Vue3学习笔记(7)-Vue3中的自定义hook函数
Vue3中的自定义hook函数
使用场景
在
Vue3中,使用什么API就引入,这个就是组合式API。然而,有时引入很多的
API就不利于代码的阅读。所以,在Vue3中新增了Hook,可以通过自定义hook函数来存放组合式API的东西,在需要的时候再进行引用。
概念
hook:其本质是一个函数,把setup函数中使用的Composition API放到一个文件中进行了封装,然后在需要用到的地方,进行引入,类似于vue2.x中的mixin。
自定义hook的优势
- 自定义
hook能够复用代码,让setup中的逻辑更清楚易懂。
使用流程:
- 首先在脚手架的
src文件夹下创建一个Hooks文件夹用于存放我们自定义的hook组合api方法

- 随后在创建一个js文件用来存放自定义
hook函数
代码展示:
usePoint.js// 组合api Hook函数的编写
// 调用使用到的组合api生命周期钩子函数
import {reactive,onMounted,onBeforeUnmount} from 'vue'
export default function (){
//实现鼠标“打点”相关的数据
let point = reactive({
x:0,
y:0
})
//实现鼠标“打点”相关的方法
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY)
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(()=>{//页面挂载完成调用该方法
window.addEventListener('click',savePoint)
})
onBeforeUnmount(()=>{//页面卸载之前移除该方法
window.removeEventListener('click',savePoint)
})
return point
}- 在组件当中调用[
Demo.vue]<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template>
<script>
import {ref} from 'vue'
// 引入自定义hook函数
import usePoint from '../hooks/usePoint'
export default {
name: 'Demo',
// 这里我们可以看到setup里面的代码变得非常的整洁
setup(){
//数据
let sum = ref(0)
let point = usePoint()//调用自定义hook函数
//返回一个对象(常用)
return {sum,point}
}
}
</script>
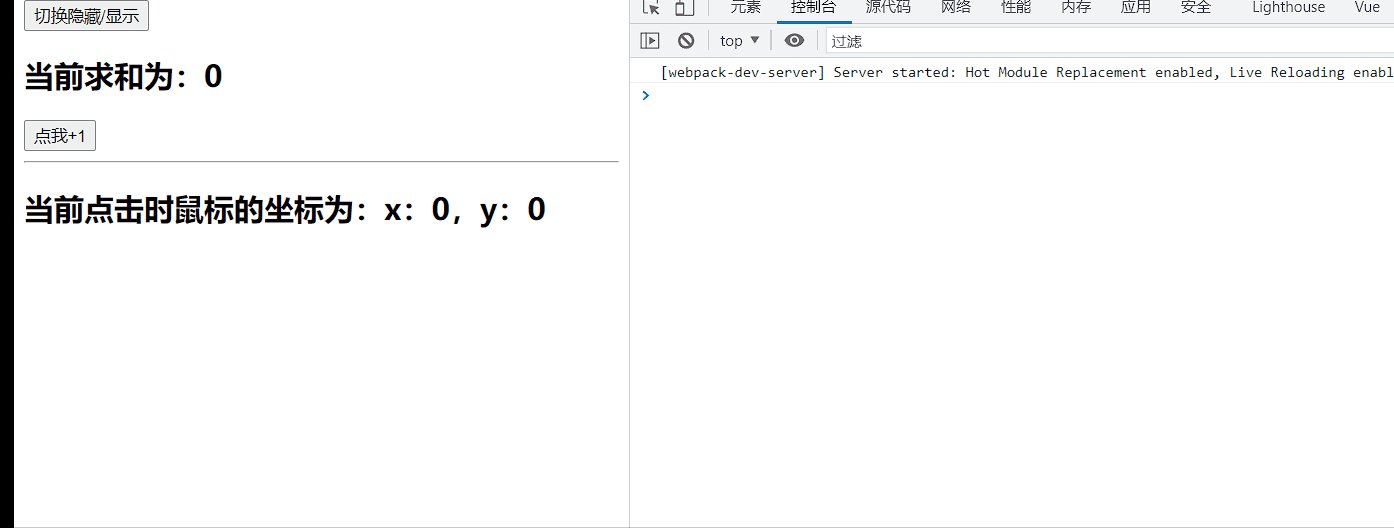
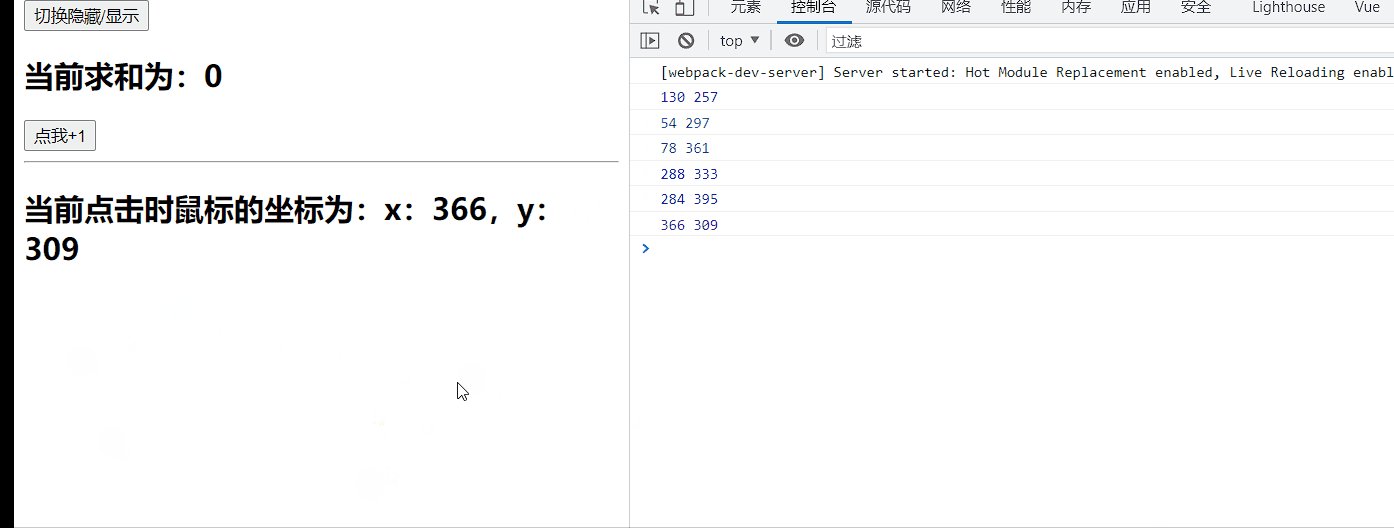
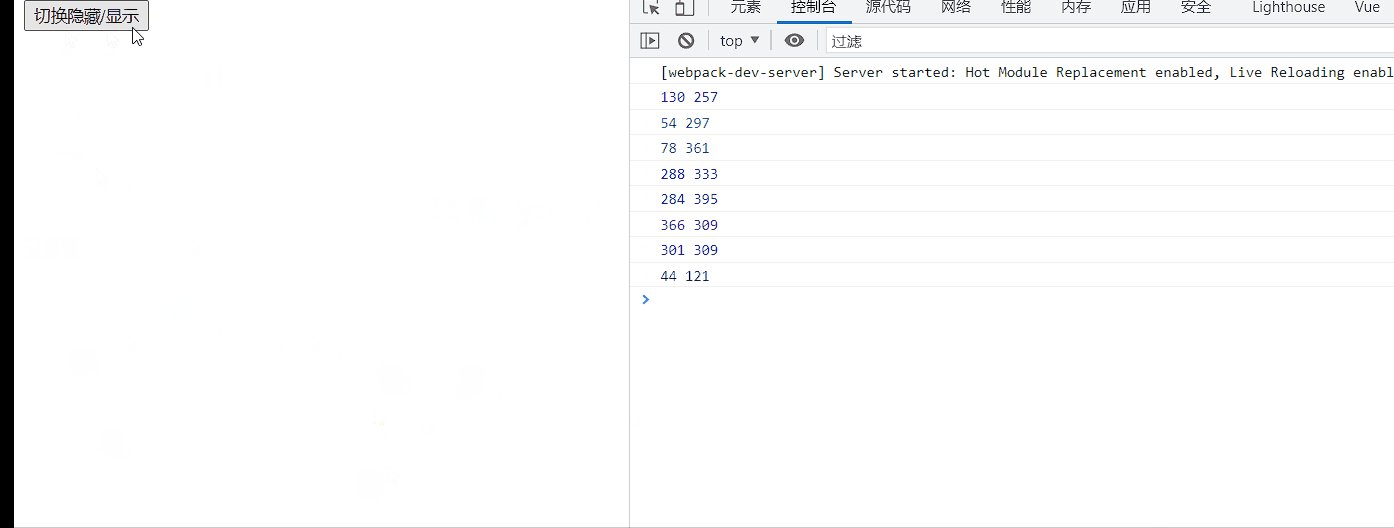
结果展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库

