Vue学习笔记(8)-Vue中的内置指令和自定义指令
1.Vue中的内置指令
- 我们之前学过的指令:
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if : 条件渲染(动态控制节点是否存存在)
- v-else : 条件渲染(动态控制节点是否存存在)
- v-show : 条件渲染 (动态控制节点是否展示)
- Vue中另外的内置指令:
- v-text指令:
- 1.作用:向其所在的节点中渲染文本内容。
- 2.与插值语法的区别:v-text会替换掉节点中的内容,则不会
- v-html指令:
- 1.作用:向指定节点中渲染包含html结构的内容。
- 2.与插值语法的区别:
- (1).v-html会替换掉节点中所有的内容,则不会。
- (2).v-html可以识别html结构
- 3.严重注意:v-html有安全性问题!!!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
- v-cloak指令(没有值):
- 1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 2.使用css配合v-cloak可以解决网速慢时页面展示出的问题。
- v-once指令:(没有值)
- 1.v-once所在节点在初次动态渲染后,就视为静态内容了。
- 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
- v-pre指令:(没有值)
- 1.跳过其所在节点的编译过程。
- 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
代码解析
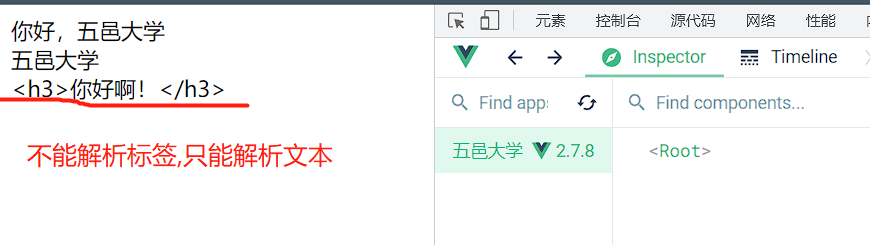
1.v-text代码解析:
<!-- 准备好一个容器--> |
运行结果展示:

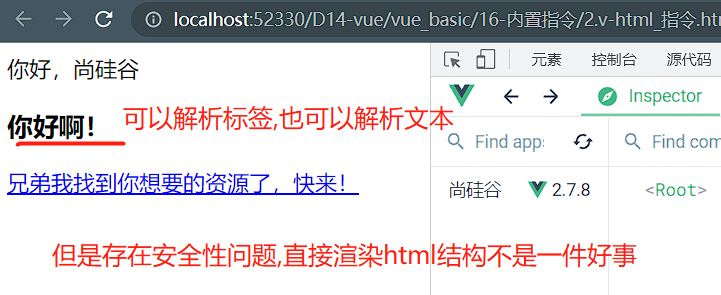
2.v-html代码解析:
<div id="root"> |
运行结果展示:

3.v-cloak代码解析:(一般配合样式使用,避免网页响应慢导致标签先行展示)
<style> |
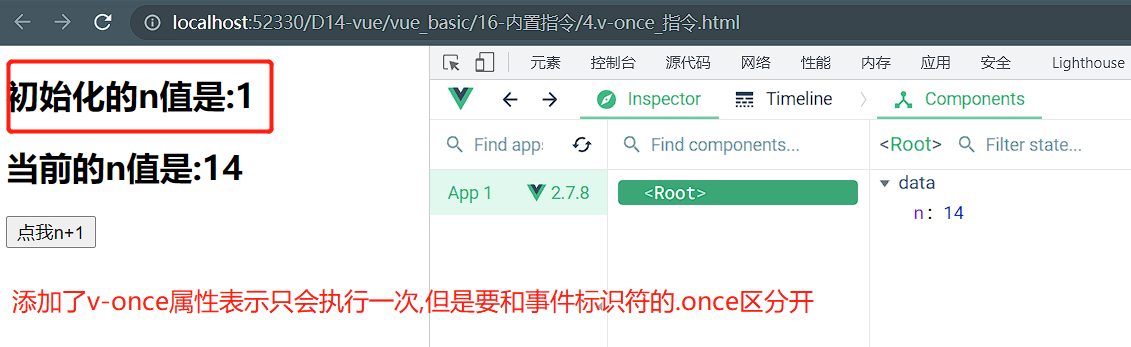
4.v-once代码解析:
<div id="root"> |
运行结果展示:

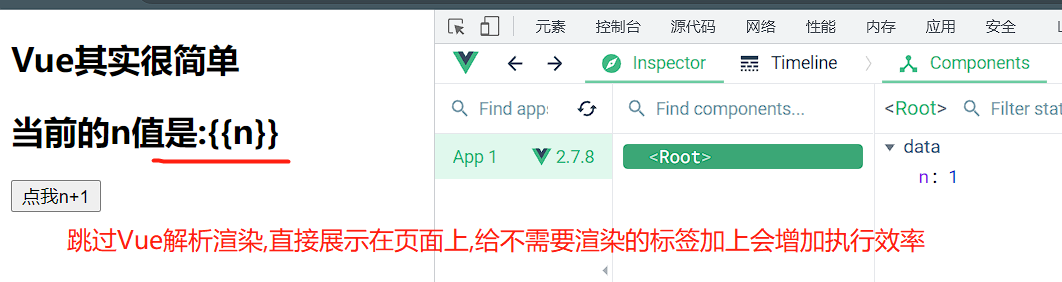
5.v-pre代码解析:
<div id="root"> |
运行结果展示:

2.自定义指令
- 一、定义语法:
(1).局部指令:
函数式(简写)
new Vue ({
directives{指令名:回调函数}
})
或
对象式(完整写法)
new Vue({
directives:{指令名:配置对象}
})
(2).全局指令:(与过滤器的定义基本一致)
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) - 二、配置对象中常用的3个回调:
- (1).bind:指令与元素成功绑定时调用。
- (2).inserted:指令所在元素被插入页面时调用。
- (3).update:指令所在模板结构被重新解析时调用。
- 三、备注:
- 1.指令定义时不加v-,但使用时要加v-;
- 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
代码解析:
<body> |
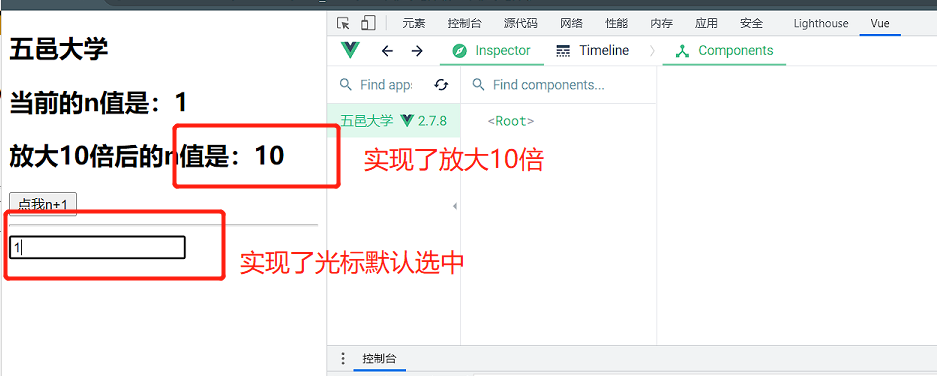
运行结果:

深度解析:
- (为什么实现光标默认选中需要用完整写法的自定义指令(directives))
- 首先我们知道,使用Vue将代码渲染到页面上是要经过模板解析的过程的,也就是说我们写的每一段代码都不是直接渲染到页面上的,从光标默认选中的角度看,输入框要现先创建出来,才能光标选中对吧!也就是说输入框没有创建出来,光标默认选中是不奏效的,没有输入框怎么会有光标闪烁呢?这时我们在看简写形式,函数式的简写形式它是在两种情况下生效(执行)的,1.指令与元素成功绑定时(一上来就调用一次),2.指令所在的模板重新解析时,这两个情况都不可能让光标产生默认选中(第一次渲染到页面上时),我们在看看完整的写法(对象式),对象式里面有一个inserted()函数就是指令所在元素被插入页面时执行的,也就是我们所说的第一次渲染到页面上时执行的,由此可见,函数式(简写形式)相当于没有了inserted()函数的完整形式(对象式).
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



