魔改butterfly(6) - 给页面添加轮播图
给页面添加轮播图
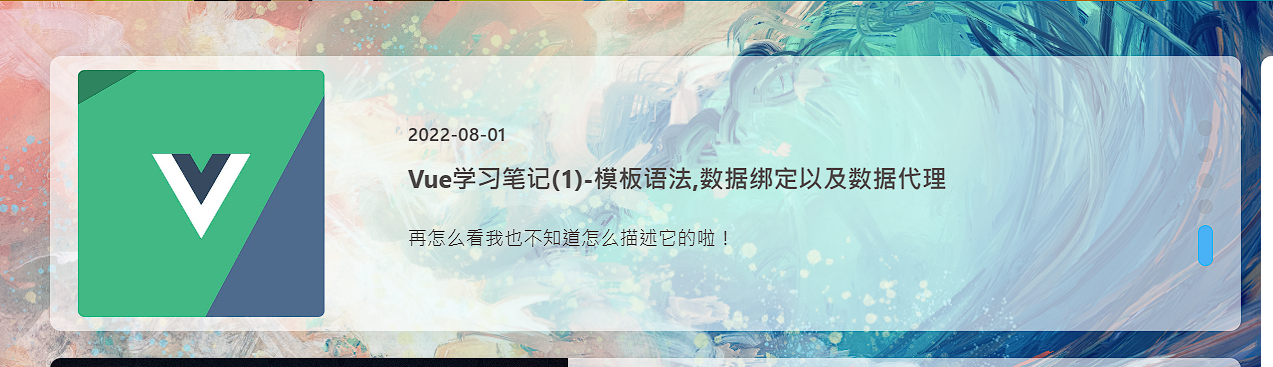
- 就拿 我的博客 为例
- 效果图如下:

教程开始:
- 首先安装插件(在博客的根目录下打开控制台,运行以下指令,魔改4有教)
npm install hexo-butterfly-swiper --save |
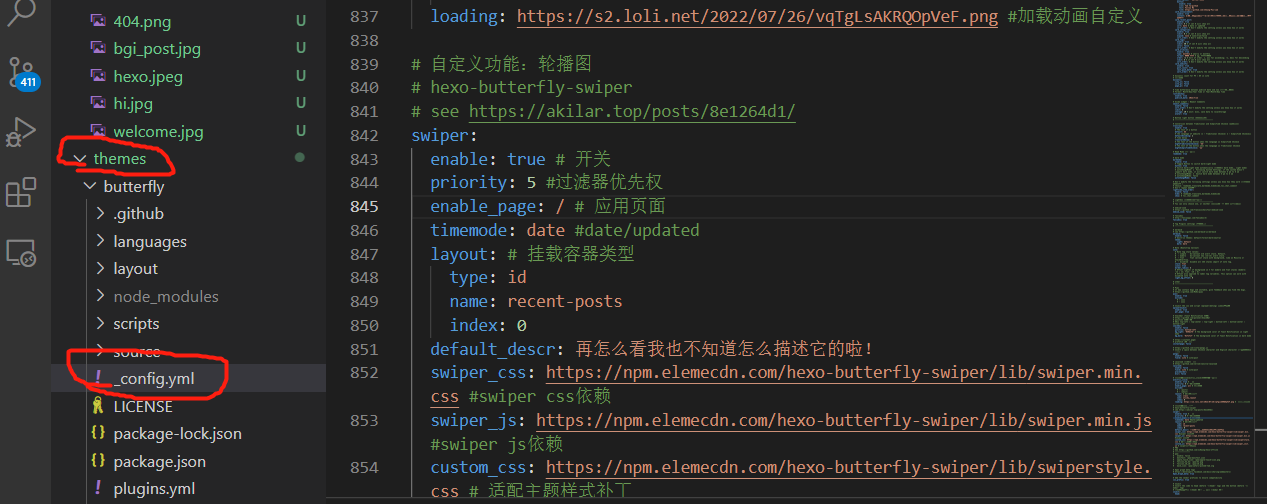
- 添加配置信息(在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加一下代码)
# hexo-butterfly-swiper |
如图所示:

参数示意:
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为all |
| timemode | date/updated | 【可选】时间显示,date为显示创建日期,updated为显示更新日期,默认为date |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| default_descr | text | 默认文章描述 |
| swiper_css | url | 【可选】自定义的swiper依赖项css链接 |
| swiper_js | url | 【可选】自定义的swiper依赖项加js链接 |
| custom_css | url | 【可选】适配主题样式补丁 |
| custom_js | url | 【可选】swiper初始化方法 |
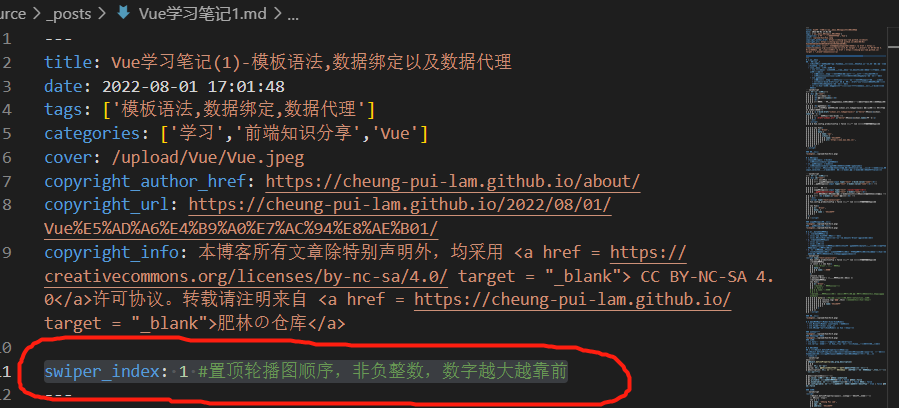
使用方法:
- 在文章的 front_matter 区域中添加 swiper_index 配置项即可。
--- |

这篇博客引用了作者为”Akilar“的文章
原文链接为:Swiper Bar
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


