Vue学习笔记(28)-Vue路由(route)[一级路由]的基本使用
Vue路由(route)[一级路由]的基本使用
环境搭建
- 由于2022年2月起发布了Vue3.0过后,我们每一次全局安装的vue-router就是默认的4.0版本,但是使用Vue2来搭建项目就必须使用vue-router3.0版本,所以这是就看我们自己所需要搭建的项目是使用什么Vue版本了,使用Vue2开发项目就安装vue-router3版本,使用Vue3开发项目就使用vue-router4版本
- 安装vue-router 3版本
$npm i vue-router@3
- 安装vue-router 4版本
$npm i vue-router
搭建vue-router开发环境
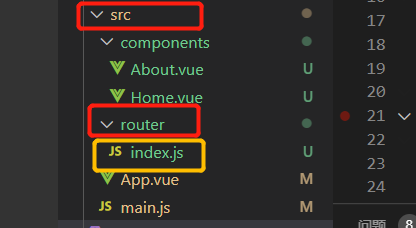
- 官网推荐格式:首先在项目的src文件夹当中,创建一个名为 router 的文件夹,里面新建一个index.js文件用于创建创建整个页面的路由器

代码如下:
Index.js
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router实现切换(active-class可配置高亮样式)[一般是App组件当中配置]
<!-- 使用路由提供的router-link实现页面跳转-->
<!-- (router-link最终会转化为a白标签显示到页面上) -->
<!-- 使用active-class属性能够实现响应式切换css样式 -->
<!-- 使用to="/指定组件拼接的网址url(在路由器里面设定的path属性)" -->
<router-link active-class=" active" to="/about">About</router-link>指定展示位置[一般是App组件当中配置]
<!-- 使用vue-router插件库提供的router-view标签实现指定区域显示组件 -->
<router-view></router-view>
案例实践:[一级路由]
代码解析:
- About组件(就显示简单的一段话)
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name : 'About' ,
}
</script> - Home组件(就显示简单的一段话)
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name : 'Home' ,
}
</script> - router里面的index.js(配置路由器)
// 这里配置路由(创建整个应用页面的路由器)
// 首先引入路由
import VueRouter from "vue-router";
// 引入vue
import Vue from "vue";
// 引入各个组件
import About from '../components/About'
import Home from '../components/Home'
// 创建并向外暴露路由器
export default new VueRouter({
routes:[
{
//设置管理路由:About
path:'/about',
component: About
},
{
//设置管理路由:Home
path:'/home',
component: Home
},
]
}) - App组件(相当于页面框架中实现组件视图的切换)[里面引用了bootstrap]
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始的html页面跳转使用的上是a标签跳转 -->
<!-- <a class="list-group-item" href="./about.html">About</a>
<a class="list-group-item active" href="./home.html">Home</a> -->
<!-- 使用路由提供的router-link实现页面跳转-->
<!-- (router-link最终会转化为a白标签显示到页面上) -->
<!-- 使用active-class属性能够实现响应式切换css样式 -->
<!-- 使用to="/指定组件拼接的网址url(在路由器里面设定的path属性)" -->
<router-link class="list-group-item" active-class=" active" to="/about">About</router-link>
<router-link class="list-group-item" active-class=" active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 使用vue-router插件库提供的router-view标签实现指定区域显示组件 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import About from './components/About'
import Home from './components/Home'
export default {
name:'App',
components:{About,Home},
}
</script> - main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入路由
import VueRouter from "vue-router";
// 引入创建好的路由器
import router from './router/index.js'
//关闭Vue的生产提示
Vue.config.productionTip = false
// 使用路由插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
// 生成路由器对象(与vuex中的store很相似)
router
})
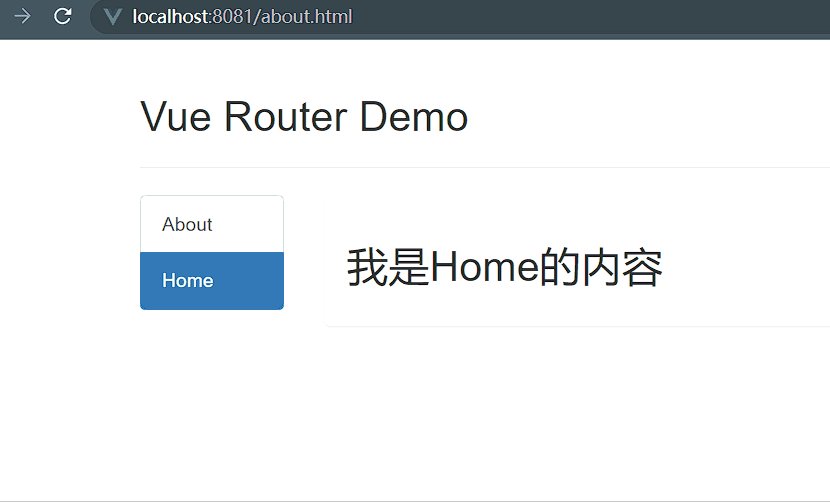
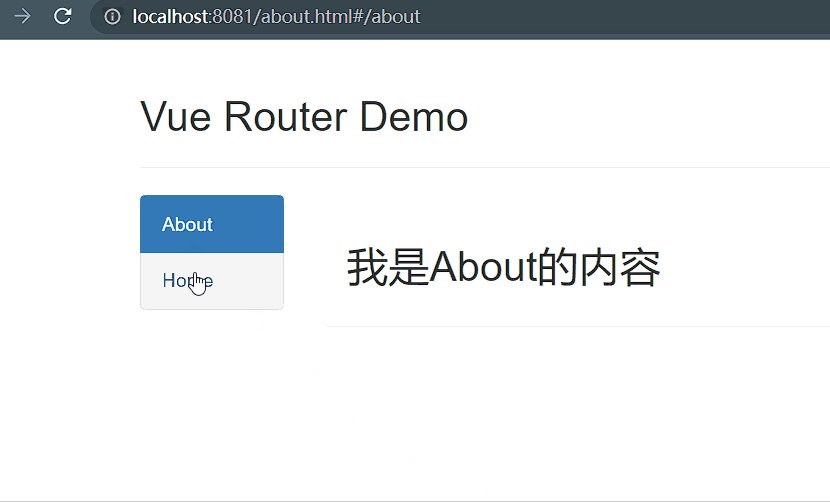
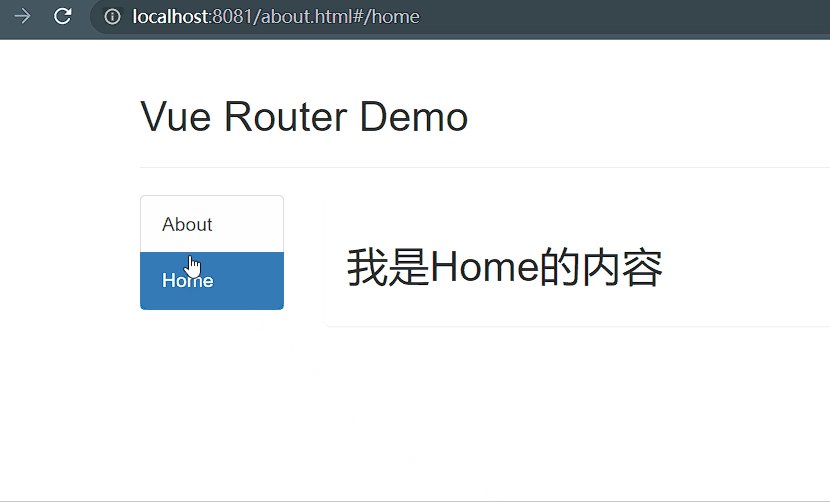
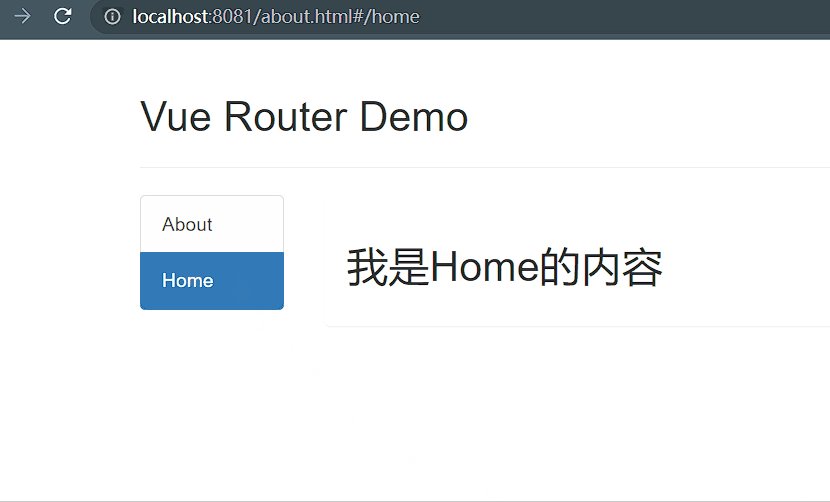
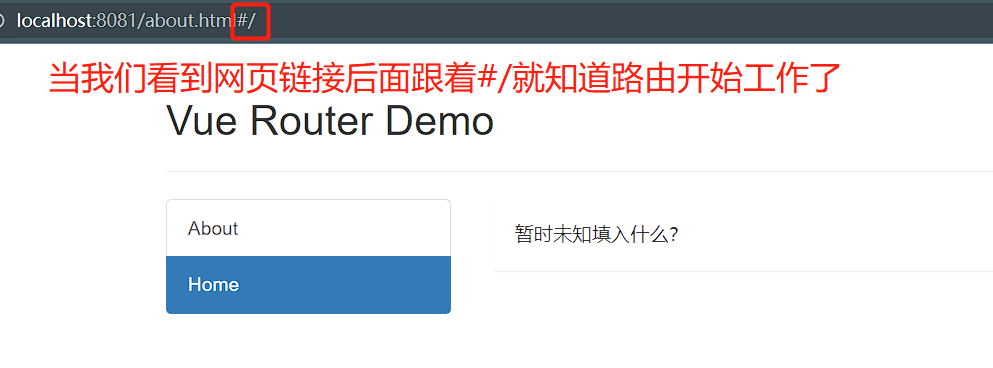
结果展示:


几个注意点:
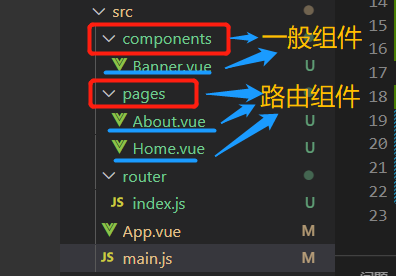
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


