(后代组件)的数据,子辈组件或者孙辈等下级组件再使用inject方法通过指定的key来接收数据!。使用场景:由于
vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据具体写法:
- 祖组件中:
setup(){ |
- 后代组件中:
setup(props,context){
......
const car = inject('car')//接收指定的key('car')
return {car}
......
}
完整的代码展示:
App组件当中(祖组件)[script代码片段]<script>
import { reactive,toRefs,provide } from 'vue'
import Child from './components/Child.vue'
export default {
name:'App',
components:{Child},
setup(){
let car = reactive({name:'奔驰',price:'40W'})
provide('car',car) //使用provide给自己的后代组件传递数据
return {...toRefs(car)}
}
}
</script>- Child组件(子组件)[script代码片段]
<script>
import {inject} from 'vue'
import Son from './Son.vue'
export default {
name:'Child',
components:{Son},
setup(){
let x = inject('car')//使用inject来接受祖组件传过来的数据
console.log(x,'Child-----')
}
}
</script> Son组件(孙组件,后代组件)[script代码片段]<script>
import {inject} from 'vue'
export default {
name:'Son',
setup(){
let car = inject('car')//使用inject来接受祖组件传过来的数据
console.log(car,'Son-----')
return {car}
}
}
</script>
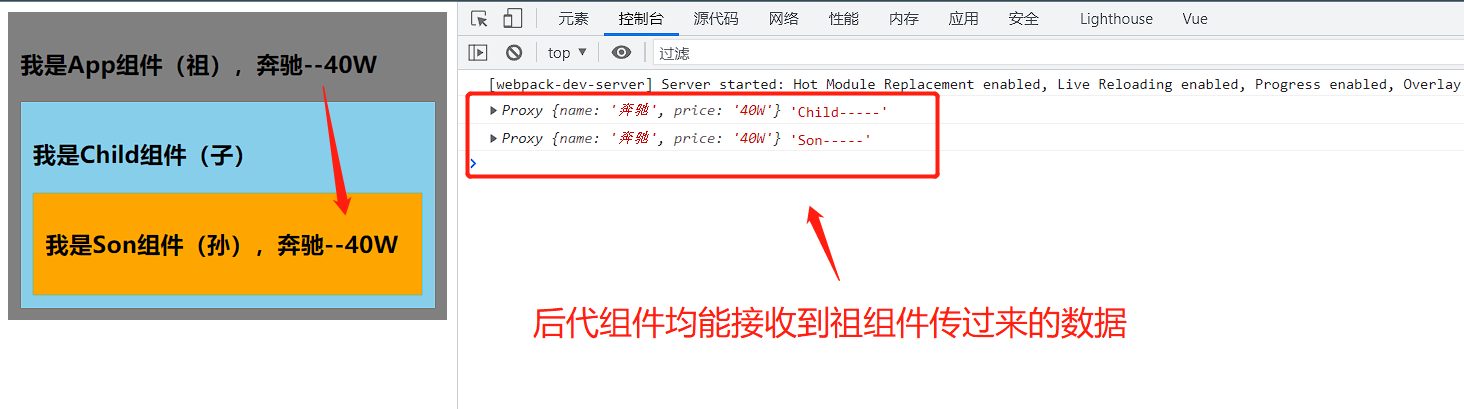
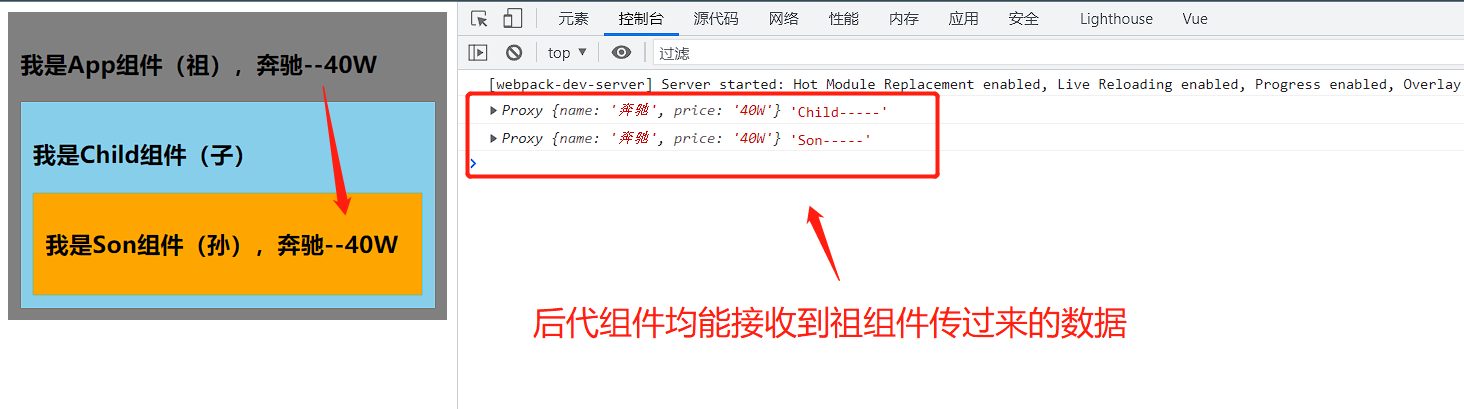
结果展示:

6.响应式数据的判断
isRef: 检查一个值是否为一个ref对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由readonly创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


