axios学习笔记(4)-取消请求及批量发送请求
1.axios取消请求的基本使用
- axios取消请求方式一般有两种,我们这里学习使用CancelToken的构造函数的方式取消请求
- axios有一个CancelToken属性,他是一个类,用于获取取消请求的cancel方法,获取了该方法之后就可以在合适的地方执行cancel()取消请求了。这种方式比较麻烦,但是可以用于取消多个请求
代码如下:
// 1.请求拦截器(这里的请求拦截器什么也不走,就接收数据返回数据) |
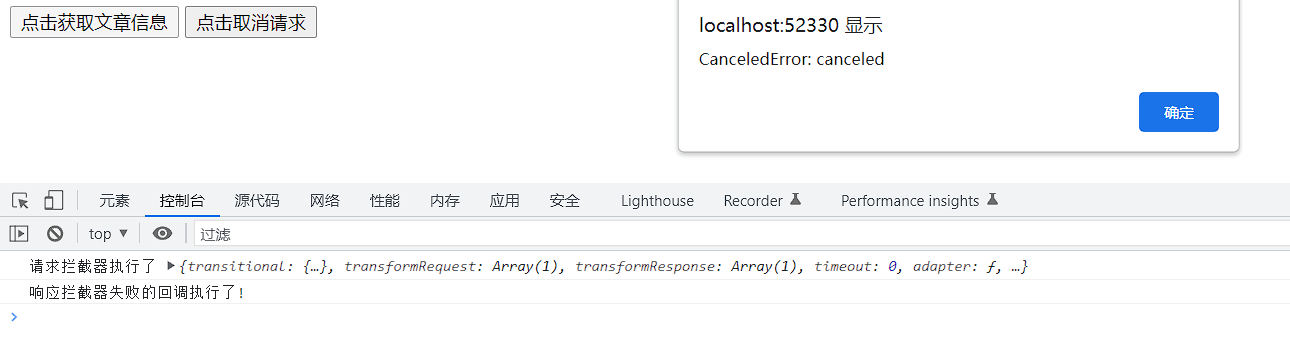
结果如下所示:

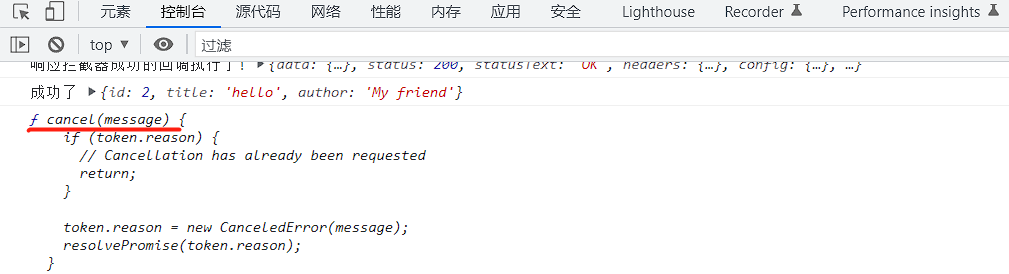
这时我们可以输出c看看,c的本质是一个函数,cancel的缩写

2.isCancel方法的基本使用
- axios中存在一个判断取消请求的方法:isCancel(),这个方法顾名思义用于判断请求状态是否为取消,因为取消请求走的也是失败的回调(axios中有两个回调,一个是成功的回调,一个是失败的回调)
// 创建取消请求设置
const CancelToken = axios.CancelToken;
// 创建判断是否取消请求方法变量
const isCancel = axios.isCancel;
// 做变量提升,将块级作用域中的取消标识拉出到全局作用域中
let cancel;
// 获取按钮
const btn = document.querySelectorAll('button');
// 项目开发中的常用嵌套 async和await(只要成功的结果,失败的结果由相应拦截器负责捕获和输出)
btn[0].onclick = async () => {
// 判断外层的cancel是否有值,有值则取消上一次发送,重新发送一次请求
if (cancel) cancel()//用户多次点击取消上一次请求重新发送
axios({
url : 'http://localhost:3000/posts/2',
// 设置取消请求功能属性
cancelToken : new CancelToken((c)=>{//这里的c变量是一个函数
// c();
// console.log(c);
cancel = c;//这里一定不能加括号,加括号就相当于调用了取消请求
})
}).then(response=>{
console.log('成功了',response);
} , error => {
if (isCancel(error)) {
console.log('用户手动取消的请求,原因是', error.message);
} else {
console.log('失败了',error);
}
})
}
// 给按钮绑定取消发送功能
btn[1].onclick = ()=>{
console.log(cancel);
cancel('我手动取消了请求!');//取消请求,里面可以传入参数表示取消的信息
}
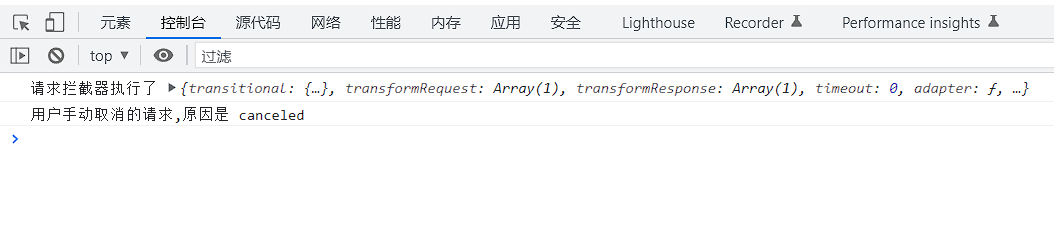
结果如下所示:

重点:结合拦截器使用(统一处理多次点击发送请求和取消请求)
- 请求拦截器应用场景:判断用户是否多次点击发送请求
- 响应拦截器应用场景:统一处理错误信息,判断是真正的请求错误还是用户手动取消请求
源码如下:
// 1.请求拦截器(判断用户是否多次点击发送请求) |
结果解析:
- 这样调用起来逻辑清晰,请求拦截器统一处理用户的多次点击事件发送请求,响应拦截器则负责统一处理失败事件,无论是手动取消请求还是真正的错误!集中处理!!
批量发送请求
- axios给我们提供了一个非常优秀的封装,能够让我们批量的发送请求,实现原理其实就跟Promise里面的all方法差不多,这里也是用all方法,去他代码如下,有详细注释
// 获取按钮
const btn = document.querySelector('button');
// 注册点击事件
btn.onclick = function(){
// 批量发送的原理:使用all方法(与Promise.all基本一致:全部成功全部返回,一个失败,就返回失败的那个原因)
axios.all([//用all方法,将想要同时发送的请求封装成一个数组
axios.get('http://localhost:3000/posts/1'),
axios.get('http://localhost:3000/posts/2'),
]).then(//这里用.then方法接收
response => {
console.log(response);//同时发送同时返回,绝不会有先后顺序
},
error => {error}
)
}
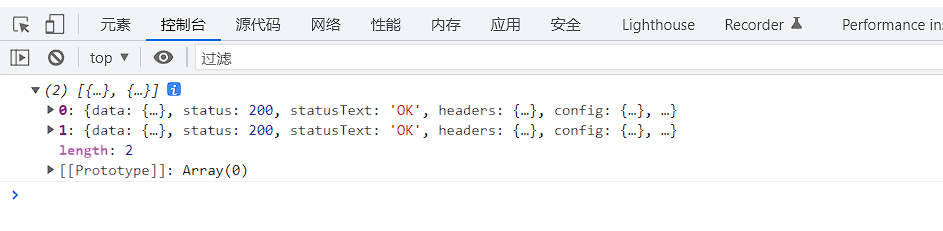
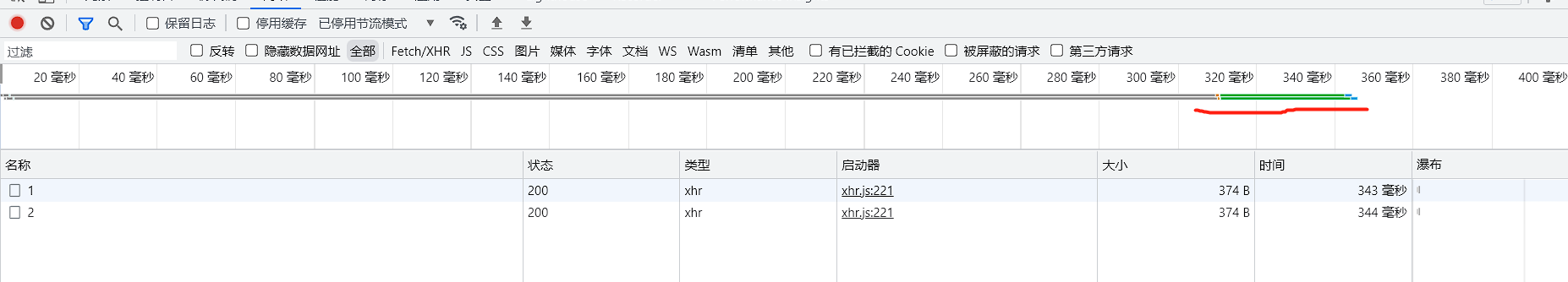
结果如下所示:

这里我们可以看到,这两个请求是同时发送出去的

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



