魔改butterfly(5)-添加音乐播放器(aplayer)
添加音乐播放器(aplayer)
教程开始
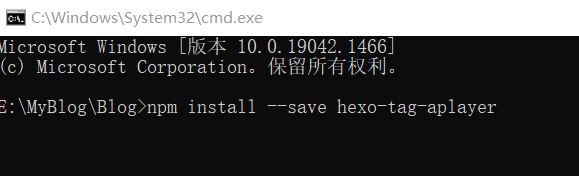
- 首先安装 hexo-tag-aplayer 这款插件。执行如下指令:(在你博客根目录下打开控制台安装)
npm install --save hexo-tag-aplayer
- 首先安装 hexo-tag-aplayer 这款插件。执行如下指令:(在你博客根目录下打开控制台安装)
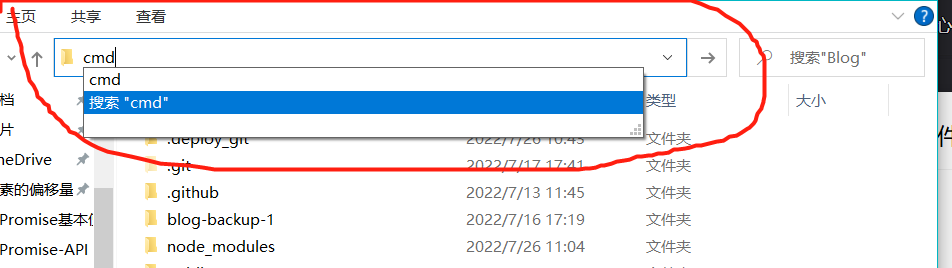
- 如图所示:(打开控制台方式)


点击回车!开始安装
- 如图所示:(打开控制台方式)
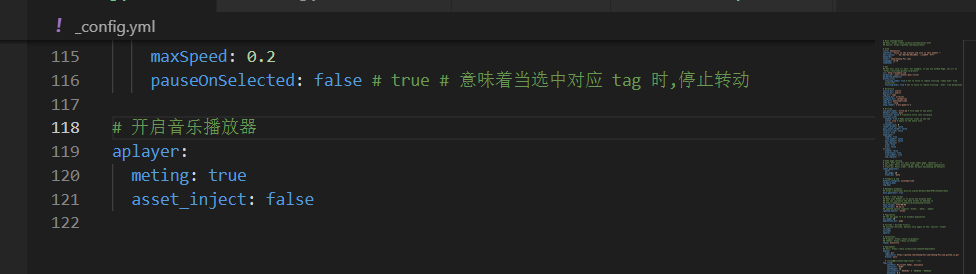
- 随后在你博客的根目录下的_config.yml(切记是根目录下,不是主题文件下)添加音乐播放器模块,如下所示
aplayer:
meting: true
asset_inject: false
- 随后在你博客的根目录下的_config.yml(切记是根目录下,不是主题文件下)添加音乐播放器模块,如下所示
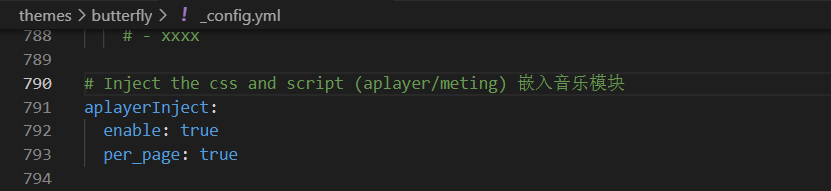
- 开启主题配置文件中_config.yml的 aplayerInject,(切记这次是你主题文件下的_config.yml)
aplayerInject:
enable: true
per_page: true
- 开启主题配置文件中_config.yml的 aplayerInject,(切记这次是你主题文件下的_config.yml)
- 到这里音乐页面就基本配置完成了,下面是音源配置教程
音源配置教程
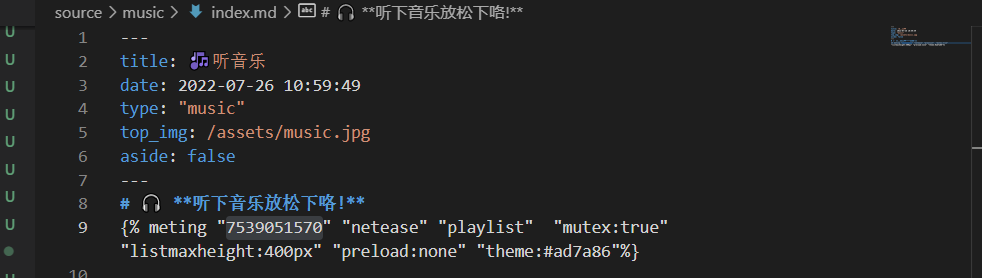
- 以本博客为例,在博客的音乐页面(\source\music\index.md文件)添加如下代码:
{% meting "7539051570" "netease" "playlist" "mutex:false" "listmaxheight:400px" "preload:none" "theme:#ad7a86"%}
- 或者也可以直接添加html格式
<div class="aplayer" data-id="7539051570" data-server="netease" data-type="artist" data-preload="auto" data-theme="#3F51B5"></div>

下面再来讲讲这些属性的含义:
data-id require 歌曲id/播放列表id/专辑id/搜索关键字 |
- require 代表着這些參數是必須要使用的,其它的參數則可以根據自己需要配置。
常用的选项如下所示:
- server可选:netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),baidu(百度音乐)。建议网易云
- type可选:song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)。添加单曲选的歌曲,歌单选择playlist,可以自行尝试。
- id获取示例: 打开网易云音乐,选择喜欢的歌单,在网页版打开,获取歌单list,填入即可。使用的时候将上边的ID号换为自己喜欢的歌单即可。注意歌单中不能包括VIP音乐,否则无法解析。建议单独建立一个歌单,以后有喜欢的音乐添加进去,网页也会自动同步添加。
- lrcType设置为 -1默认显示歌词,放在fixed模式下比较合适
歌单的获取:(id属性的歌单导入)

- 获取歌单的id后导入指定属性即可!
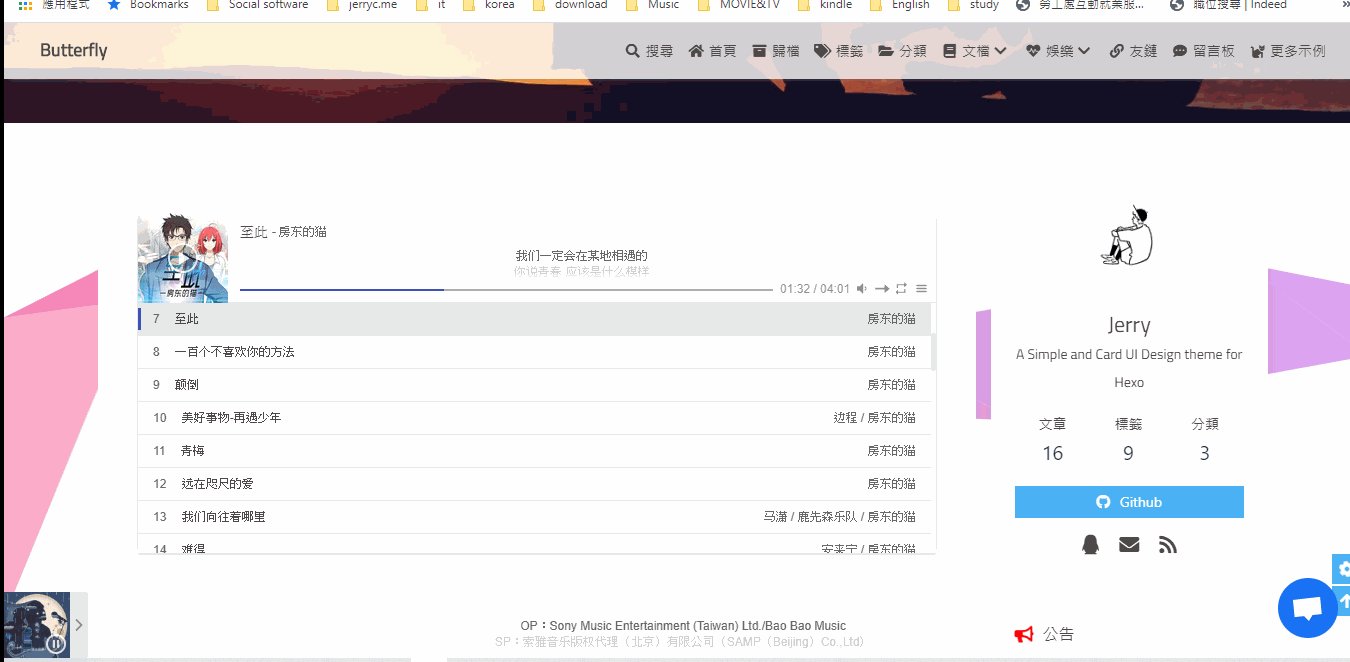
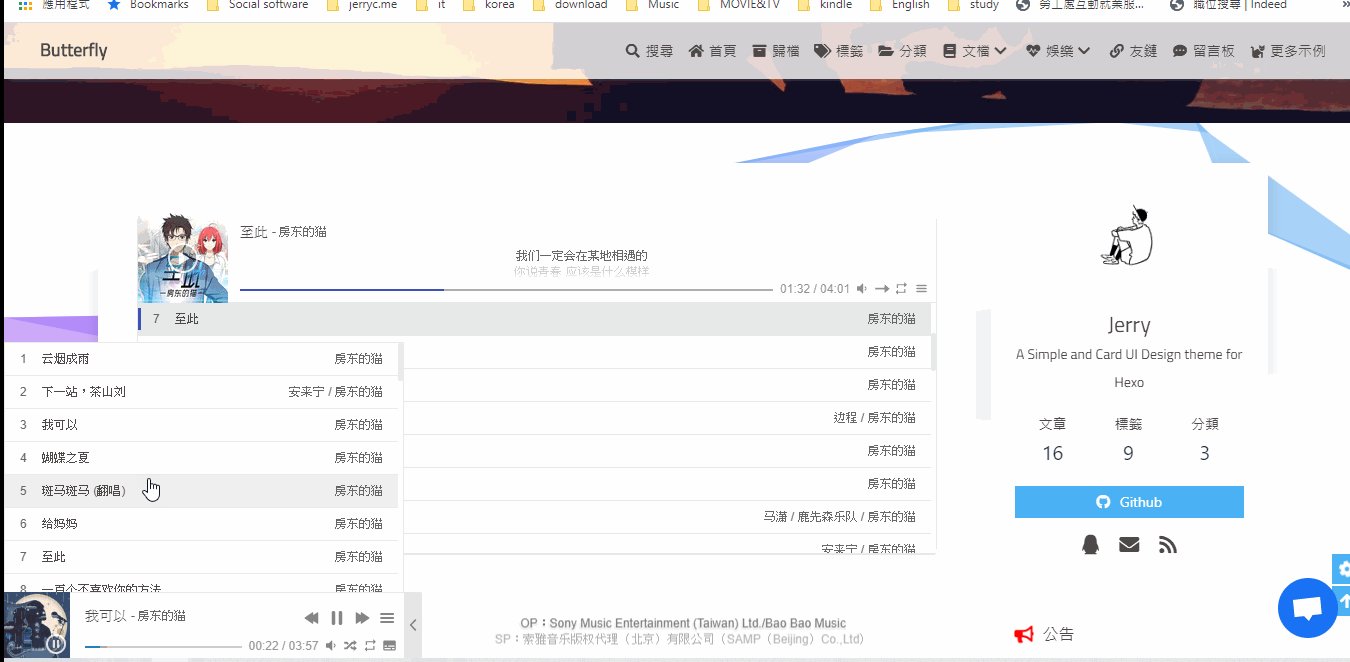
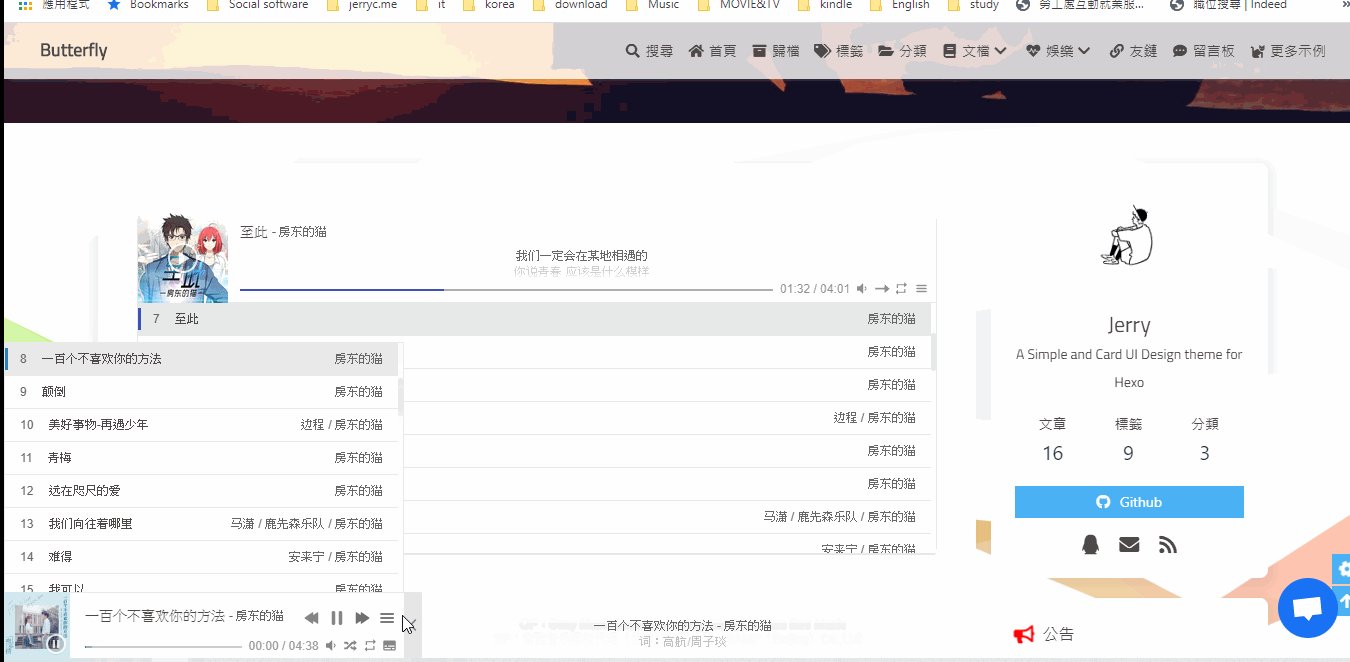
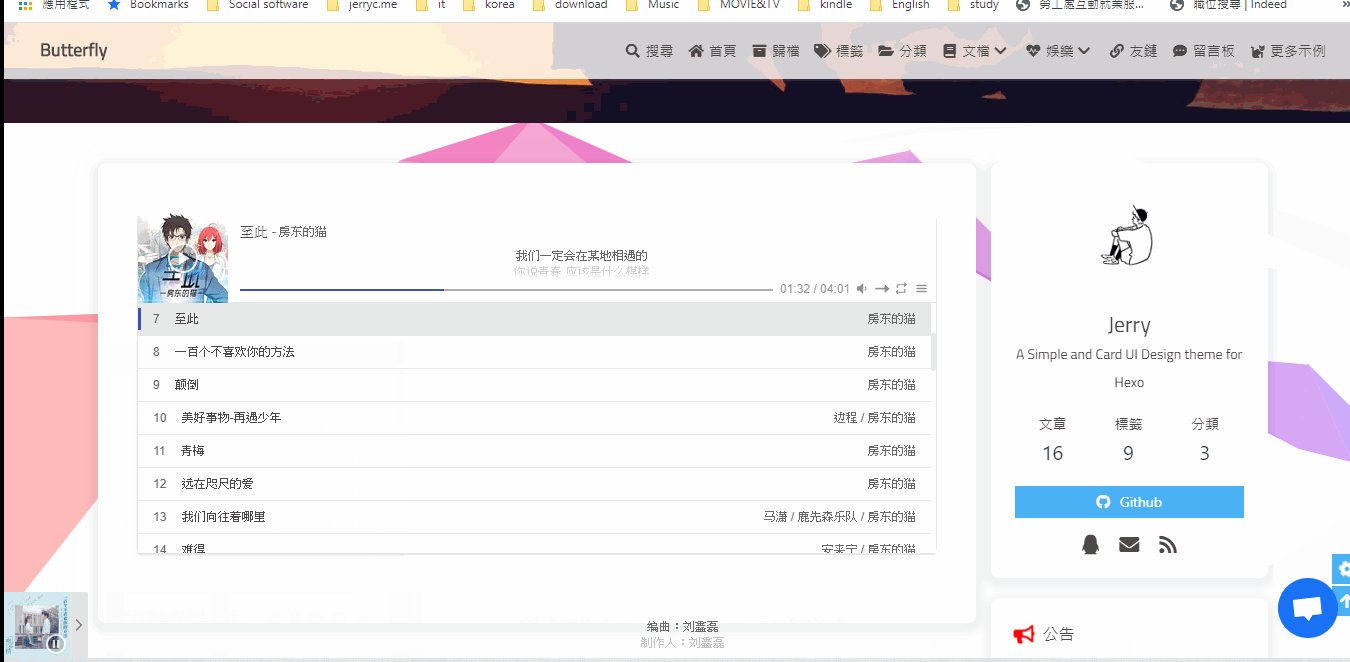
最后的成品展示:

拓展功能:全局吸底音乐播放器(aplayer)请观看官方文档教程
官方文档-全局吸底

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


