Vue学习笔记(2)-事件处理
1.Vue中的事件处理
Vue中事件的基本使用:
- 1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
- 2.事件的回调需要配置在methods对象中,最终会在vm上;不要放在data{}里面,这样就会将回调函数做一次数据代理,降低效率(回调函数不需要数据代理)
- 3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;(箭头函数没有this指向,他会向上指向Windows)
- 4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
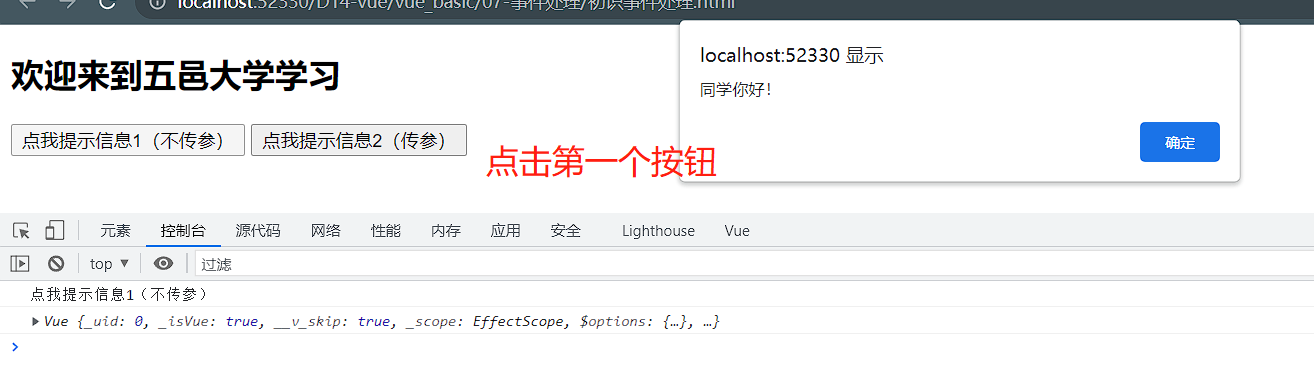
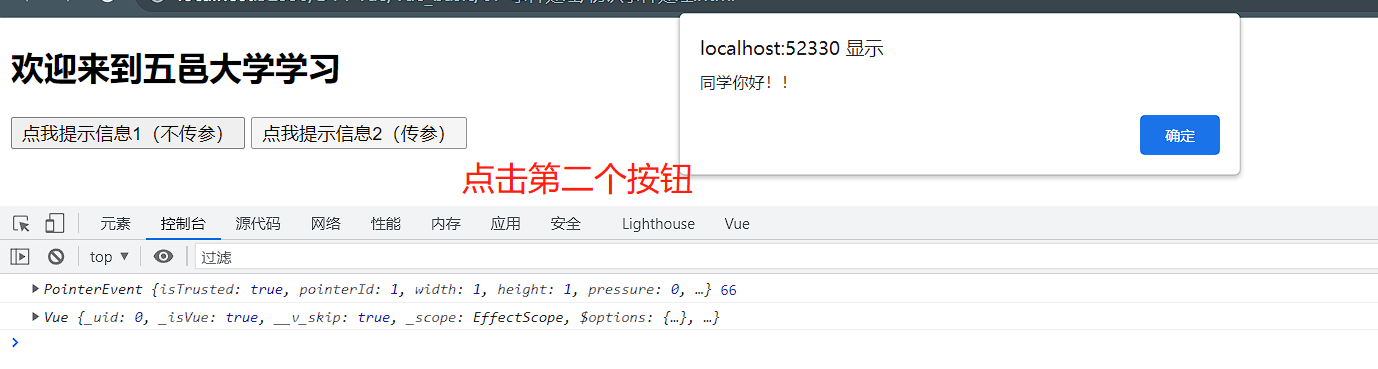
- 5.@click=”demo” 和 @click=”demo($event)” 效果一致,但后者更灵活可以传递其他参数!前者一传递其他参数就会丢失 event 事件对象;
<!-- 准备好一个容器--> |
运行结果:


2.事件修饰符
Vue中的事件修饰符:
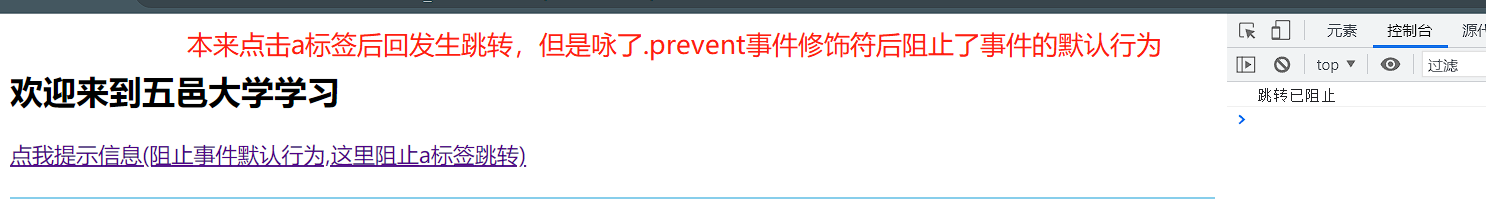
- 1.prevent:阻止默认事件(常用);
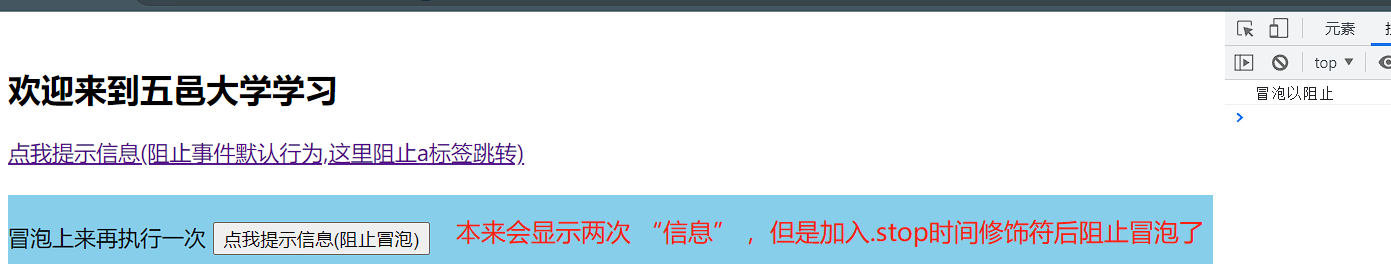
- 2.stop:阻止事件冒泡(常用);
- 3.once:事件只触发一次(常用);
- 4.capture:使用事件的捕获模式;(事件的执行顺序一般有两个:先捕获在冒泡,冒泡为执行)
- 5.self:只有event.target是当前操作的元素时才触发事件;
- 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;(用的不多,一般用于移动端开发)
代码例子:
<!-- 准备好一个容器--> |
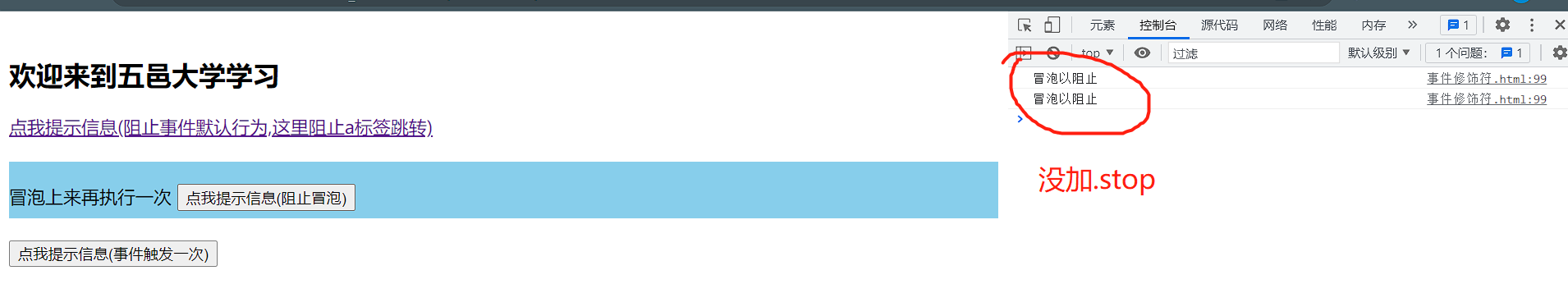
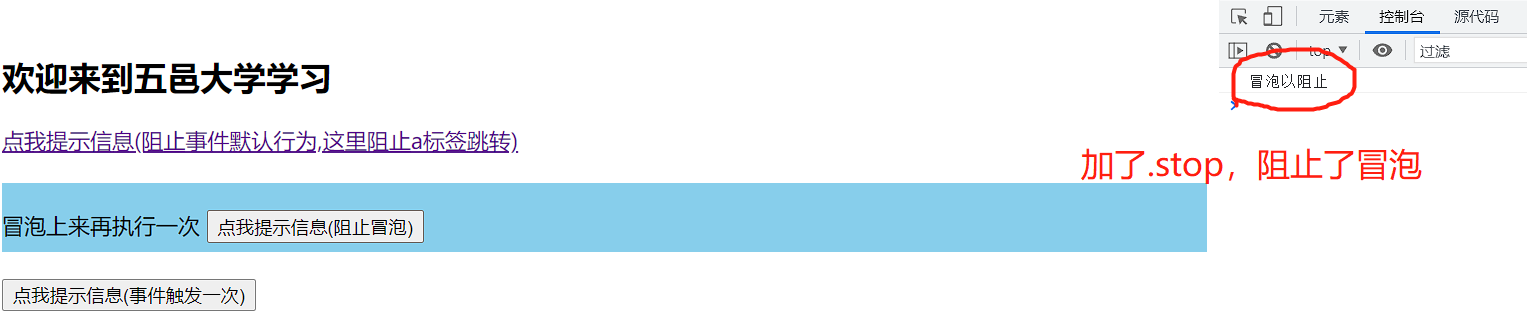
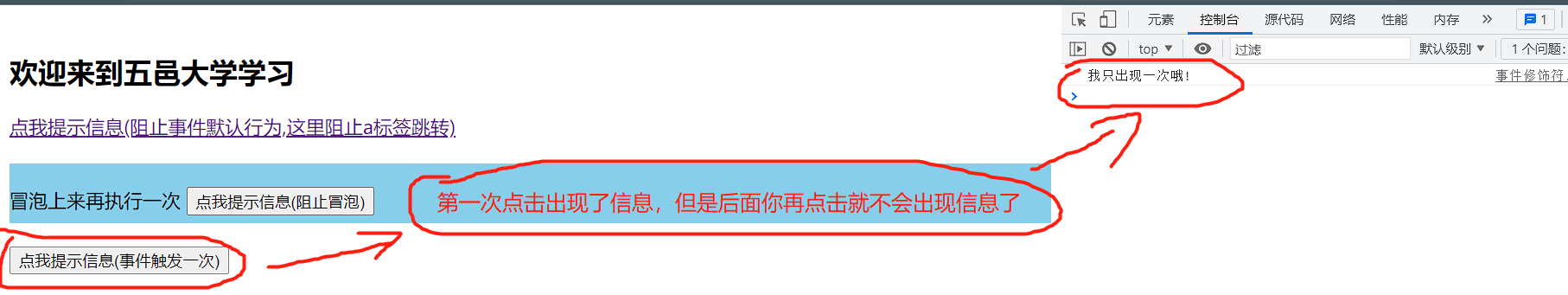
运行结果:(这里子展示常用的三种)
- 1.阻止默认事件(常用) .prevent

- 2.阻止时间冒泡(常用) .stop



- 3.事件只触发一次(常用) .once

3.键盘事件
- 1.Vue中常用的按键别名:(常用的记下面这几个即可,并且可以连续使用,如我想当按下a和b时启用就:keydown.a.b)
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用,因为tab键的共嗯那个是切换焦点)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
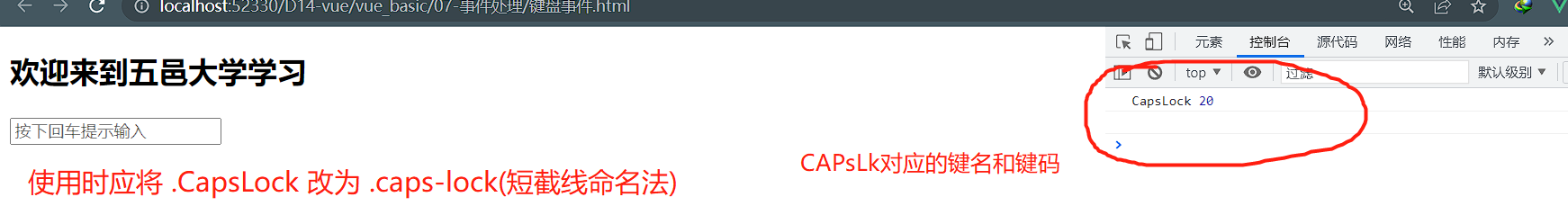
- 2.Vue未提供别名的按键,可以使用按键原始的e.key,e.keyCode去查找对应的键名和键码,例如 capslock(大写锁定),对应的键名:CapsLock 键码:20,但注意 出现驼峰命名法的键名应该使用 短横线命名法 去更改 即将 CapsLock 改为 caps-lock
- 3.系统修饰键(用法特殊):ctrl、alt、shift、meta
- (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- (2).配合keydown使用:正常触发事件。
- 4.也可以使用keyCode去指定具体的按键(不推荐,以后这个特性可能会被移除,并且每一个键盘上的按键所指定的键值可能不一样)
- 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名(一般也不推荐去使用)
代码例子:
<!-- 准备好一个容器--> |
这里就展示 获取capslock的按键键名和键码吧!

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



