Vue3学习笔记(5)-Vue3中的计算属性,watch监视属性以及watchEffect
Vue3中的计算属性和watch监视属性
1.computed函数
- 与
Vue2.x中computed配置功能一致
代码展示:
Demo组件<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstName">
<br>
名:<input type="text" v-model="person.lastName">
<br>
<span>全名:{{person.fullName}}</span>
<br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
// Vue3中将计算属性变成了一个api(函数)
import {reactive,computed} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
firstName:'张',
lastName:'三'
})
//计算属性——简写(没有考虑计算属性被修改的情况)
/* person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
}) */
//计算属性——完整写法(考虑读和写)
person.fullName = computed({
get(){//读
return person.firstName + '-' + person.lastName
},
set(value){//改
const nameArr = value.split('-')//数组的split方法将收到的全名进行拆分
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
//返回一个对象(常用)
return {
person
}
}
}
</script>
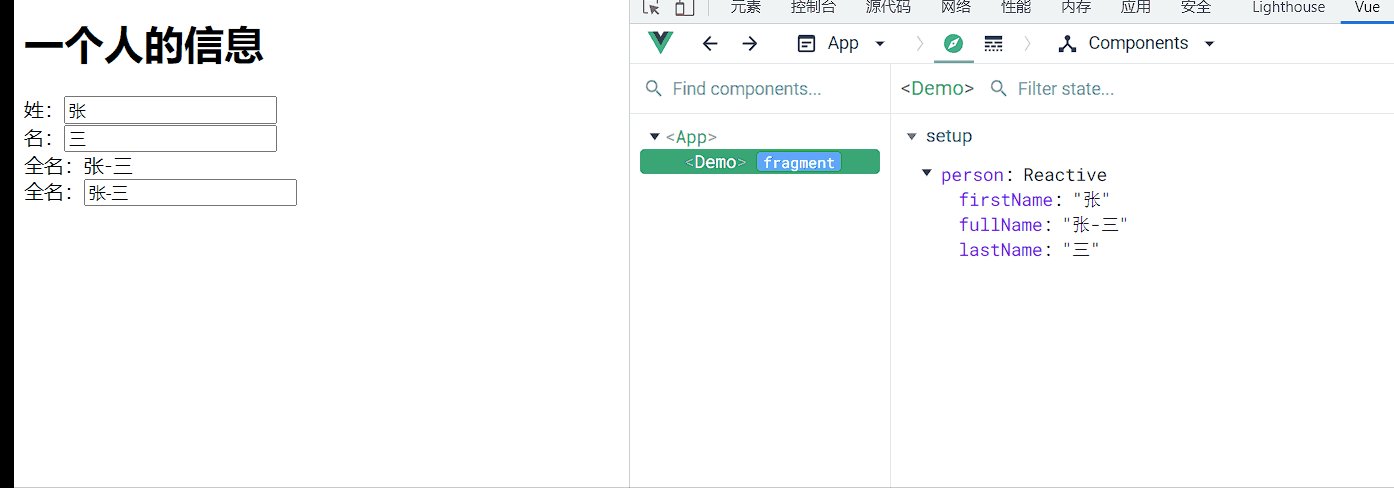
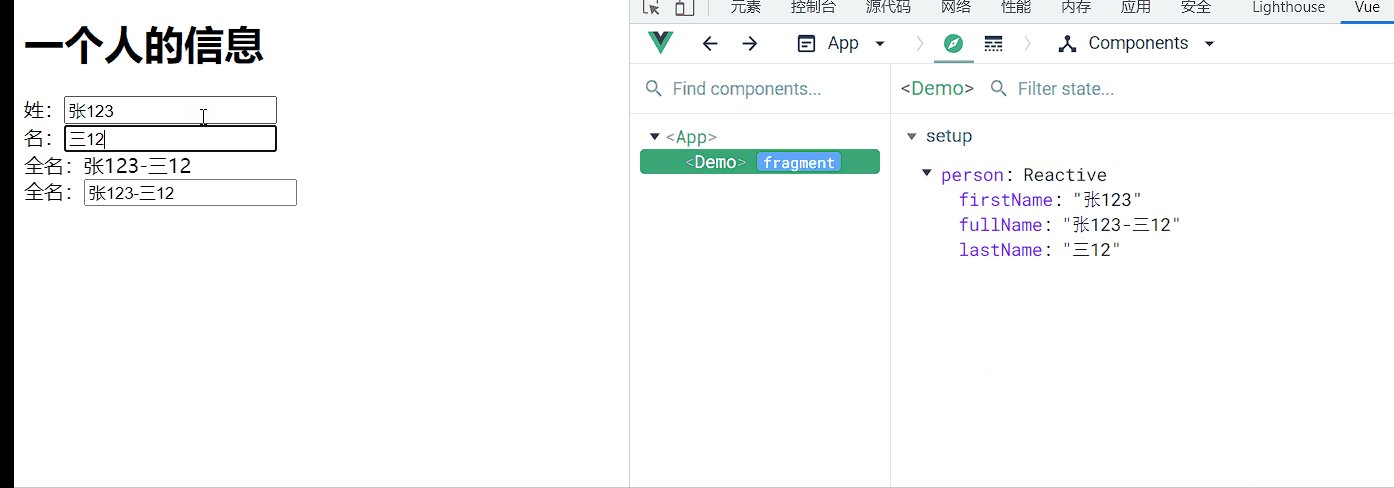
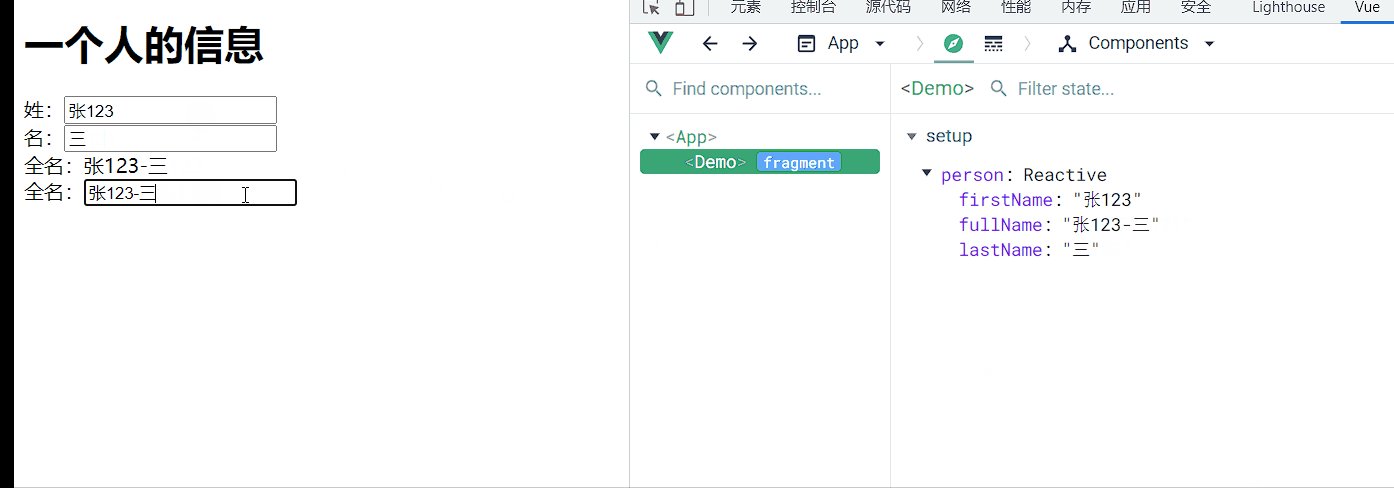
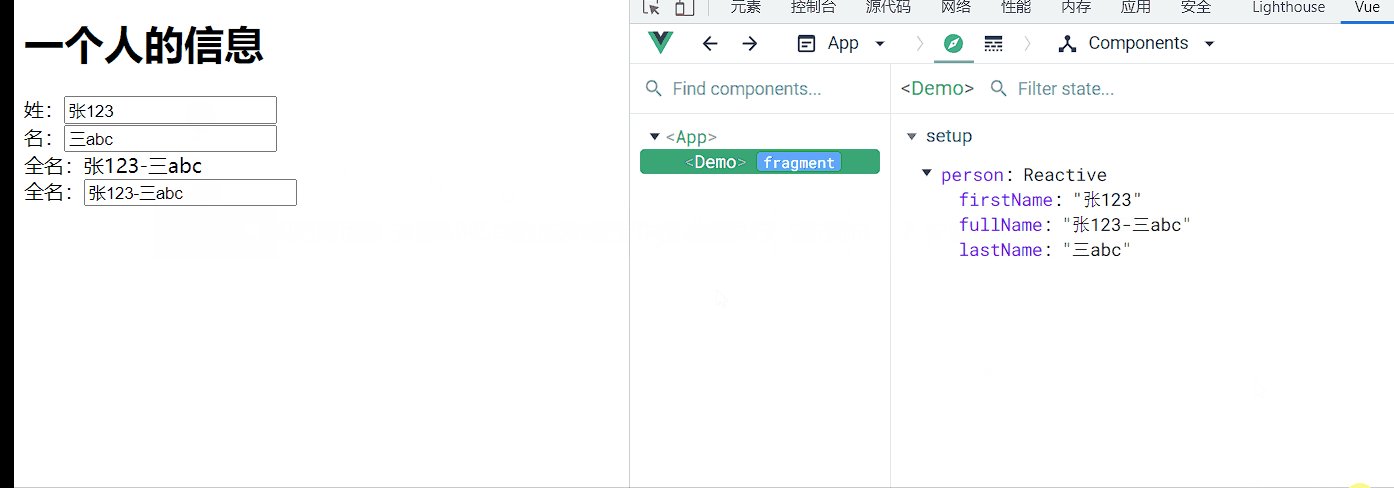
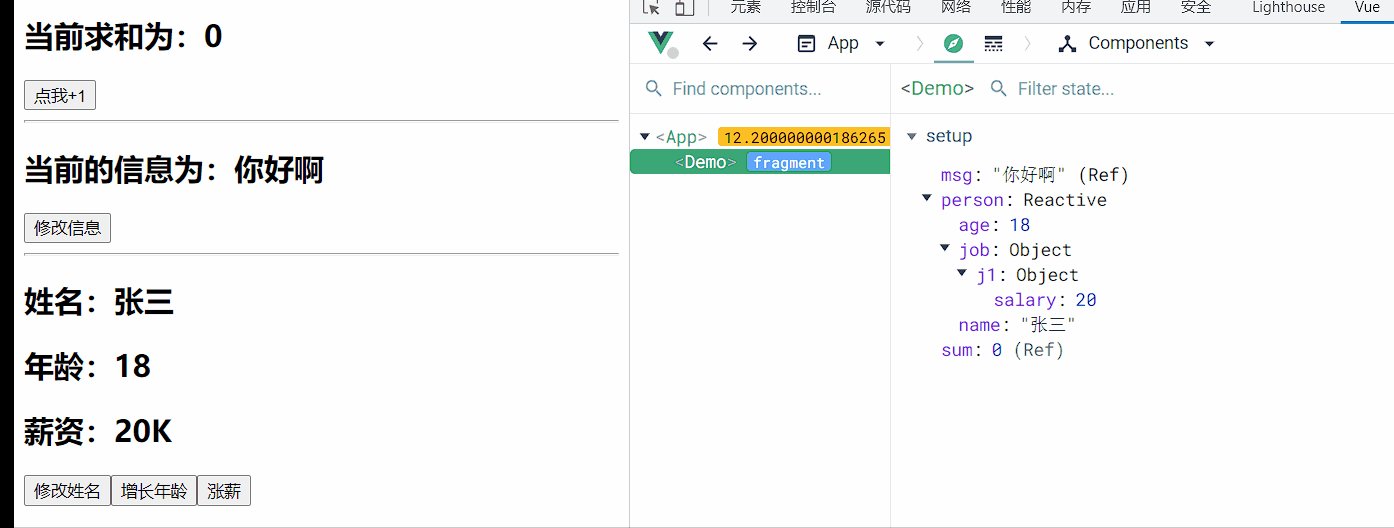
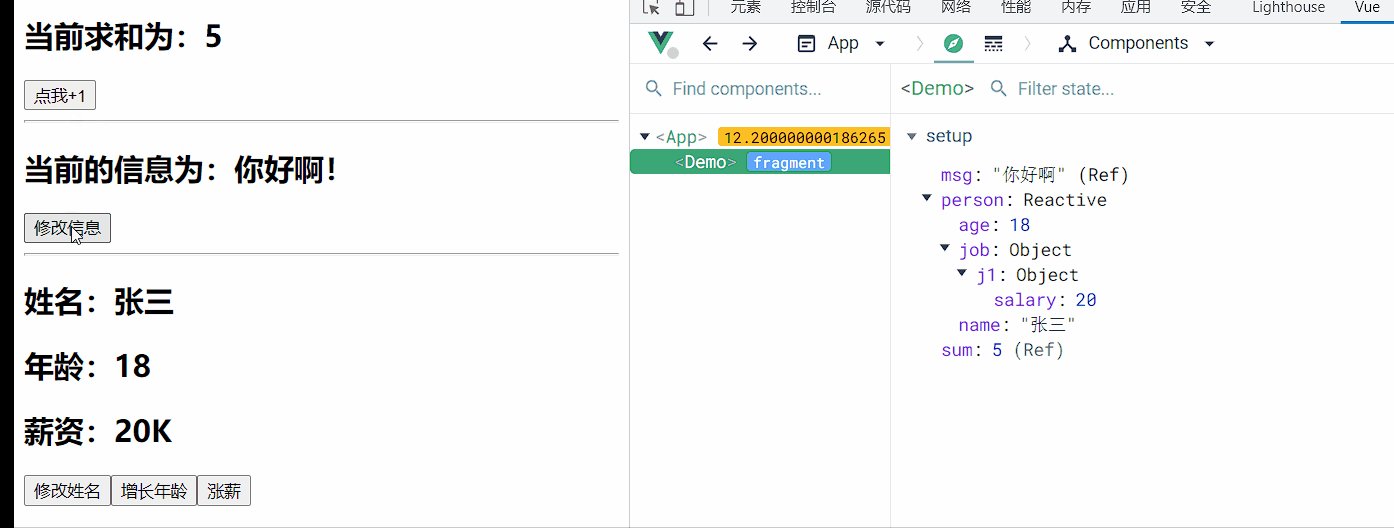
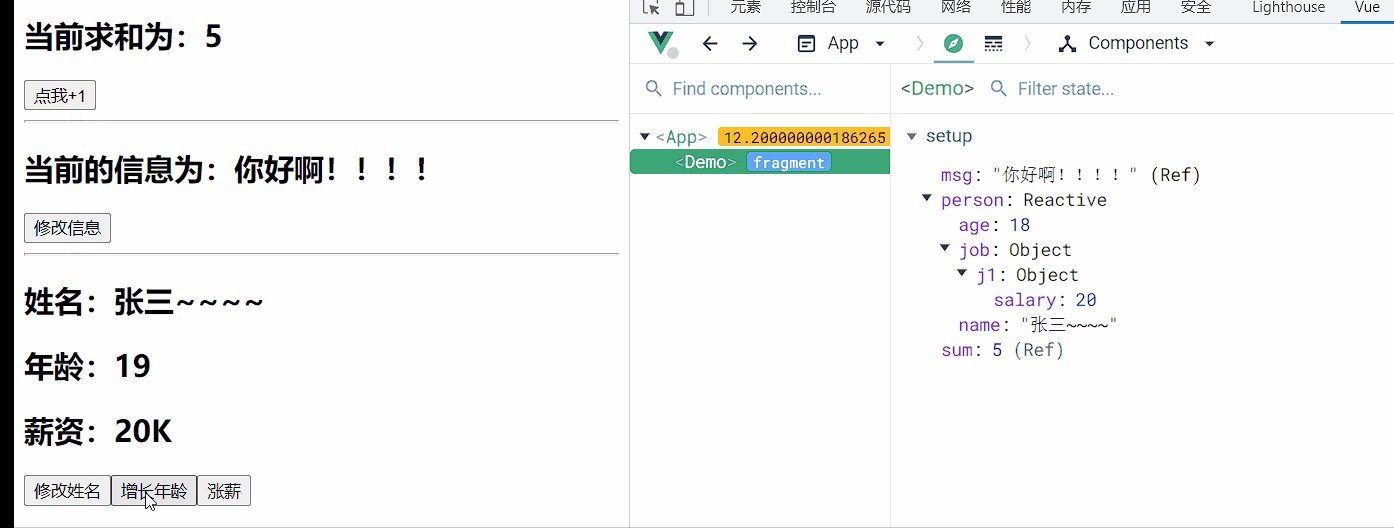
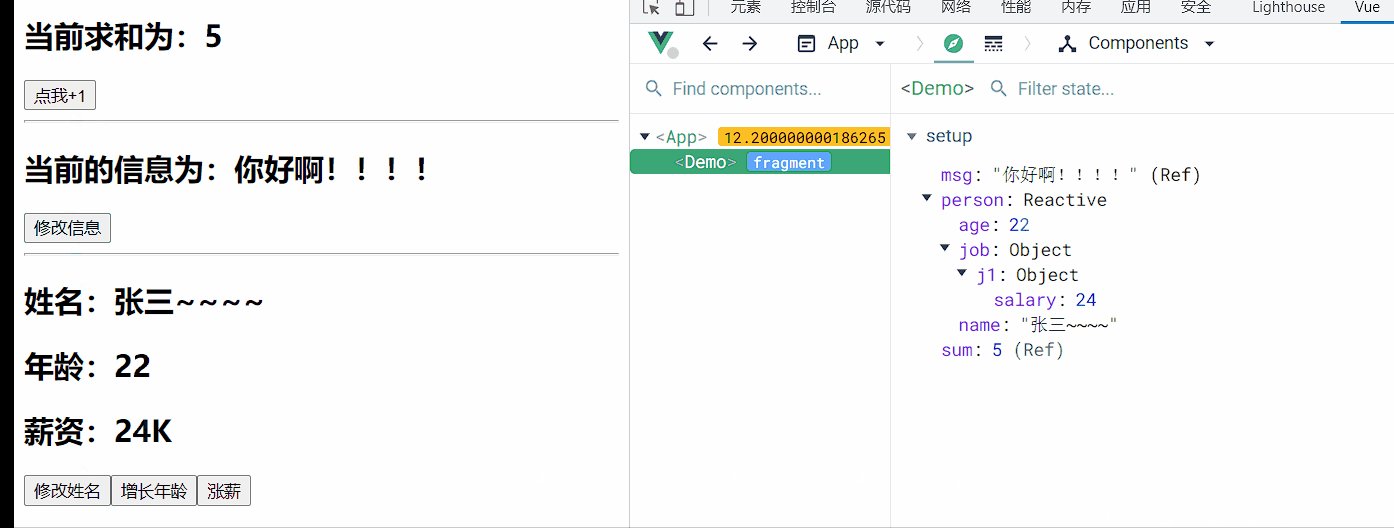
结果展示:

2.watch函数
与
Vue2.x中watch配置功能一致两个小“坑”:
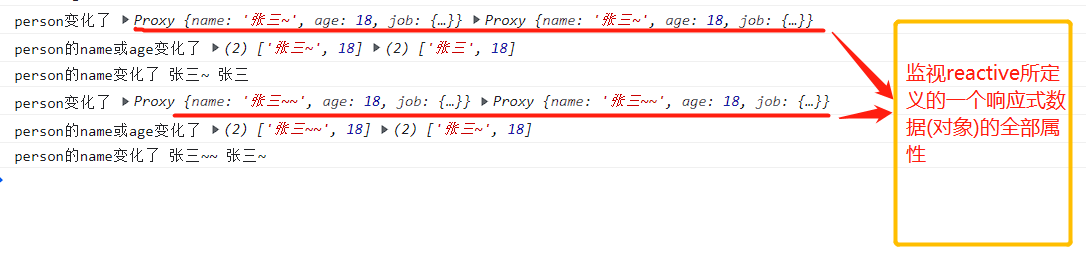
- 监视
reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性(切记是对象里面的某个属性)时:deep配置有效。
- 监视
代码展示:
<template> |
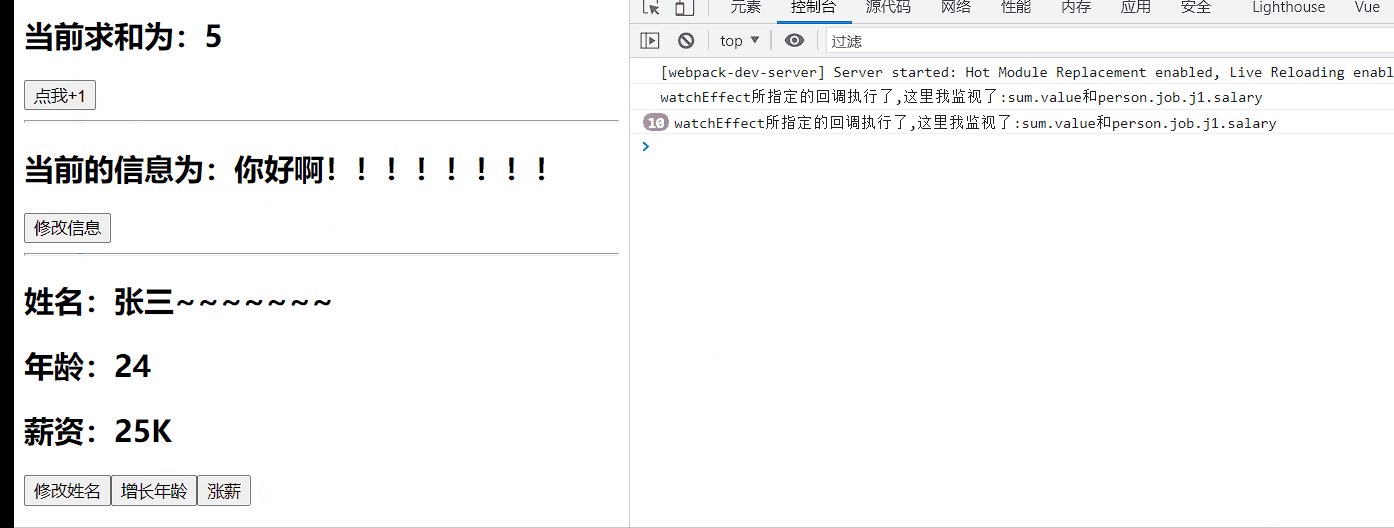
结果展示:


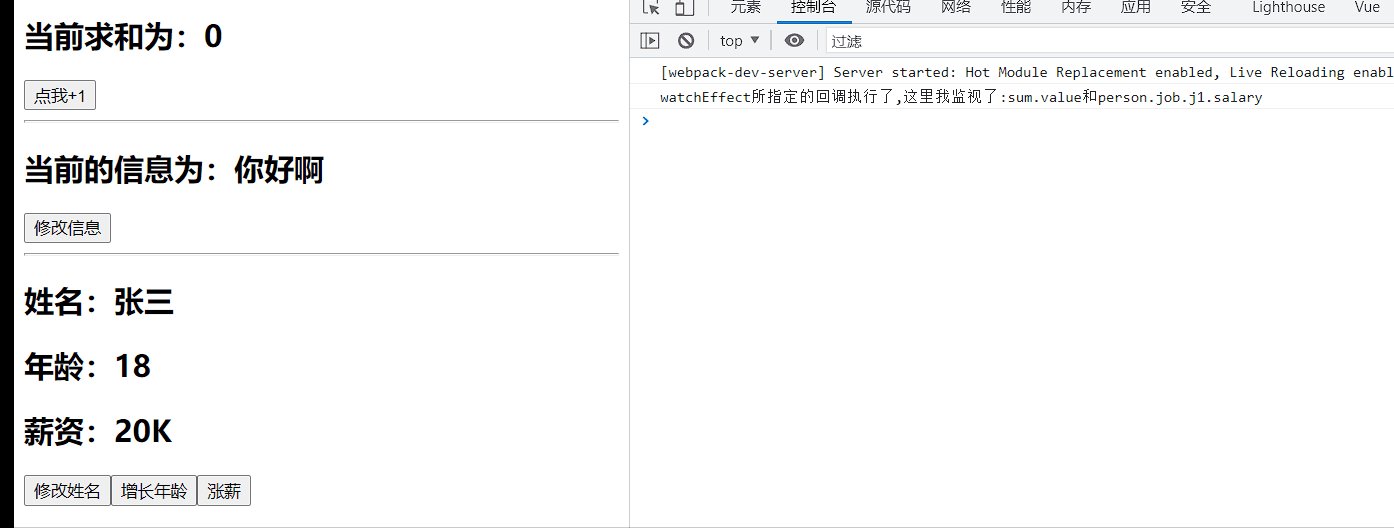
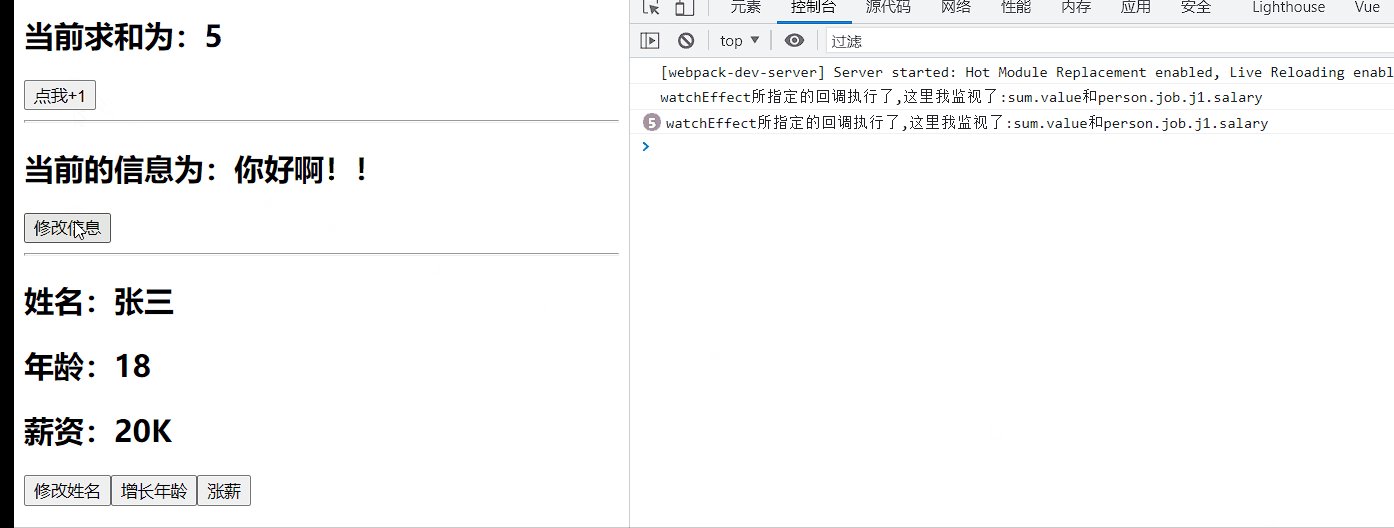
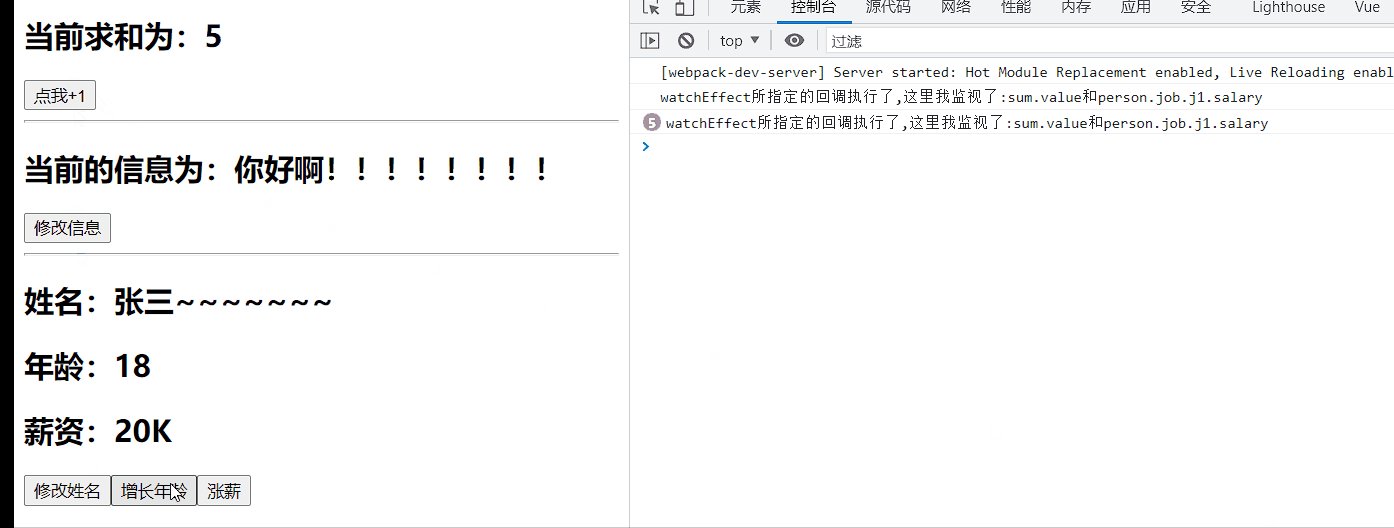
3.watchEffect函数(非常的智能)
watch的套路是:既要指明监视的属性,也要指明监视的回调。watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性(且相当于默认开启immediate)。watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
- 但
代码展示:
<template> |
代码展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


