Vue学习笔记(16)-Vue脚手架(3)-插件以及scoped样式配置
1.Vue脚手架中的插件
- 插件通常用来为 Vue 添加全局功能,插件的功能范围没有严格的限制。
- 功能:用于增强Vue(相当于给Vue开外挂)
- 本质:包含install()方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件
新建一个文件,命名自定义(推荐使用:plugin.js),随后在这个js文件中填写代码:
// 默认暴露在引用的时候只需要使用 文件名就行,不需要后缀名(如:plugin,不用.js了)
export default {
// 可以在插件里面填入过滤器,混入,自定义指令,原型方法等......(相当于给Vue开挂,用于增强Vue)
install(Vue,x,y,z){
// xyz为使用者自己定义的参数
console.log(x,y,z)
//全局过滤器(只要前面4个字符)
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令(页面刷新获取焦点)
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{console.log('Hello! Vue!!');}
}
}最后在main.js中使用插件(调用Vue.use()方法)
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件(Vue.use()方法)
// 默认暴露在引用的时候只需要使用 文件名就行,不需要后缀名(如:plugin,不用.js了)
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
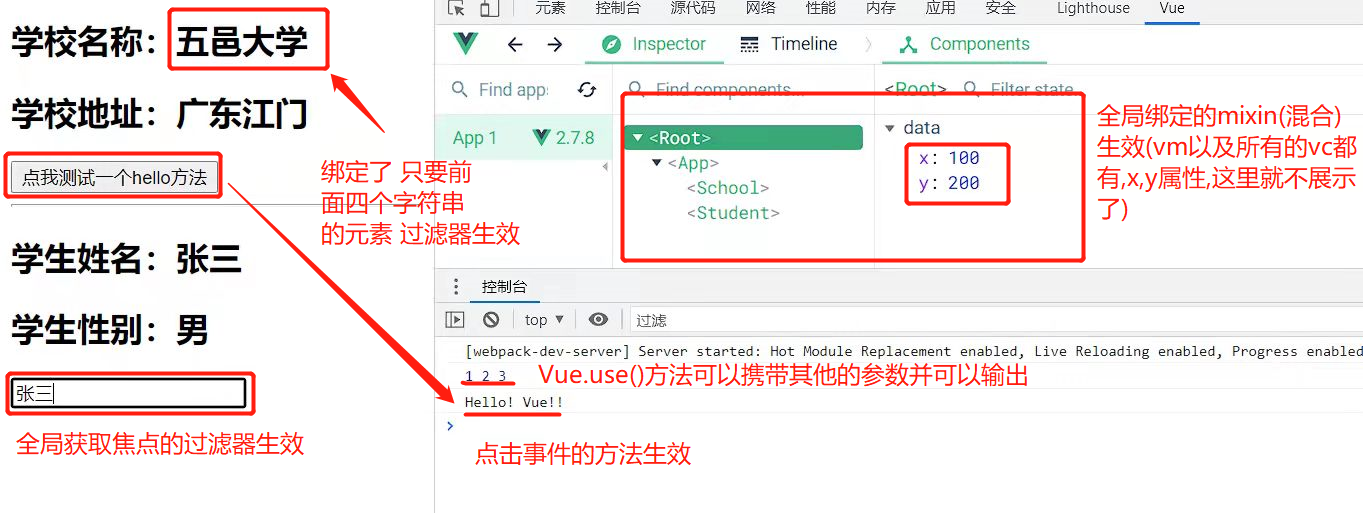
结果展示:

2.Vue脚手架中的 scoped样式:
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
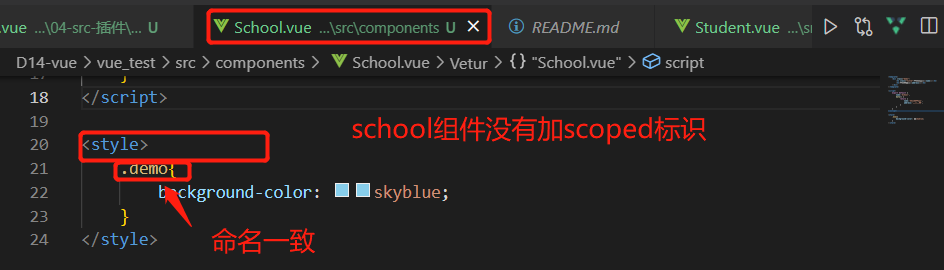
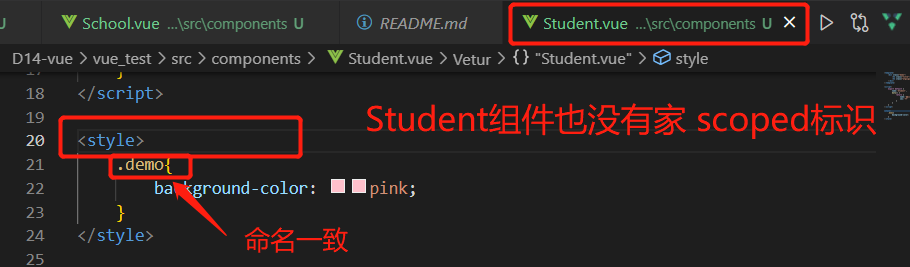
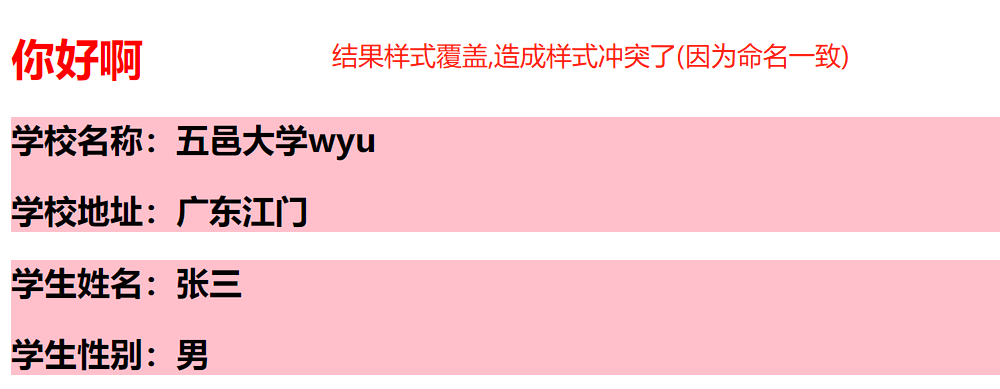
下面我们看看不加scoped样式的后果:


结果如下:

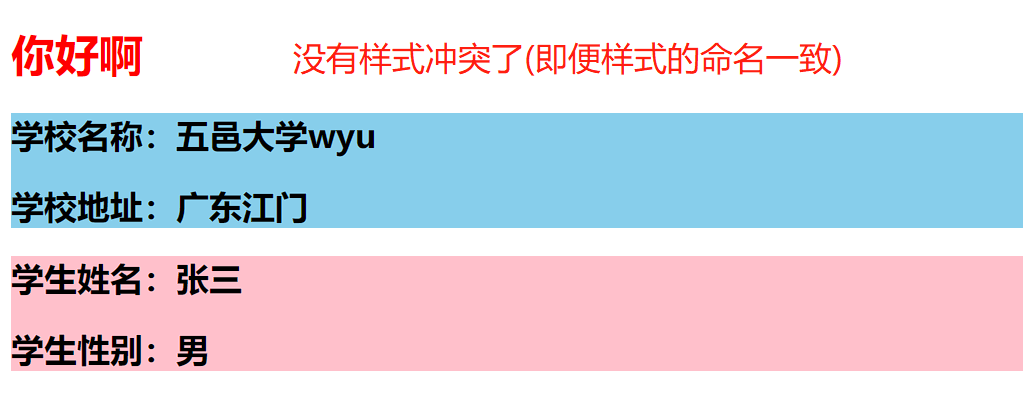
加了scoped样式标识后:


结果如下:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



