构造函数和原型(1)
1.初识构造函数和原型
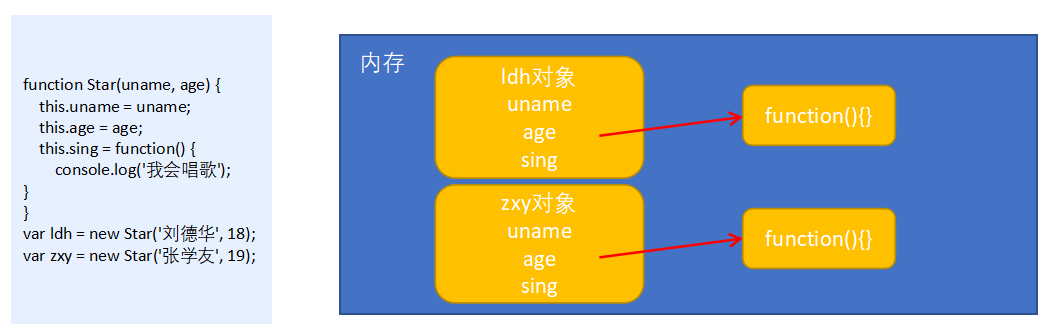
- Es6以前我们面向对象是使用构造函数来实现的,将一些对象的公共方法和属性放在构造函数里面,再通过构造函数来实例化对象,这种方法虽然好用,但是存在问题:浪费内存

- 对象当中的属性还好说,但是方法(函数)是复杂是数据类型,当我们在创建对象的时候,这个方法会单独的再开辟一个内存空间,来存放这个复杂的数据类型,那么再次调用一个类来创建对象,他里面又有这个sing方法,那又会在开辟一个内存空间来存放这个方法(函数),就相当于开辟两个内存空间来存放相同的方法(函数),那么我有100实例对象呢?而且开辟内存空间还需要时间,如果实例对象过多就会大量的浪费时间
// 打印一下判断两个sing是否再同一个内存空间
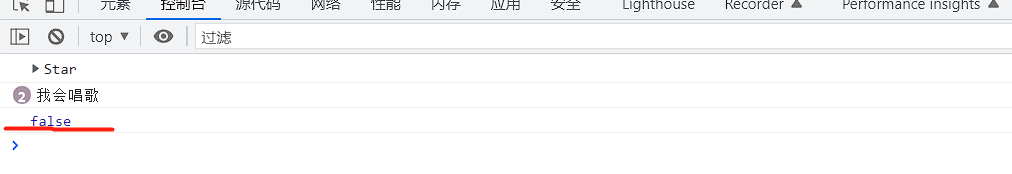
console.log(ldh.sing === zxy.sing);//false
// 说明:构造函数每一次实例化都西昂都要开辟一块新的内存空间来存放公共方法(函数)
运行结果:

2.构造函数原型(prototype)
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
1.原型是什么 ?
- 一个对象,是构造函数内置的一个对象,我们也称为 prototype 为原型对象。
2.原型的作用是什么 ?
- 共享方法(将一些公共方法存进去解决构造函数内存浪费的问题)。
// 1. 构造函数的问题.
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing = function() {
// console.log('我会唱歌');
// }
}
//将公共方法(函数)放进构造函数的原型当中
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
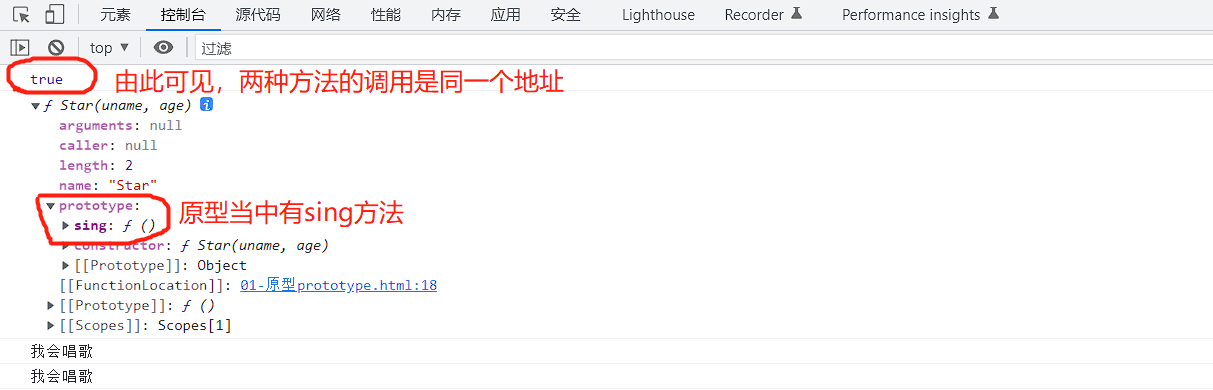
console.log(ldh.sing === zxy.sing);//true 两个sing方法的地址一致
console.dir(Star);//prototpye中有sing方法
ldh.sing();
zxy.sing();
// 2. 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上
运行结果:

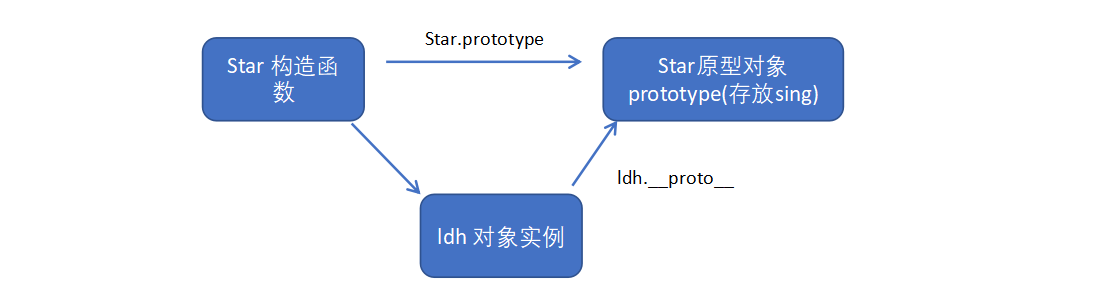
3.为什么实例化对象能够访问原型对象身上的prototype对象呢?
- 因为有__proto__的存在,实例化对象的身上都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们的实例化对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
- 1.__proto__对象原型和原型对象 prototype 是等价的
- 2.__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性(赋值等操作),它只是内部指向原型对象 prototype

function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
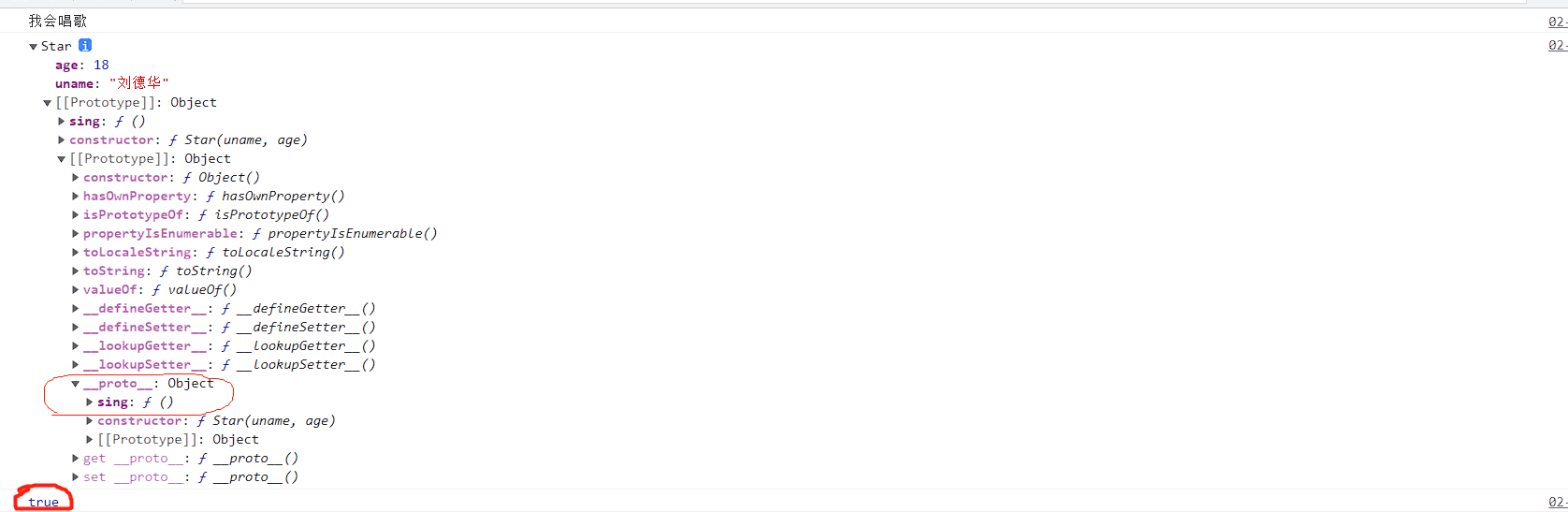
ldh.sing();
console.log(ldh); // 对象身上系统自己添加一个 __proto__ 指向我们构造函数的原型对象 prototype
console.log(ldh.__proto__ === Star.prototype);//true
// 方法的查找规则: 首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing
// 如果么有sing 这个方法,因为有__proto__ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
运行结果:

4.constructor 构造函数
- 对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
- constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
- 一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 这样赋值方法太过麻烦复杂,代码量多
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
// console.log('我会演电影');
// }
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
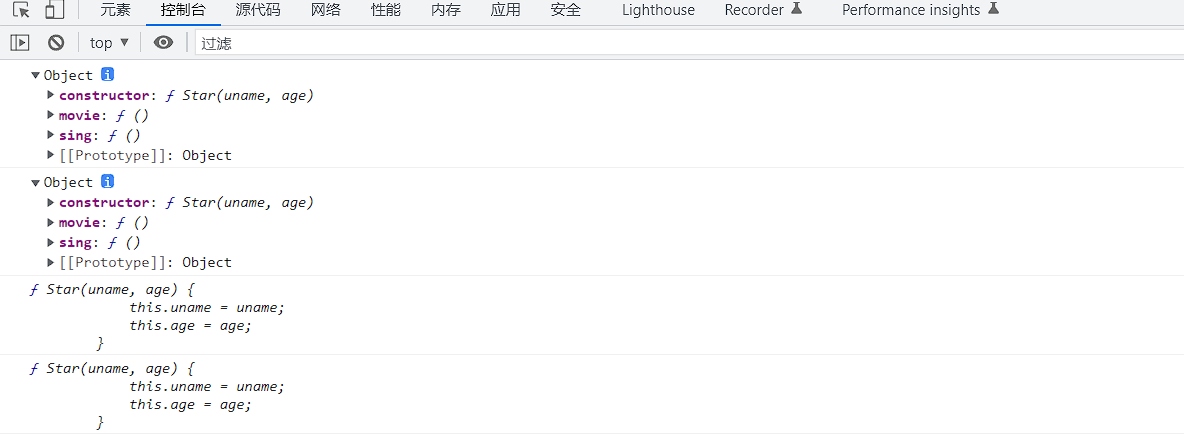
console.log(Star.prototype);//指向的是同一个对象
console.log(ldh.__proto__);//指向的是同一个对象
console.log(Star.prototype.constructor);//指向的是同一个对象
console.log(ldh.__proto__.constructor);//指向的是同一个对象
运行结果:

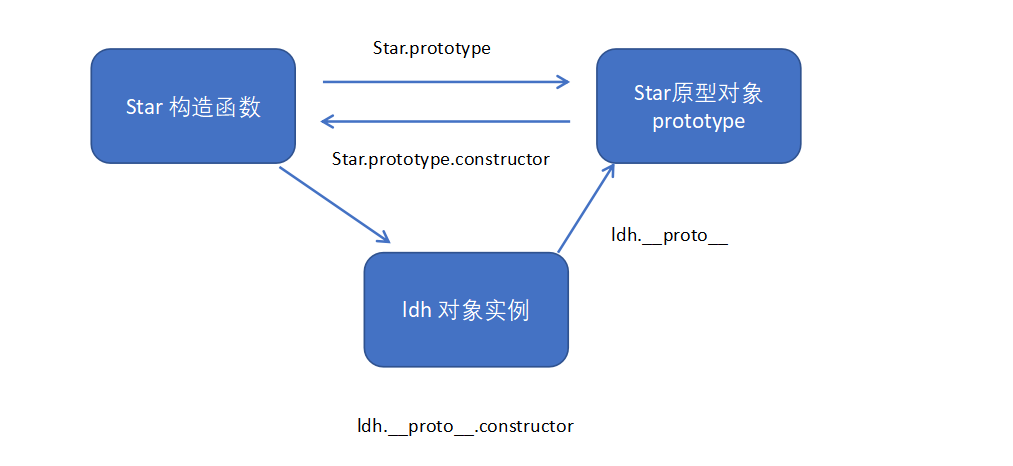
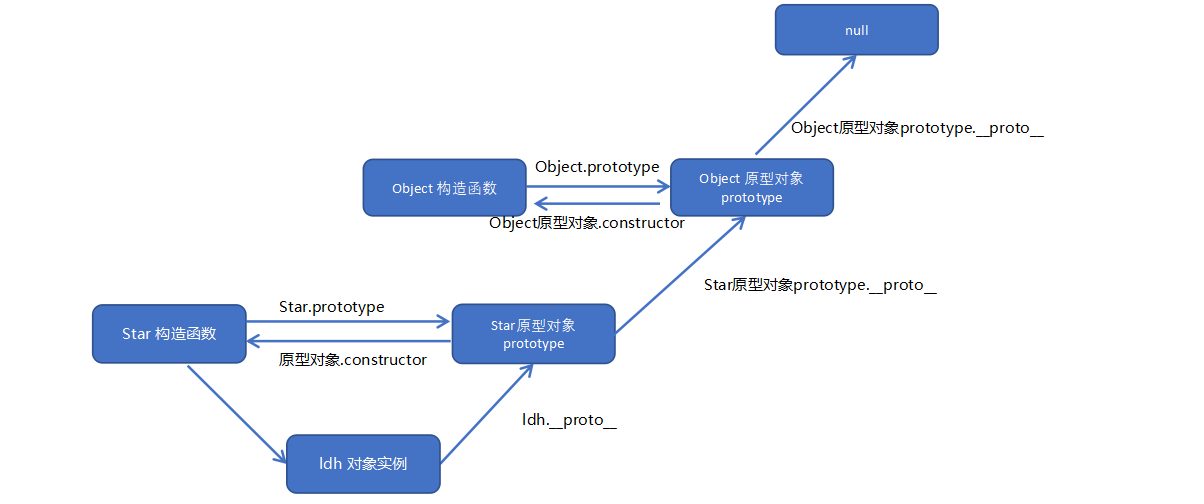
5.构造函数,实例话对象,原型对象三者之间的关系(箭头是指向关系)

6.原型链
- 只要是对象(原型对象也是对象),就会都会有一个原型(proto),这个原型指向的是原型对象(prototype),那么逐次查找,逐次指向就会产生一条路,这条路就是原型链

function Star(uname, age) { |
7.对象成员的查找规则(顺着原型链的指向,向上查找)
- 1.当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。(就近原则,先看看自己身上有没有,没有再向上查找)
- 2.如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
- 3.如果还没有就查找原型对象的原型(Object的原型对象)。
- 4.依此类推一直找到 Object 为止(null)。
- 5.__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
Star.prototype.sex = '女';
// Object.prototype.sex = '男';
var ldh = new Star('刘德华', 18);
// ldh.sex = '男';
// console.log(ldh.sex);//男,自己身上有
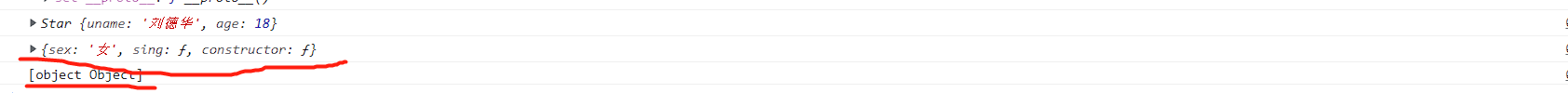
console.log(ldh.sex);//女,自己身上没有,但是Star构造函数身上有
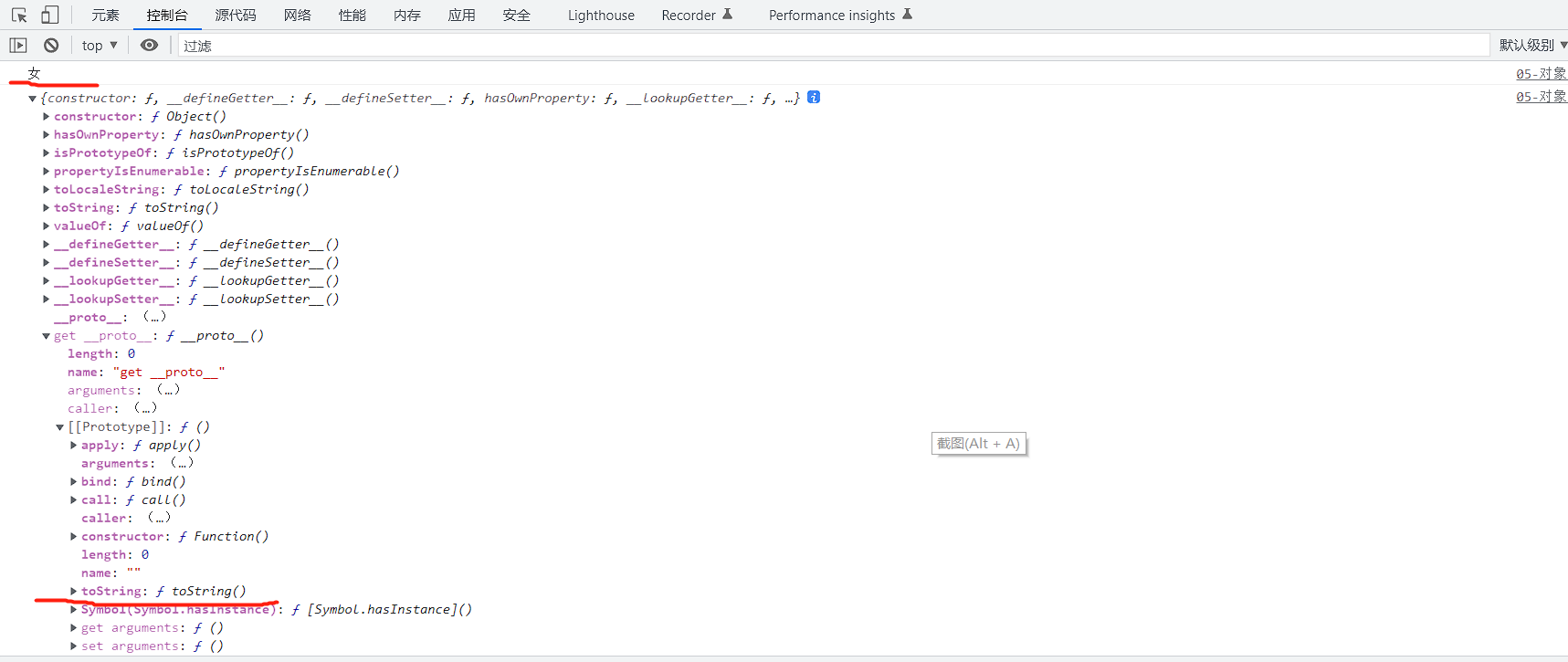
console.log(Object.prototype);//身上有toString()方法
console.log(ldh);//此时身上没有sex属性
console.log(Star.prototype);//Star身上有sex属性
console.log(ldh.toString());//这里可以使用Object身上的toString方法
运行结果:


8.对象原型还可以扩展内置对象
- 可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
- 注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。
// 原型对象的应用 扩展内置对象方法
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
// 不能使用这种方法(这种方法相当于赋值,会覆盖掉原来的内置方法)
// Array.prototype = {
// sum: function() {
// var sum = 0;
// for (var i = 0; i < this.length; i++) {
// sum += this[i];
// }
// return sum;
// }
// }
var arr = [1, 2, 3];
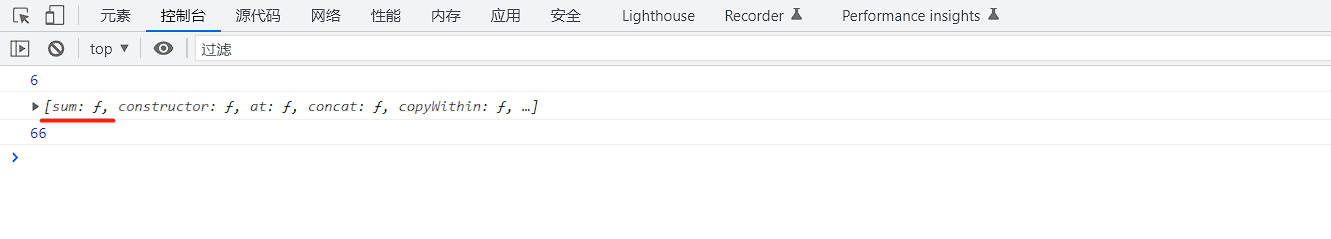
console.log(arr.sum());//6
console.log(Array.prototype);//里面有sum()方法
var arr1 = new Array(11, 22, 33);//实例化内置对象
console.log(arr1.sum());//66,证明可以调用内置对象中新增的sum方法
运行结果:(里面存在sum()方法)

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库