Vue学习笔记(13)-Vue脚手架(Vue-cli)
Vue-cli(脚手架)
1.什么是Vue-cli(脚手架)?
- Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
Vue-cli官方文档
命令行操作步骤:(在cmd或者VScode集成终端中打开)
$npm install -g @vue/cli 安装vue脚手架 |
- 备注:如果出现下载缓慢请配置 请使用国内的npm 淘宝镜像:
$npm config set registry https://registry.npm.taobao.org
- 结合上一篇博客的单文件组件运行后结果展示:

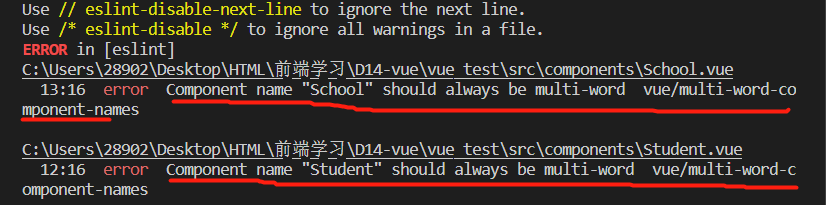
注意:Vue-cli 5.x版本会出现语法错误:(组件的命名错误)
- 报错信息:vue eslint报错:Component name “School” should always be multi-word.eslintvue/multi-word-component-names

- 根据提示信息可知是组件名出了问题,报错信息翻译过来大概就是组件名”Student”应该总是使用多个单词拼接横线组成的。但是组件名也是可以使用单个单词的,只是官方文档上面的风格建议我们使用大驼峰或使用“-”衔接的方式而已。
解决方法:
- 方法一:那就是改组件的名字,这没什么好说的,
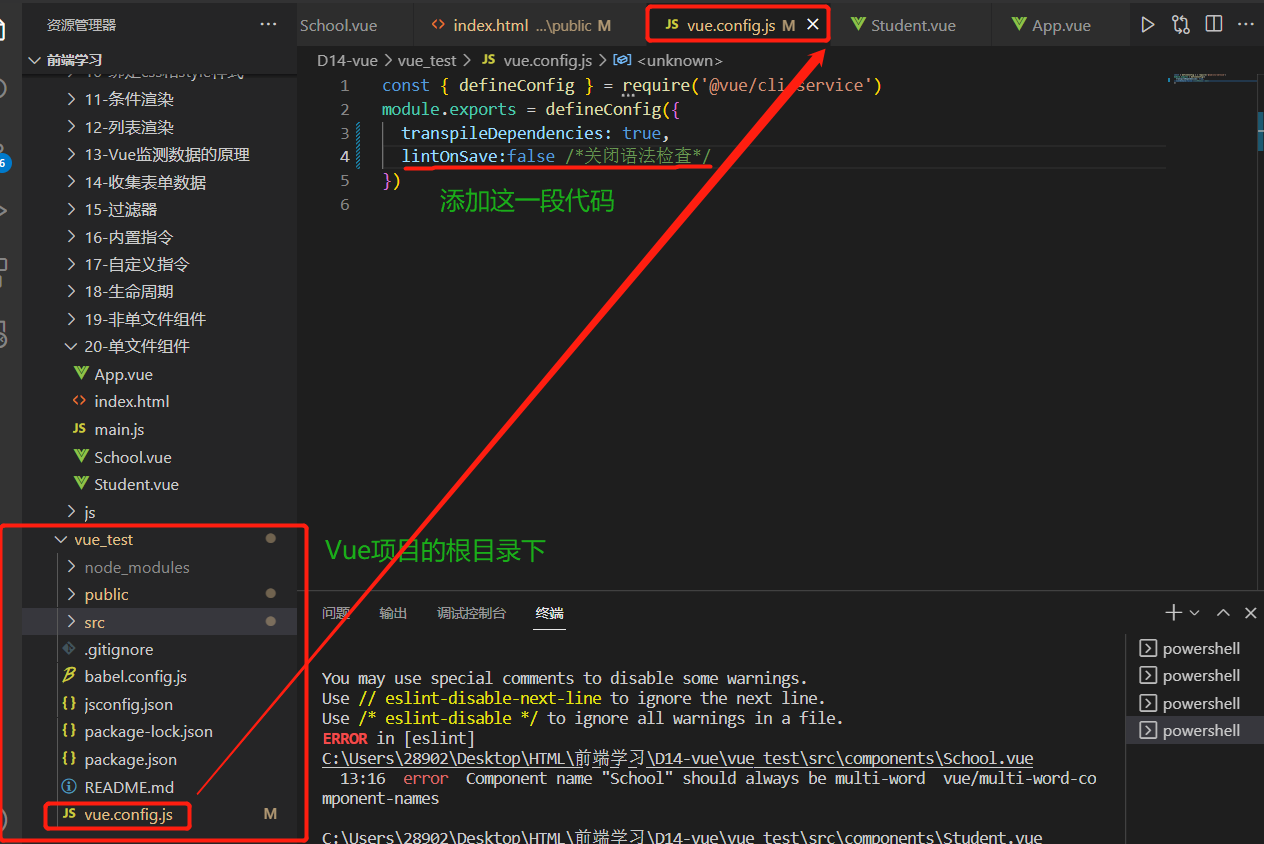
- 方法二:关闭语法检查的配置项(治标不治本)
- 我们在项目的根目录中找到(没有就自行创建)vue.config.js文件

lintOnSave:false /*关闭语法检查*/
- 方法三:关闭命名规则校验(推荐)
- 在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下:
//添加一行
//在rules中添加自定义规则
//关闭组件命名规则
"vue/multi-word-component-names":"off",
- 在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下:
文件内容如下:
module.exports = { |
- 以上是关闭命名规则,将不会校验组件名,官方建议设置是根据组件名进行忽略
忽略个别组件名:
// 添加组件命名忽略规则 |
最后就可以运行成功了:

这篇博客引用了作者为”Wally94“的文章
原文链接为:CSDN
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



