Vue3学习笔记(3)-Vue3中的响应式原理
Vue3中的响应式原理
复习Vue2中的响应式原理
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { |
存在问题:(这些问题Vue3中不复存在)
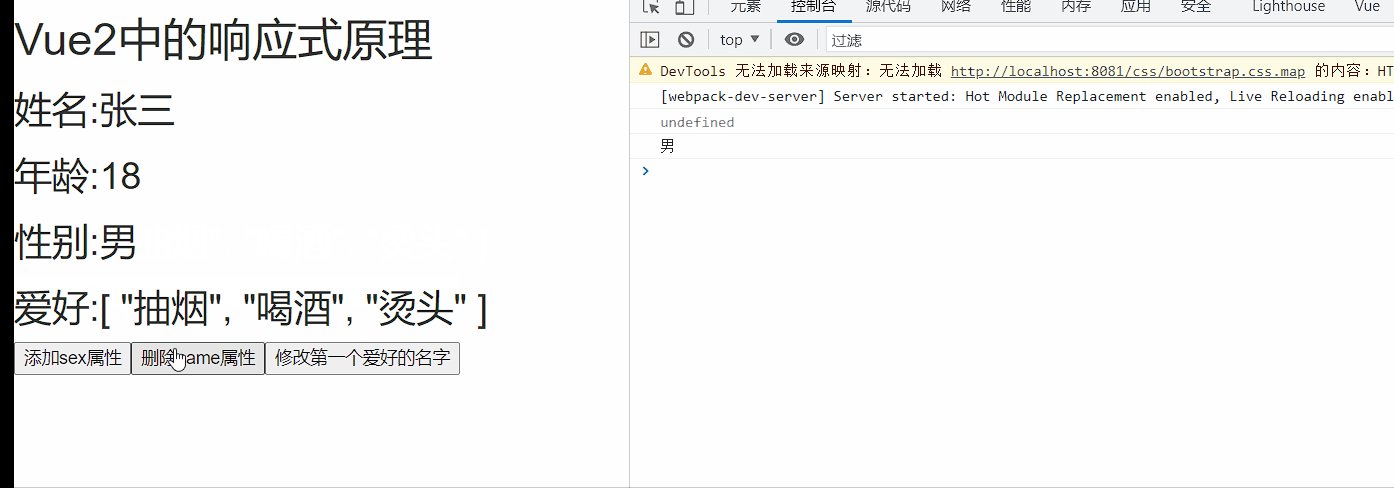
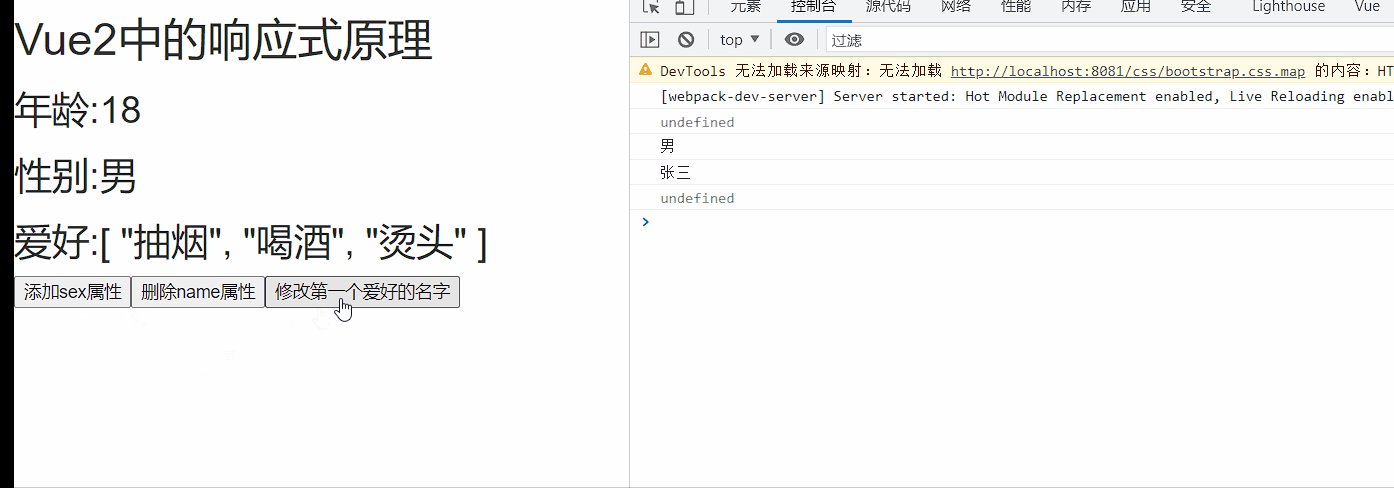
- 新增属性、删除属性, 界面不会更新。
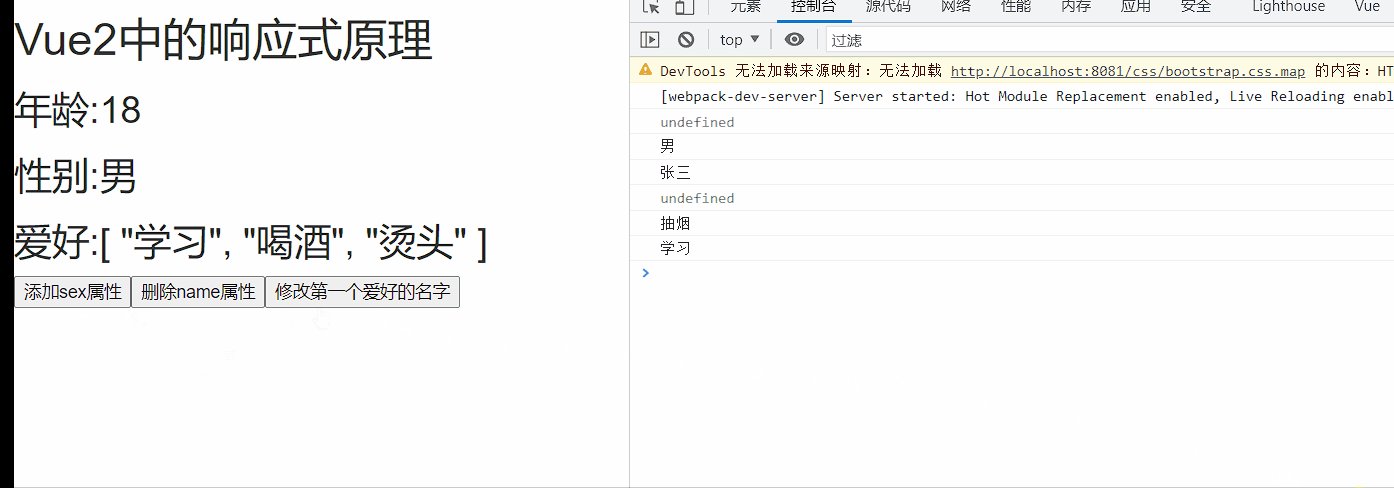
- 直接通过下标修改数组, 界面不会自动更新。
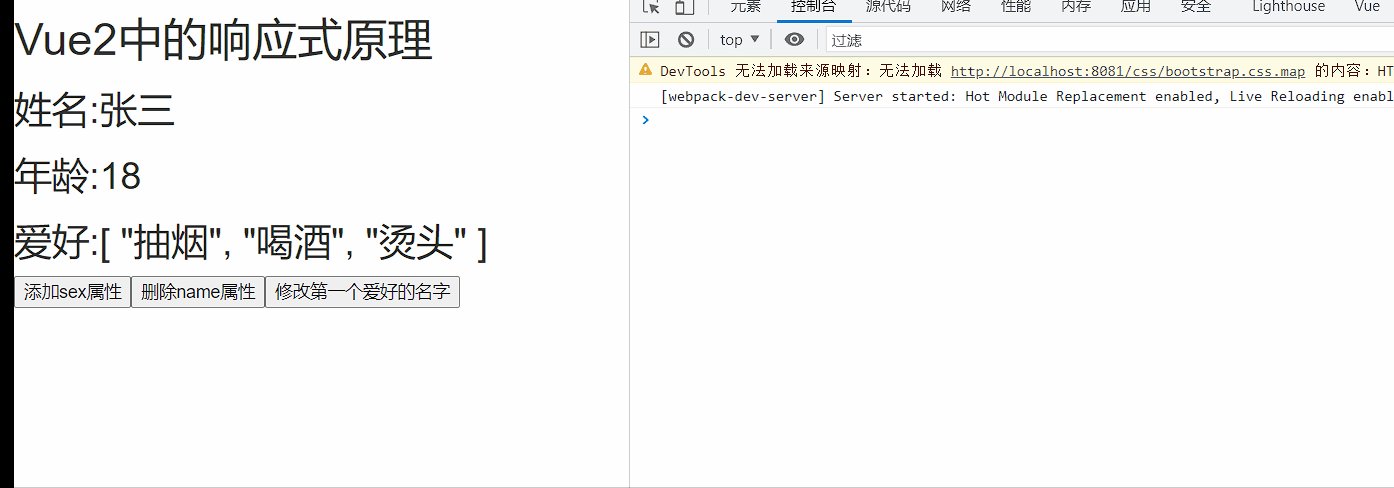
代码展示:
<template> |
结果展示:

Vue3中的响应式原理
实现原理:
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的Proxy与Reflect:
代码展示:
//源数据 |
结果展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



