Vue学习笔记(20)-Vue中的动画与过渡
Vue中的动画与过渡
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
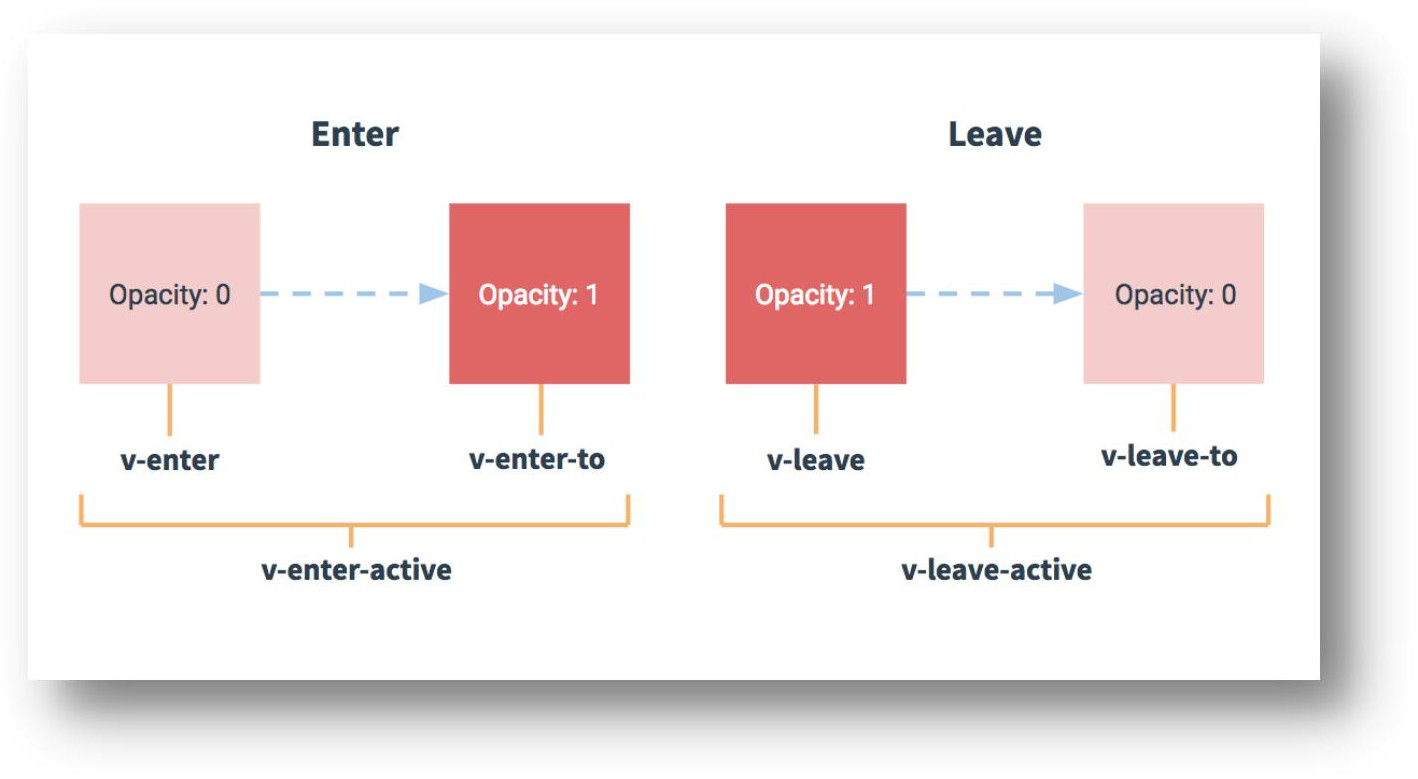
图示:

写法:
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
使用
<transition>包裹要过度的元素,并配置name属性:
<transition name="go">
<h1 v-show="isShow">Hello! Vue!!</h1>
</transition>
- 备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
1.动画写法(相较于过渡更为简单)
- 组件当中的代码
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!-- 这里可以给transition标签设置一个名字:go -->
<!-- 同样可以设置开场动画:appear && :apper="true"-->
<!-- 不能使用 apper="true" 因为它需要一个布尔值,不是字符串-->
<!-- 并且 transition 不会渲染到页面上 -->
<transition name="go" appear>
<h1 v-show="isShow" class="title">Hello! Vue!![单个动画]</h1>
</transition>
</div>
</template>
<script>
export default {
name : 'Test',
data() {
return {
isShow : true
}
},
}
</script>
<style scoped>
.title{
background-color: yellowgreen;
}
/* Vue中的动画,需要提前准备好 */
@keyframes move{
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
/* 调用动画(Vue中调用动画需要使用固定的格式) */
/* 没有给transition定义名字是使用: .v-enter-active && .v-leave-active*/
/* 有给transition定义名字是使用: .动画名-enter-active && .动画名-leave-active*/
.go-enter-active{
animation: move 0.5s linear;
}
.go-leave-active{
animation: move 0.5s linear reverse;
}
</style>
结果展示:

2.过度展示(相较于动画复杂一点)
- 组件当中显示
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!-- 这里可以给transition标签设置一个名字:go -->
<!-- 同样可以设置开场动画:appear && :apper="true"-->
<!-- 不能使用 apper="true" 因为它需要一个布尔值,不是字符串-->
<!-- 并且 transition 不会渲染到页面上 -->
<transition name="go" appear>
<h1 v-show="isShow" class="title">Hello! Vue!![单个过渡]</h1>
</transition>
</div>
</template>
<script>
export default {
name : 'Test2',
data() {
return {
isShow : true
}
},
}
</script>
<style scoped>
.title{
background-color: yellowgreen;
}
/* Vue中的动画,需要提前准备好 */
@keyframes move{
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
/* 调用动画(Vue中调用动画需要使用固定的格式) */
/* 没有给transition定义名字是使用: .v-enter-active && .v-leave-active*/
/* 有给transition定义名字是使用: .动画名-enter-active && .动画名-leave-active*/
/* 设置进入的起点、离开的终点 */
.go-enter,.go-leave-to{
transform: translateX(-100%);
}
/* 设置进入的终点、离开的起点 */
.go-enter-to,.go-leave{
transform: translateX(0);
}
/* 调用过渡 */
.go-enter-active,.go-leave-active{
transition: 0.5s linear;
}
</style>
结果展示:

3.多个动画过渡
- 组件代码中展示
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!-- 这里可以给transition标签设置一个名字:go -->
<!-- 同样可以设置开场动画:appear && :apper="true"-->
<!-- 不能使用 apper="true" 因为它需要一个布尔值,不是字符串-->
<!-- 并且 transition 不会渲染到页面上 -->
<!-- 若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值 -->
<transition-group name="go" appear>
<h1 v-show="isShow" class="title" key="1">Hello! Vue!![多个过渡]</h1>
<h1 v-show="!isShow" class="title" key="2">Hello! Vue!![多个过渡]</h1>
</transition-group>
</div>
</template>
<script>
export default {
name : 'Test2',
data() {
return {
isShow : true
}
},
}
</script>
<style scoped>
.title{
background-color: yellowgreen;
}
/* Vue中的动画,需要提前准备好 */
@keyframes move{
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
/* 调用动画(Vue中调用动画需要使用固定的格式) */
/* 没有给transition定义名字是使用: .v-enter-active && .v-leave-active*/
/* 有给transition定义名字是使用: .动画名-enter-active && .动画名-leave-active*/
/* 设置进入的起点、离开的终点 */
.go-enter,.go-leave-to{
transform: translateX(-100%);
}
/* 设置进入的终点、离开的起点 */
.go-enter-to,.go-leave{
transform: translateX(0);
}
/* 调用过渡 */
.go-enter-active,.go-leave-active{
transition: 0.5s linear;
}
</style>
结果展示:

4.调用第三方库(animate.css)
使用流程:
- 首先安装第三方库
$ npm install animate.css --save
- 引入第三方库
import 'animate.css';
- 给标签的类名(class)或者姓名属性(name)添加如下代码调用:
<!-- 例如: -->
<h1 class="animate__animated animate__bounce">An animated element</h1>
<!-- Vue中调用: -->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__rubberBand"
leave-active-class="animate__backOutDown"
>
<h1 v-show="isShow" class="title" key="1">Hello! Vue!![第三方库]</h1>
</transition-group>
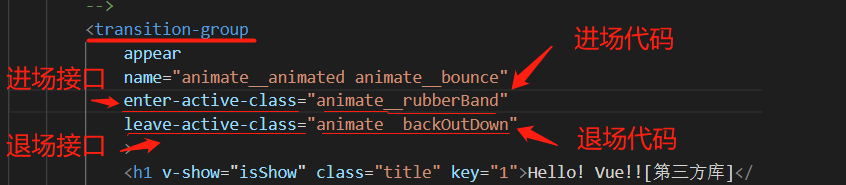
图解展示:


代码展示:
- 组件代码中显示:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!-- 在Vue中使用第三方库:(这里推荐animate.css)
1.首先安装和引入
2.给 transition && transition-group 标签的name属性添加:
animate__animated animate__bounce
3.随后引用两个新的属性:
enter-active-class:"这里添加入场动画"
leave-active-class="这里添加退出动画"
-->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__rubberBand"
leave-active-class="animate__backOutDown"
>
<h1 v-show="isShow" class="title" key="1">Hello! Vue!![第三方库]</h1>
<h1 v-show="!isShow" class="title" key="2">Hello! Vue!![第三方库]</h1>
</transition-group>
</div>
</template>
<script>
// 首先引入第三方库
import 'animate.css';
export default {
name : 'Test2',
data() {
return {
isShow : true
}
},
}
</script>
<style scoped>
.title{
background-color: yellowgreen;
}
</style>
结果展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



