Vercel项目部署
使用Vercel服务器免费部署上线自己的项目
介绍一下vercel
- vercel 是一个站点托管平台,提供CDN加速,同类的平台有Netlify 和 github Page,相比之下,vercel 国内的访问速度更快,并且提供Production环境和development环境,对于项目开发非常的有用的,并且支持持续集成,一次push或者一次PR会自动化构建发布,发布在development环境,都会生成不一样的链接可供预览。
- 并且vercel针对个人用户是免费的,针对teams用户是收费的!
- vercel类似于github Page,但远比github Page强大,速度也快得多得多,而且将github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
- vercel 还支持部署serverless接口 。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的,vercel 还支持自动配置https ,不用自己去freeSSL 申请证书,更是省去了一大堆证书的配置
部署方式:github仓库部署 和 本地部署
一.github仓库部署(这里展示使用网易云后端接口)
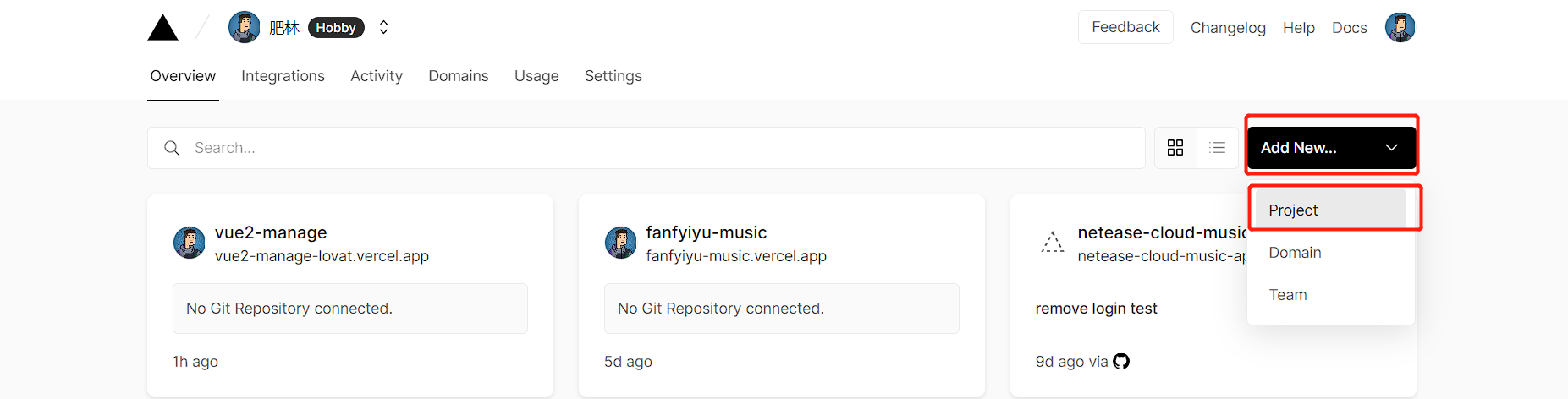
1. 搜索vercel进入其官网,使用github登录好后点击new project:

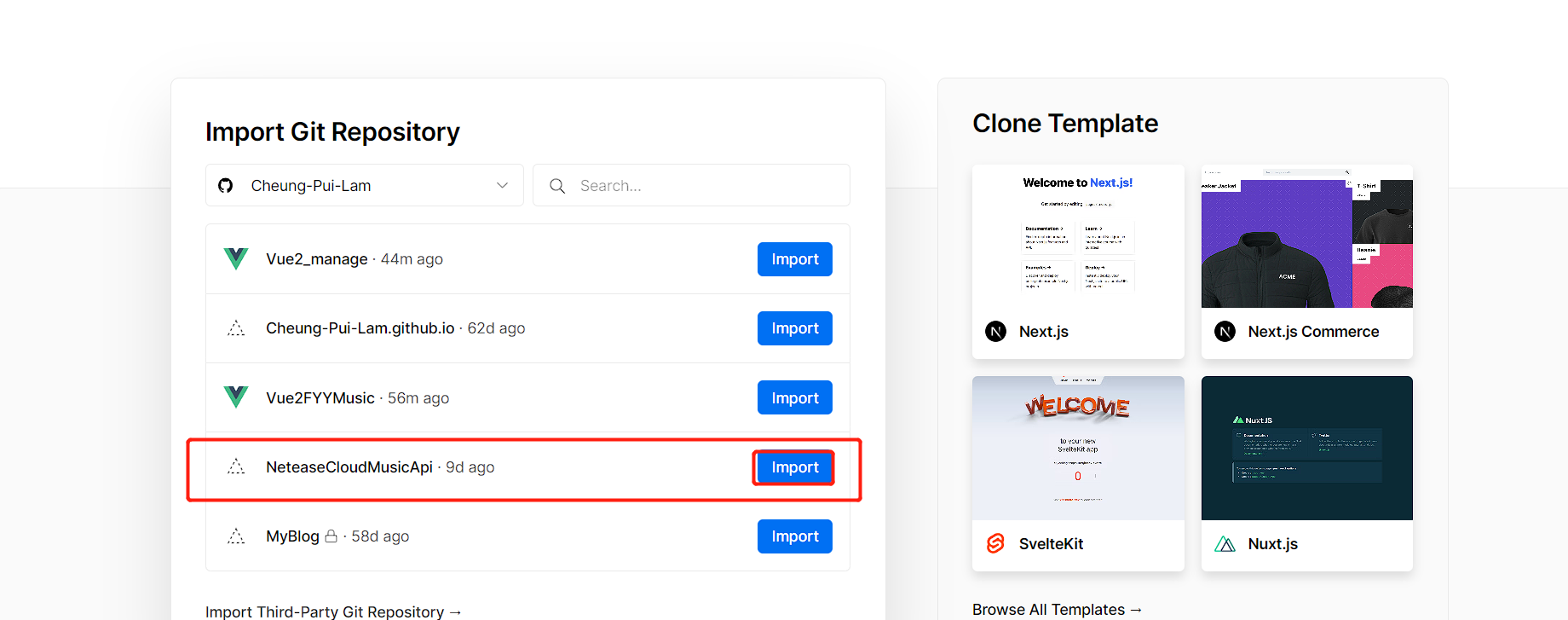
2. 找到在github仓库中自己想要部署上线的项目,点击import:

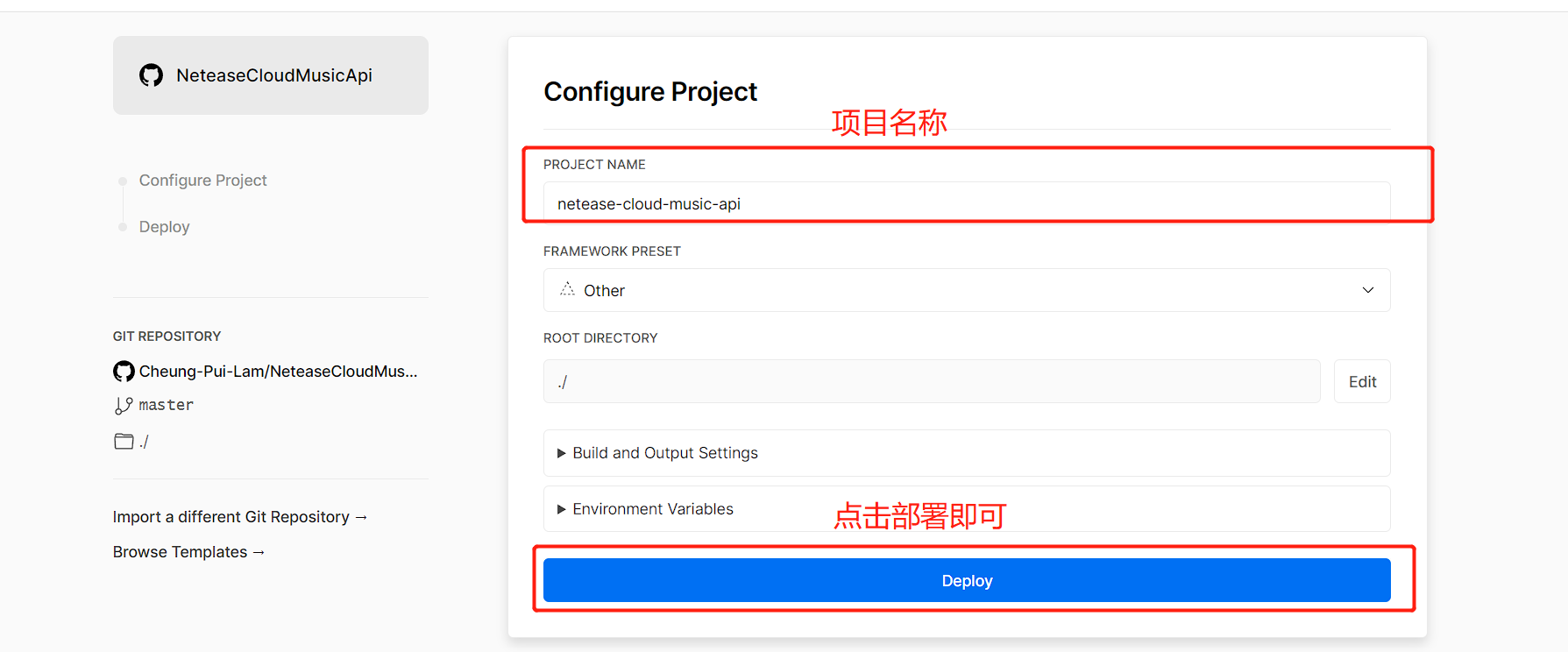
3. 填写好项目名字,点击deploy,等待创建

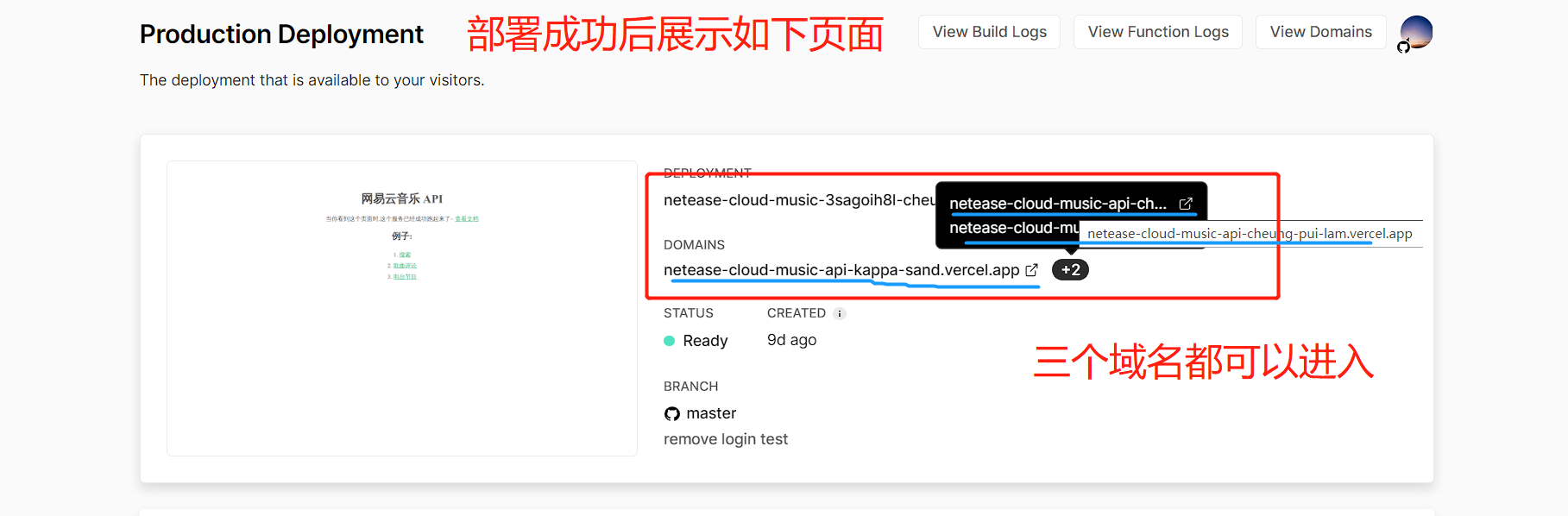
4. 创建成功,出现如下(三个域名):

- 然后我们随意点击三个中的一个域名

二.本地部署
有时候我们在本地电脑写好的项目也想部署到vercel上该如何操作呢?
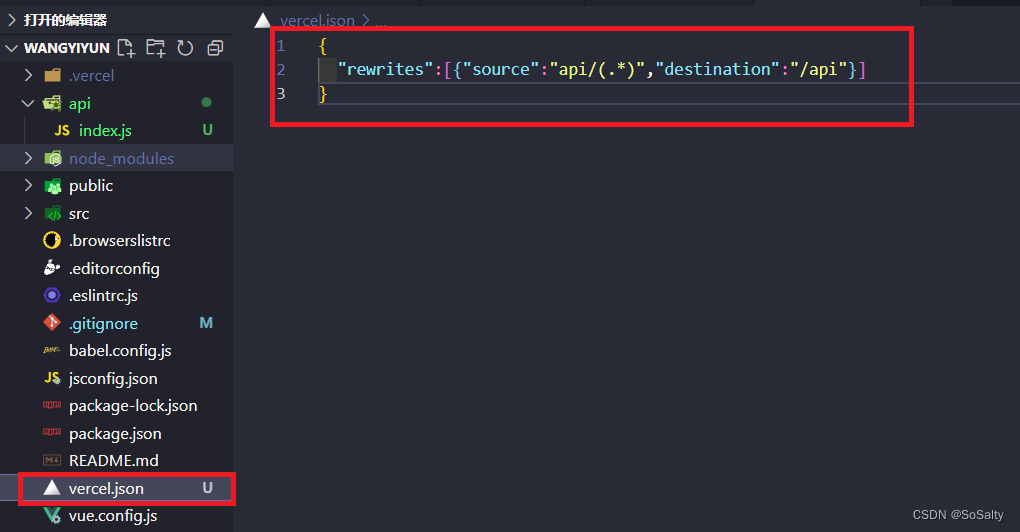
1. 首先在项目的根目录新建vercel.json文件,内容:
{ |

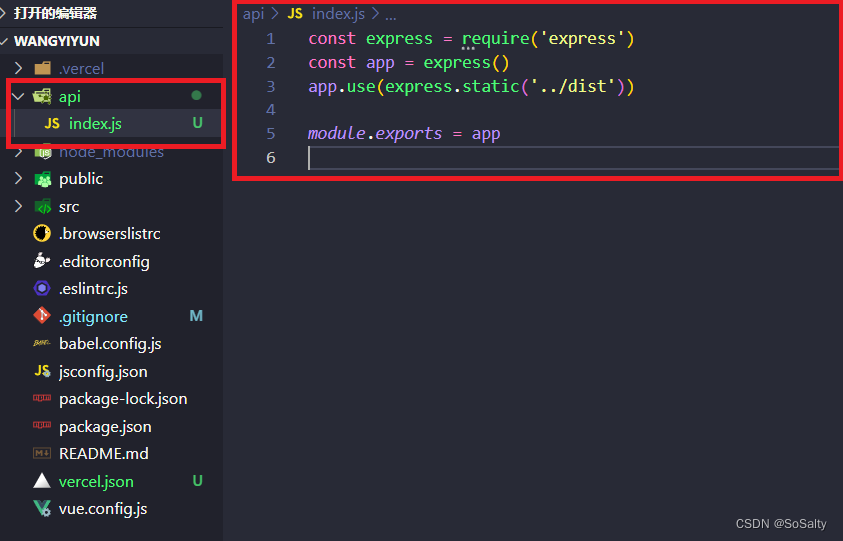
2. 在根目录新建api文件夹,里面新建文件index.js,index.js内容:
const express = require('express') |

3. 项目安装vercel[在终端中输入以下代码]
$ npm i vercel -g |
4. 安装好后,终端输入:
$ vercel login |
5. 选择 Log in to Vercel github
6. 终端输入:vercel
7. 狂点回车键
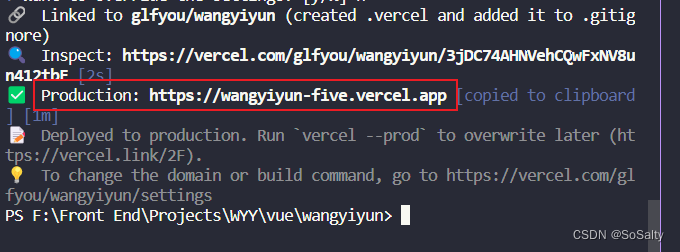
8. 生成一个网址,就是我们部署上线的项目的地址了(域名):

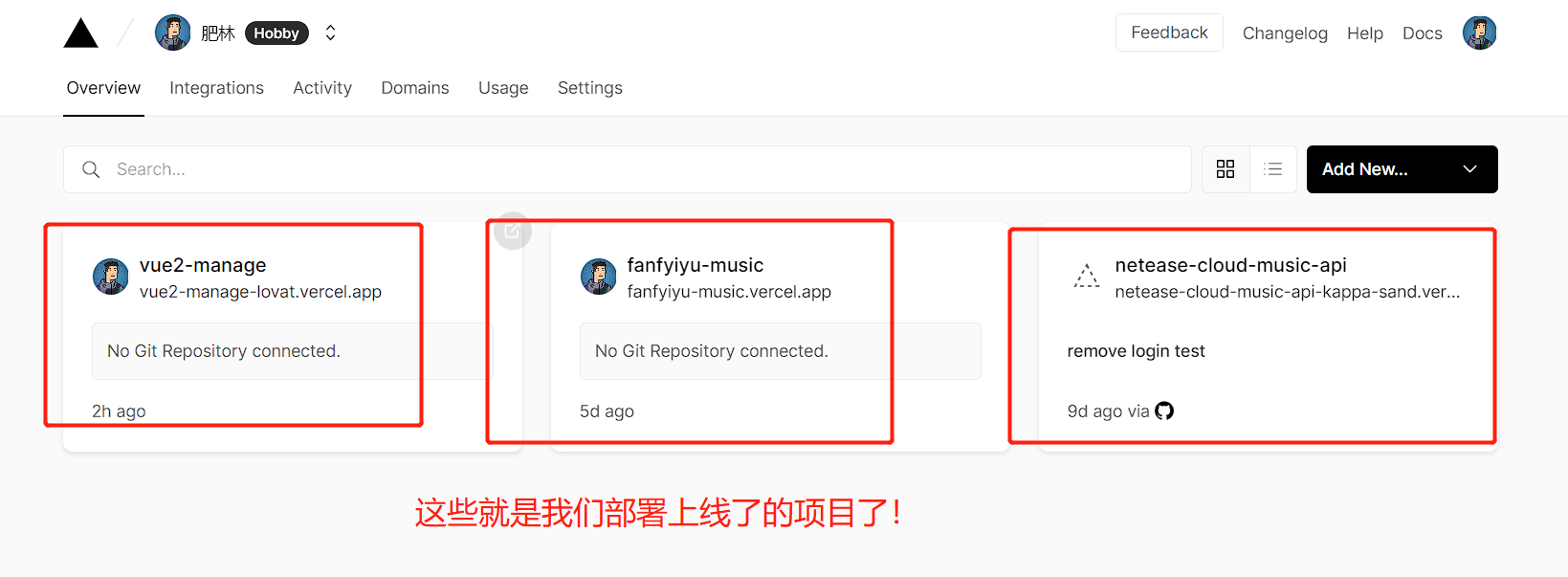
同时我们也可以在vercel的官网上查看到我们部署上线了的项目
9. 修改了项目,想要重新部署?终端输入:
$ vercel --prod |
这篇博客引用了作者为”SoSalty“的文章
原文链接为:CSDN
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库

