Vue3学习笔记(2)-vue3中的新特性:setup,ref函数,reactive函数
1.拉开序幕的setup
- 理解:
Vue3.0中一个新的配置项,值为一个函数。 setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法、生命周期等等,均要配置在setup中。
setup函数的两种返回值:- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与
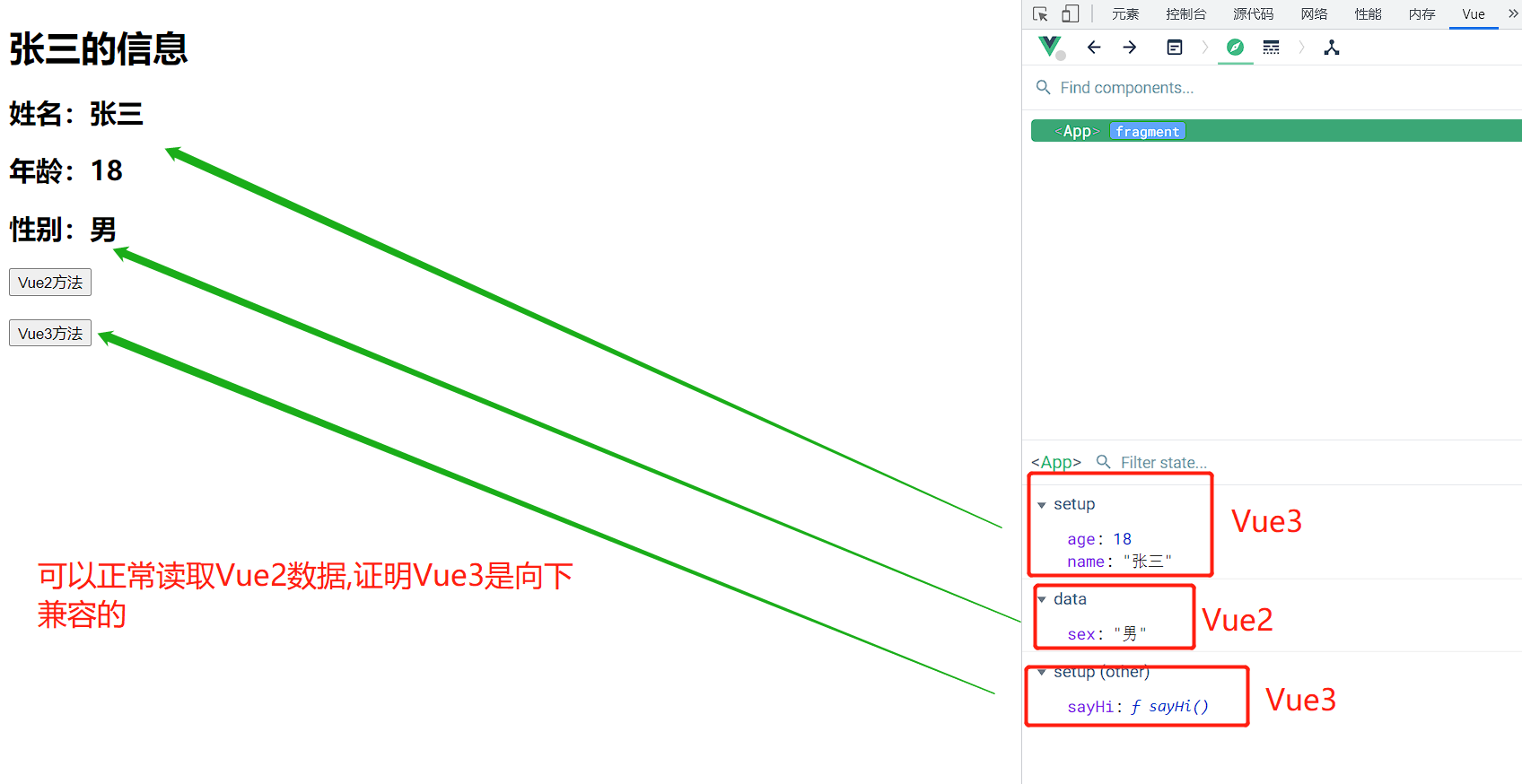
Vue2.x配置混用Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。- 但在
setup中不能访问到Vue2.x配置(data、methos、computed...)。 - 如果有重名,
setup优先。
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与
代码展示:
<template> |
结果展示:
- 1.使用渲染函数返回值(
return () => h('模板' , '值'))
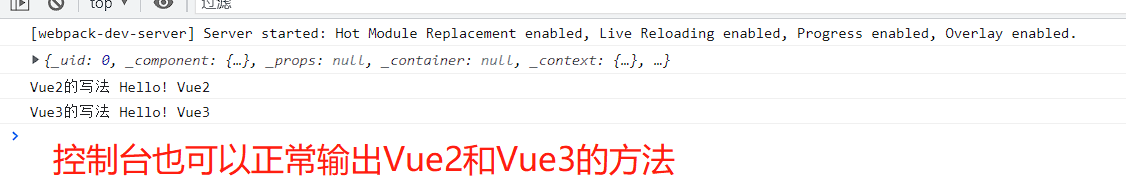
- 2.使用对象返回值


2.ref函数(与vue2中的ref属性是不一样的)
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
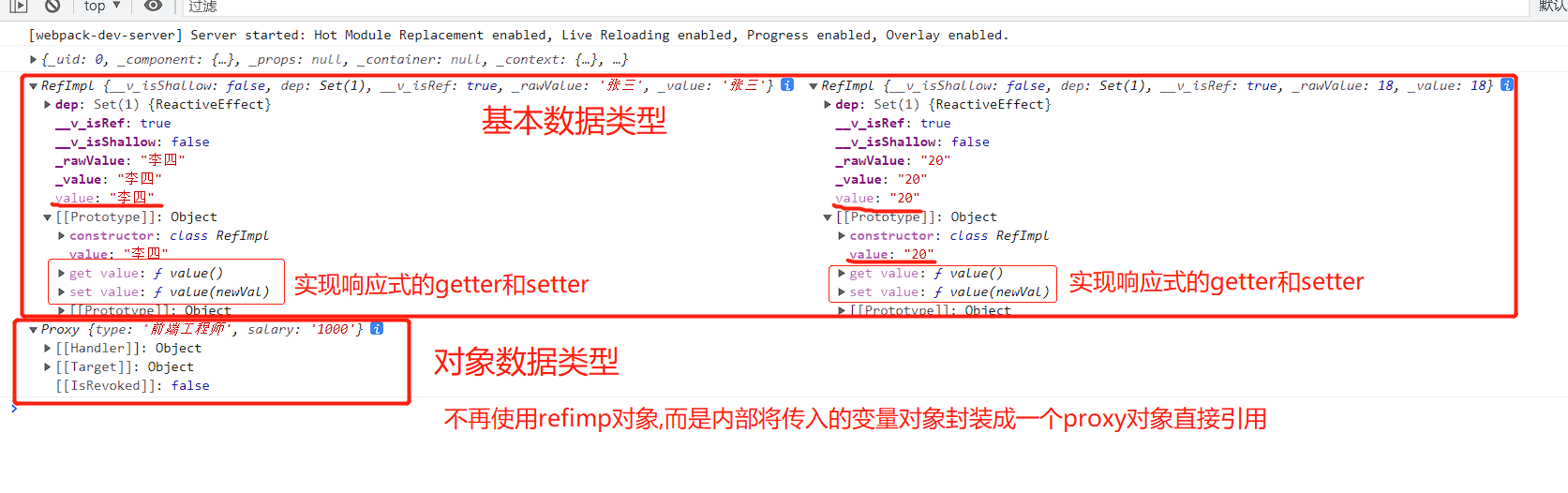
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
代码展示:
<template> |
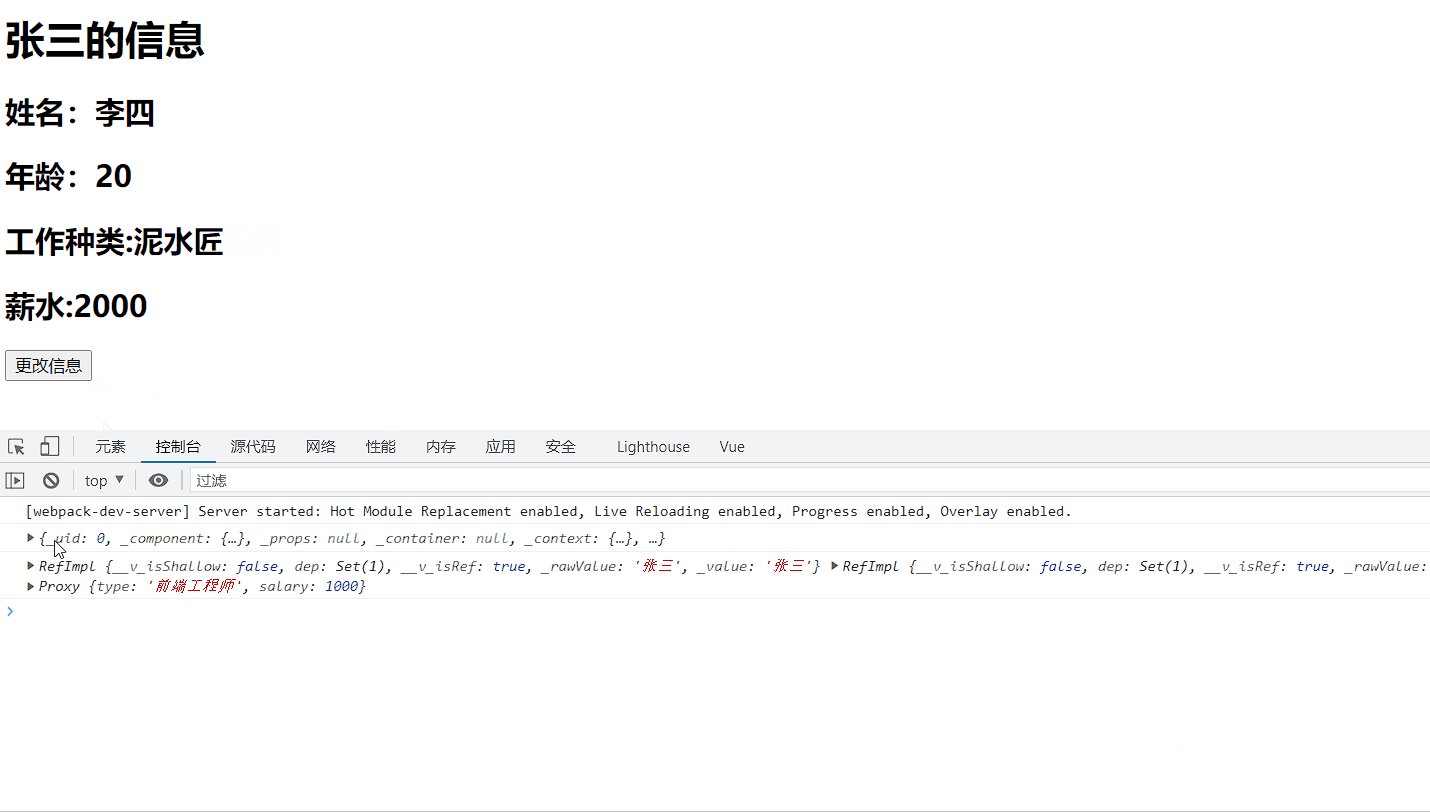
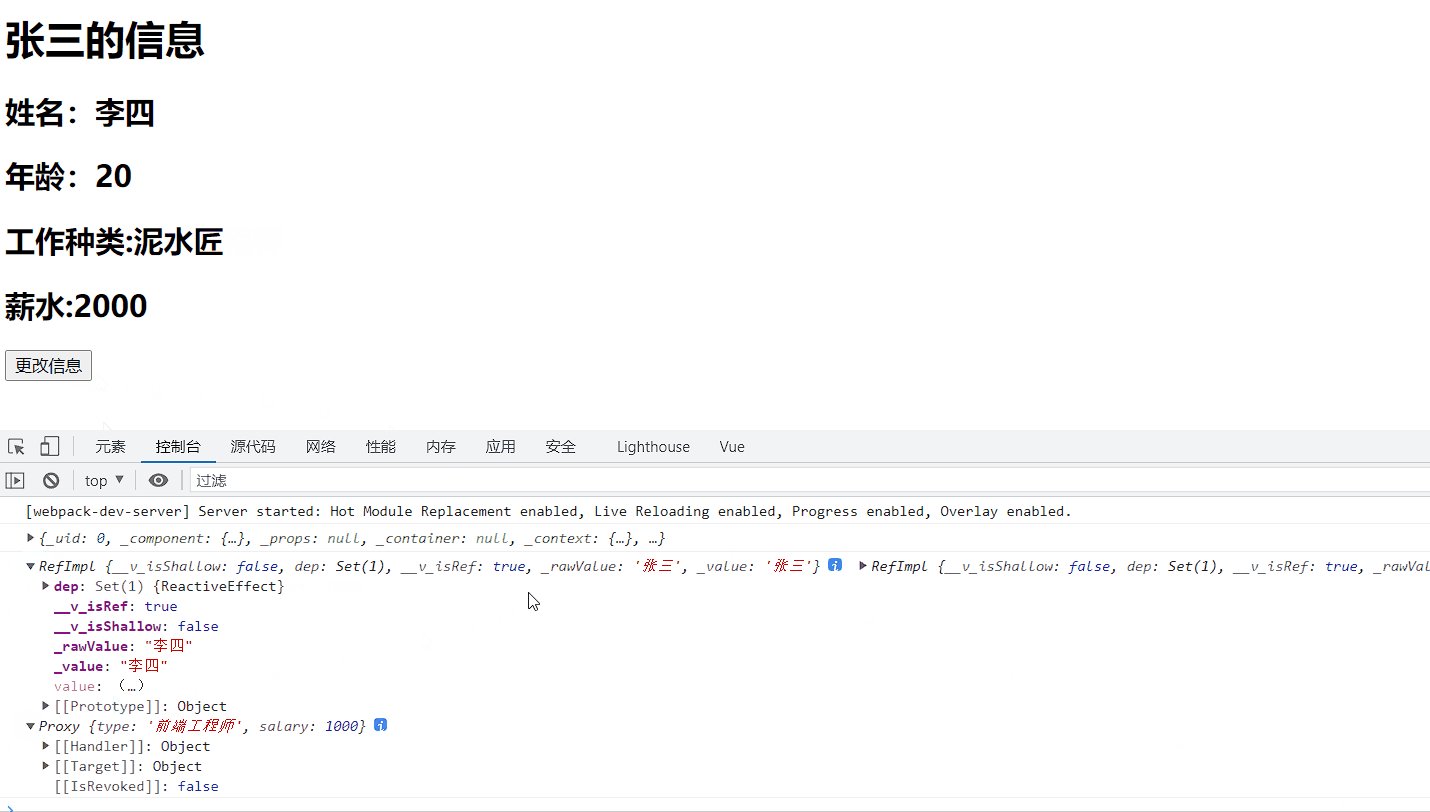
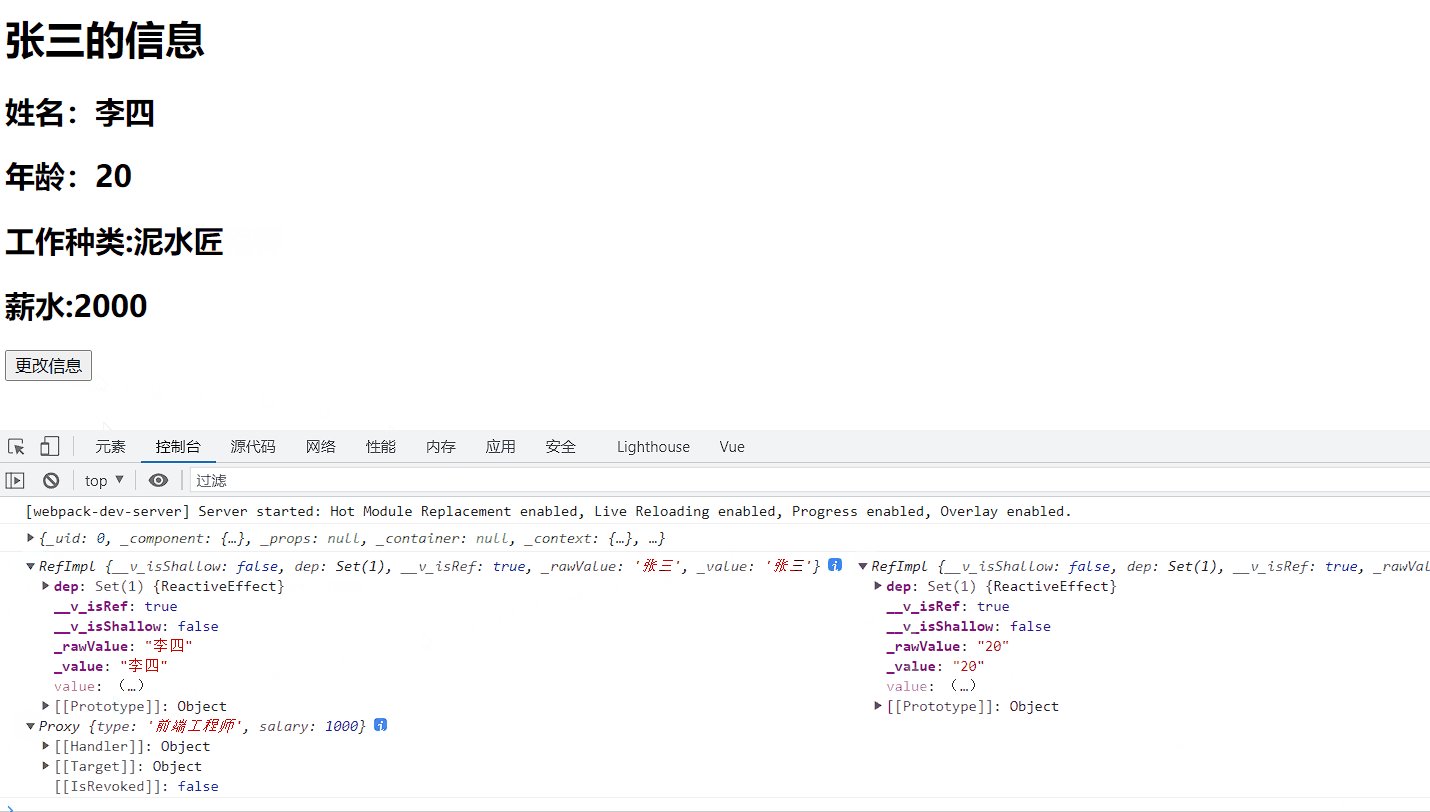
结果展示:


3. reactive函数(相较于ref读取对象更为方便简单)
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
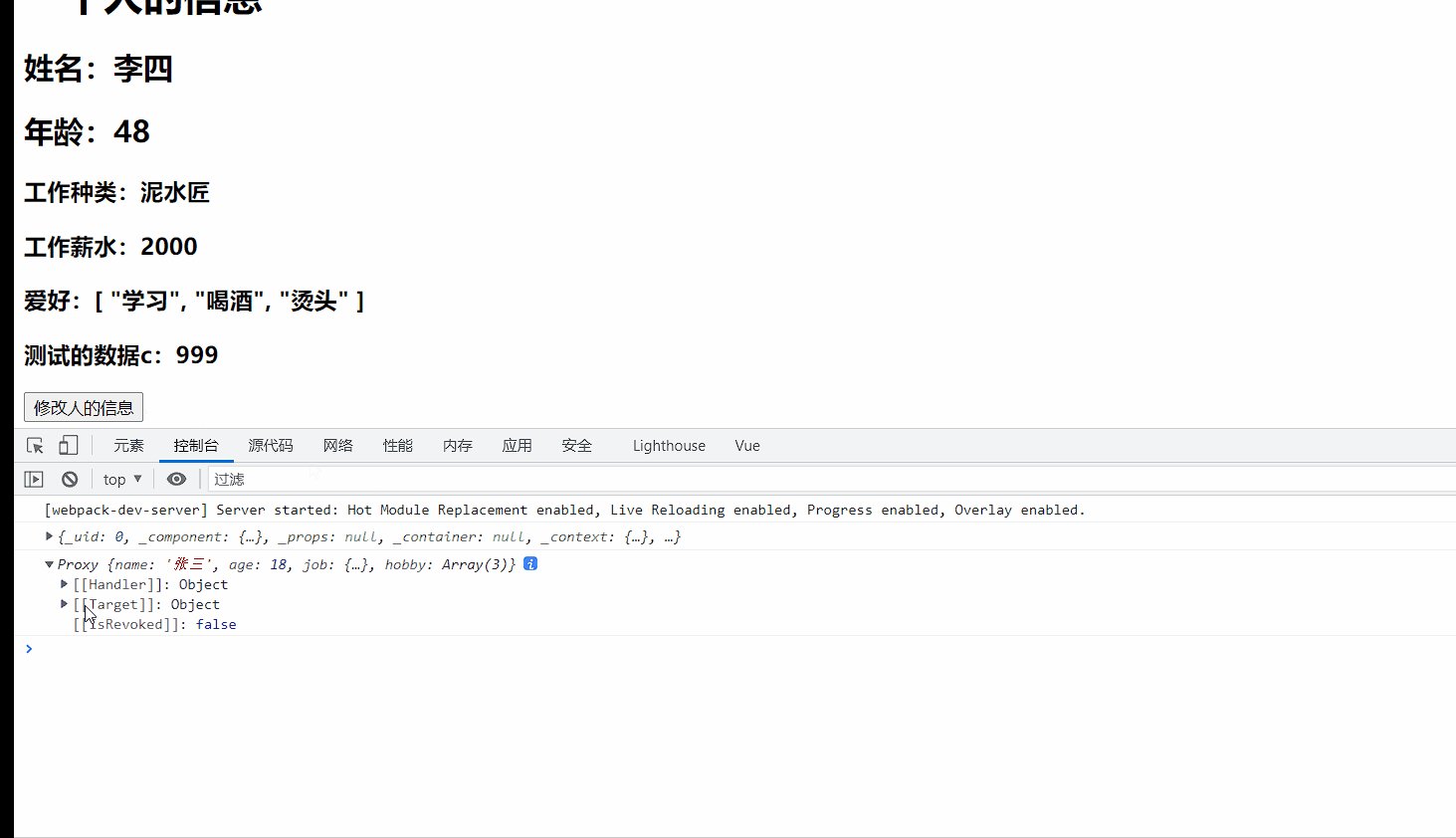
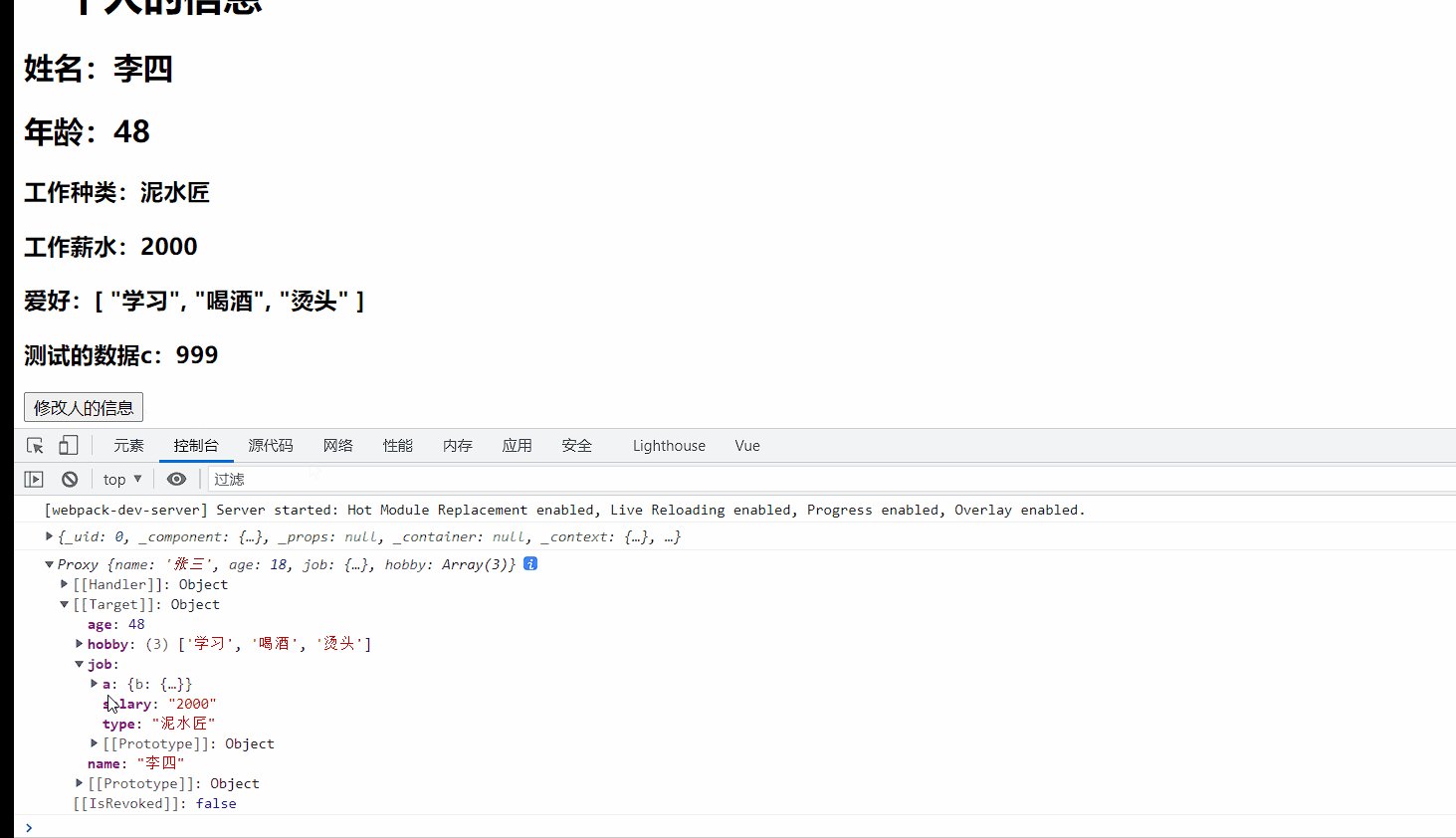
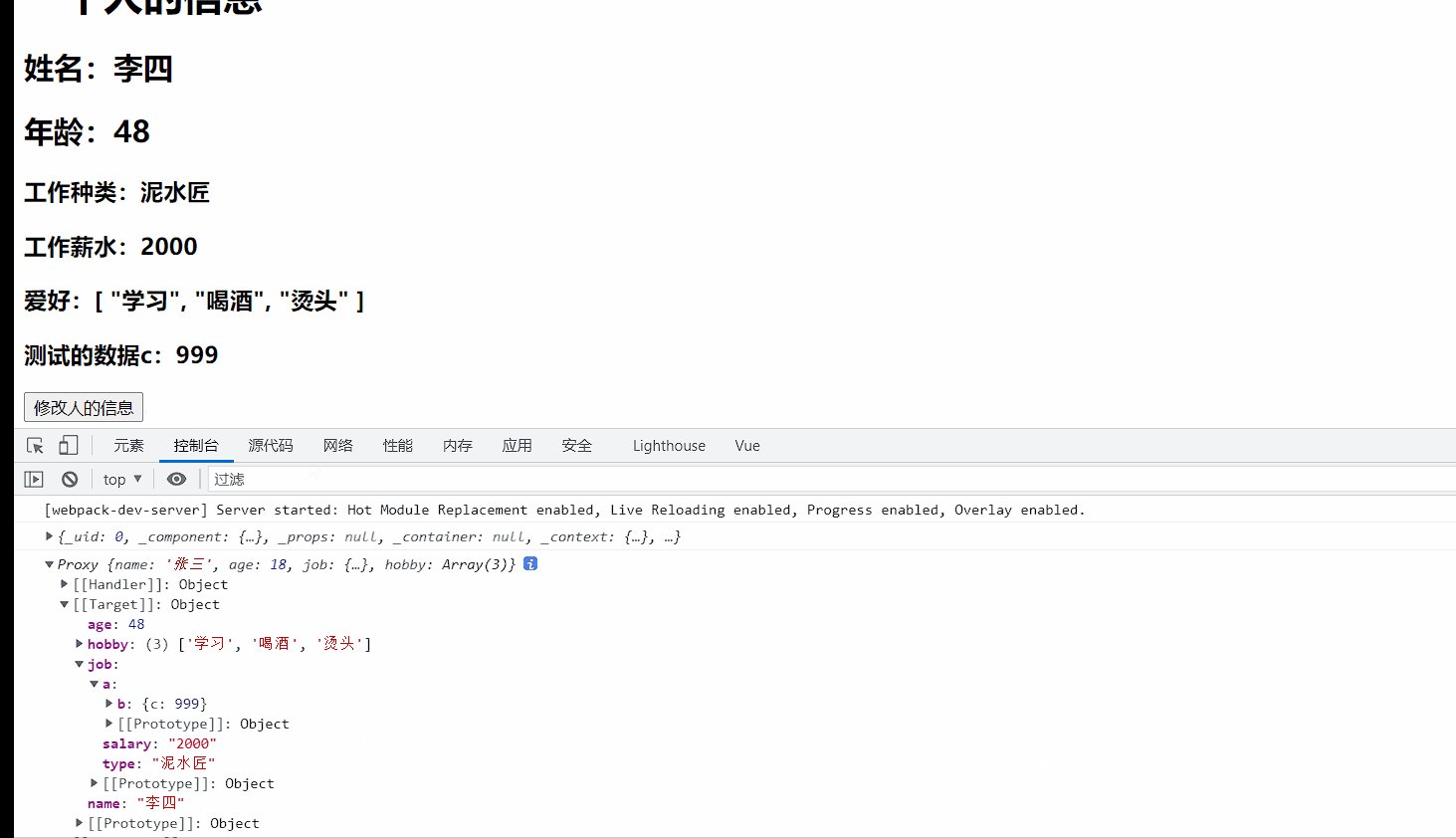
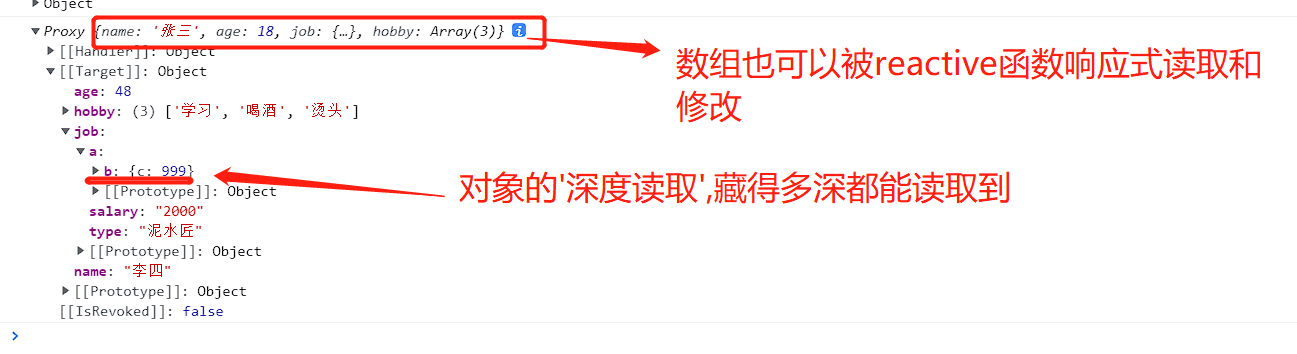
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”(即无论你的对象里面嵌套多少个对象,都可以读取到)。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
代码展示:
<template> |
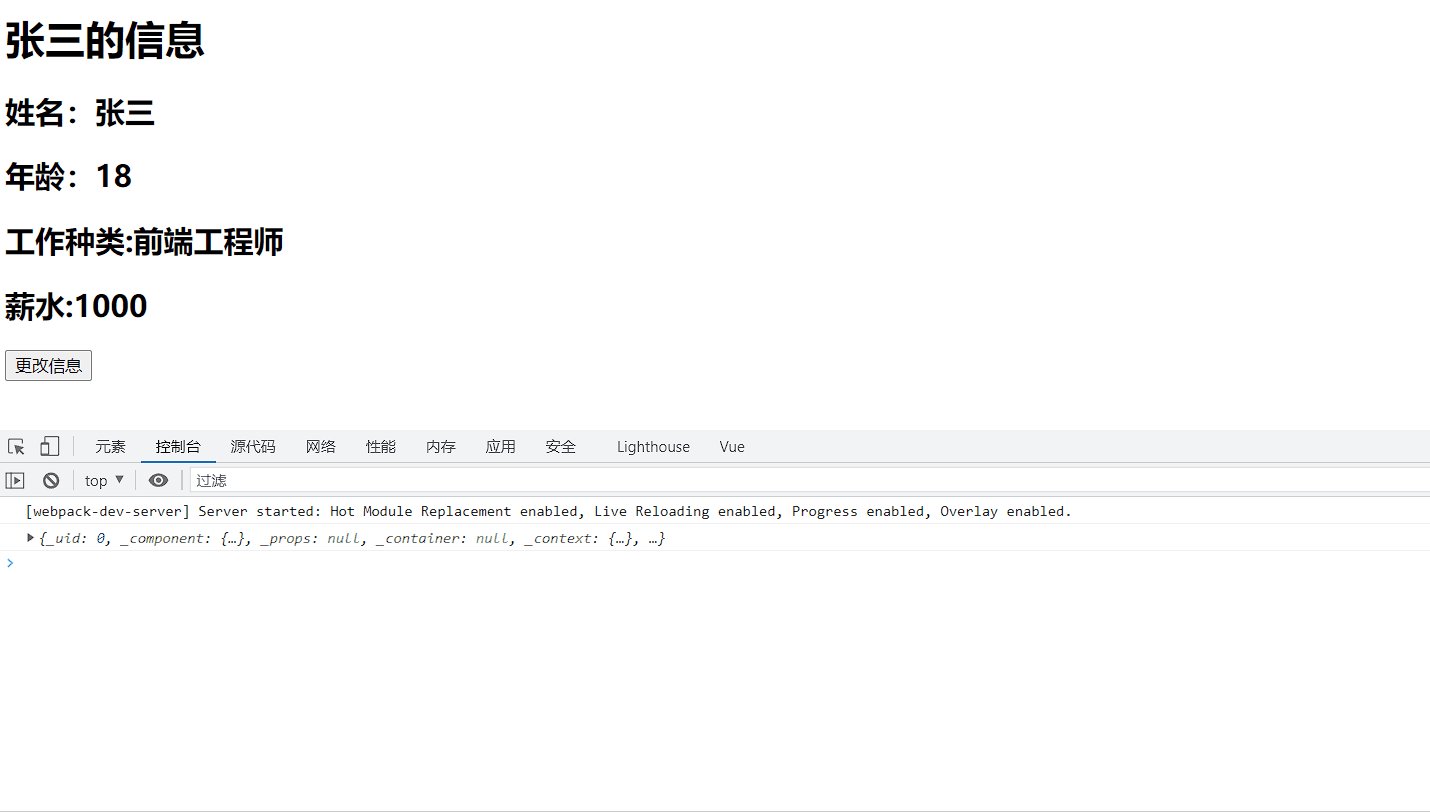
结果展示:


reactive对比ref(实际开发中,reactive用得较多)
- 从定义数据角度对比:
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


