魔改butterfly(4)-添加标签云
添加标签云
安装流程:
- 进入到 hexo 的根目录,然后在 package.json 中添加依赖: “hexo-tag-cloud”: “2.1.*”
- 执行 npm install 命令
- 然后需要你去修改主题的 tagcloud 的模板,这个依据你的主题而定
就那我的主题为例,我的主题是butterfly
- 首先找到 Butterfly/layout/includes/widget/card_tags.pug 文件
- 然后将文件内容转换成如下代码:
if site.tags.length
.card-widget.card-tags
.card-content
.item-headline
i.fa.fa-tags(aria-hidden="true")
span= _p('aside.card_tags')
script(type="text/javascript" charset="utf-8" src="/js/tagcloud.js")
script(type="text/javascript" charset="utf-8" src="/js/tagcanvas.js")
#myCanvasContainer.widget.tagcloud(align='center', style='width=100%;height=100%;margin:0;padding:0')
canvas#resCanvas(width=200,style='width=100%;height=100%;margin:0;padding:0;display:block')
!= tagcloud()
//- 注释掉下面这些可以只保留标签云转动部分(不注释会展示静态标签)
//- br
//- != tagcloud({min_font: 16, max_font: 24, amount: 50, color: true, start_color: '#FF6600', end_color: '#66FF99'})
注意:
- 其中resCanvas的参数可以设置,tagcloud的字体大小颜色等参数也可以设置
自定义功能
- 自定义功能需要配置一下 _config.yml 即可(自定义,不配置也行)
- 切记这个 _config.yml是根目录下的,然后添加如下代码:
# hexo-tag-cloud(自定义云标签)
tag_cloud:
textFont: Trebuchet MS, Helvetica
textColor: '#333'
textHeight: 25
outlineColor: '#E2E1D1'
maxSpeed: 0.5
pauseOnSelected: false # true 意味着当选中对应 tag 时,停止转动
然后使用 hexo c && hexo g && hexo s 来享受属于你自己的独一无二的标签云吧。
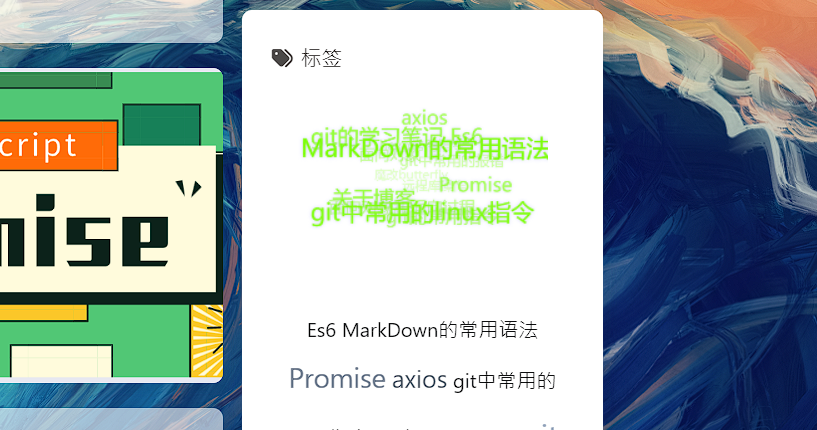
展示图如图所示:

实现不了功能
- 在github上标签云使用教程中,按照步骤添加配置后不能添加标签云,后考虑解决方案如下:
- 可能是因为不能修改oackage.json文件
解决方法:
- 在根目录下的 package.json中使用命令安装:
npm install hexo-tag-cloud@^2.1.* --save
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库


