axios学习笔记(1)-axios初识以及基本使用
1.什么是 axios ?
- Axios 是一个基于 Promise 的 http客户端,可以在浏览器,node.Js中去运行,浏览器可以借助 axios 向服务端发送 ajax 请求,同样可以在node.js中发送http请求
- 它前端最流行的 ajax 请求库
- react/vue 官方都推荐使用 axios 发 ajax 请求
- 官方文档
2.axios 的特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
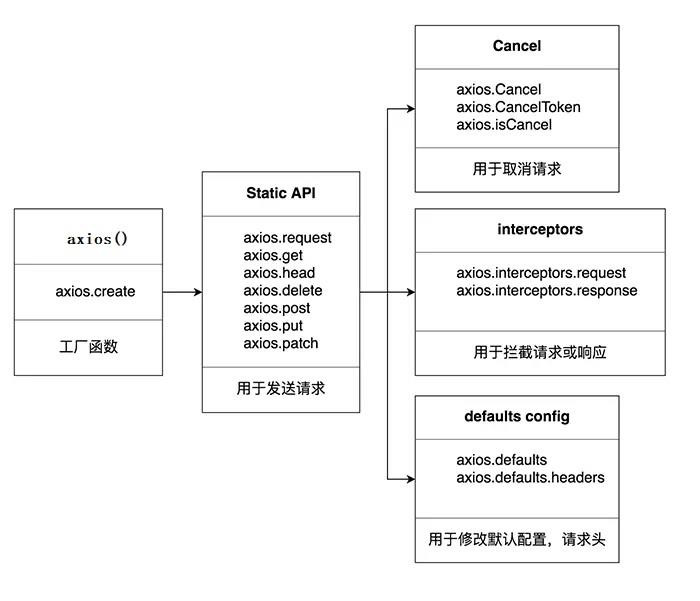
3.axios 常用语法(返回一个Promise对象)
axios(config): //通用/最本质的发任意类型请求的方式 |

4.axios 的基本使用:
- 这里我用一个demo来演示axios的基本使用,要求如下:用json-server来充当http服务器,页面当中有4个按钮,分别对应 GET、POST、PUT、delete请求,json-server服务器当中有post页面里面存放的是一些数据,每个数据有对应的id号,按下相应的按钮来向服务器发送请求,服务器相应结果!
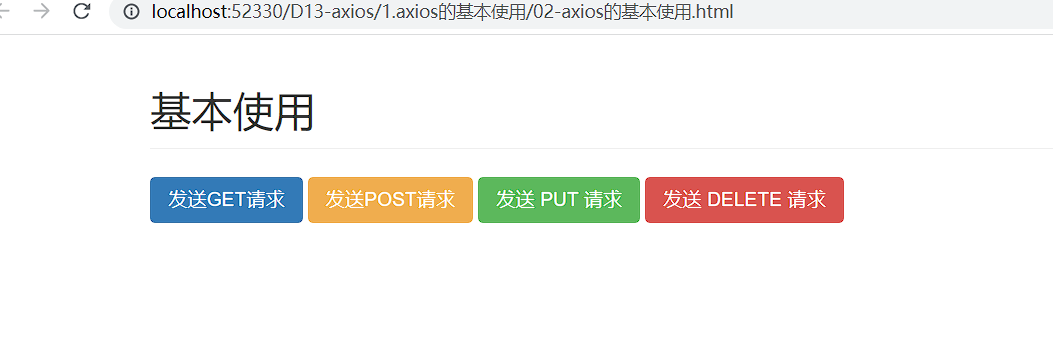
demo页面显示如下:

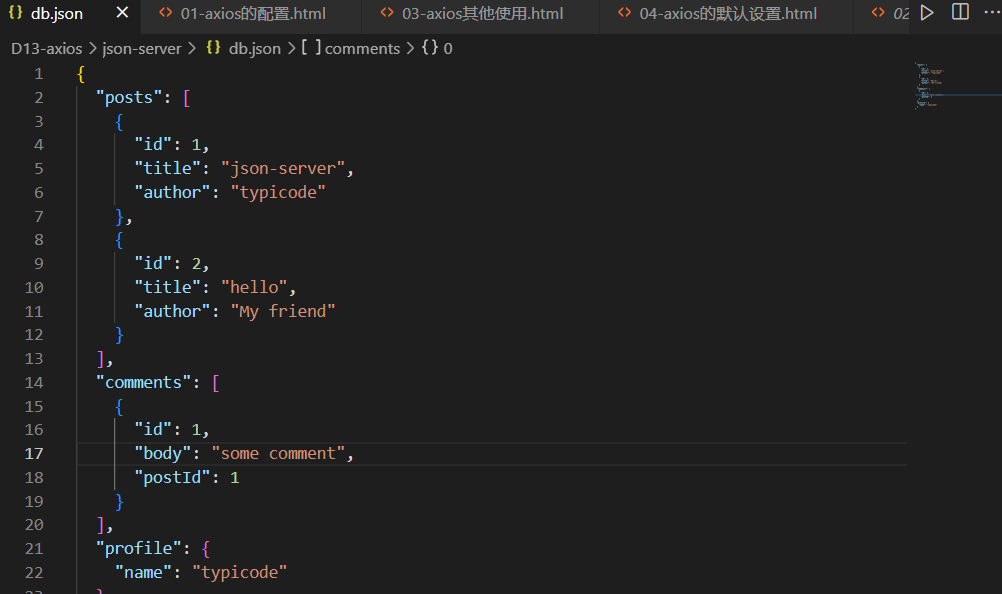
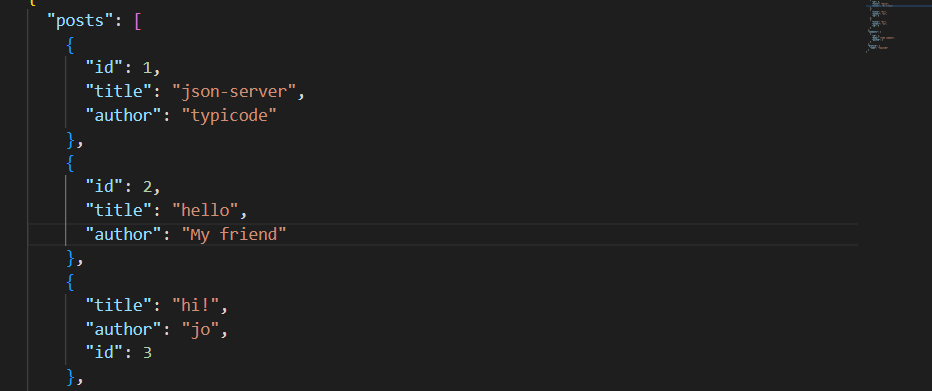
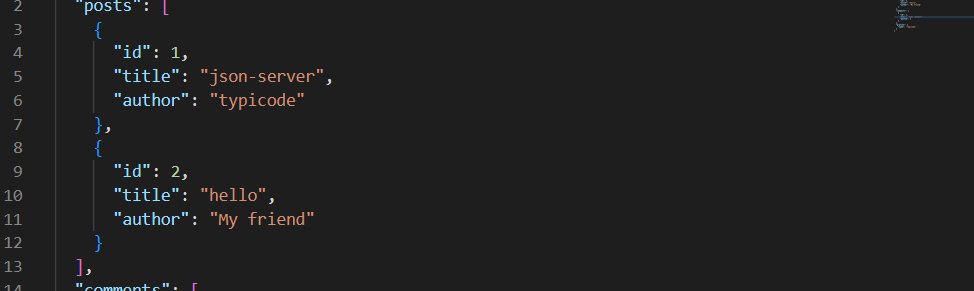
json-server服务器内部如下:

1).发送get请求:
// 复习常用的ajax请求方法: |
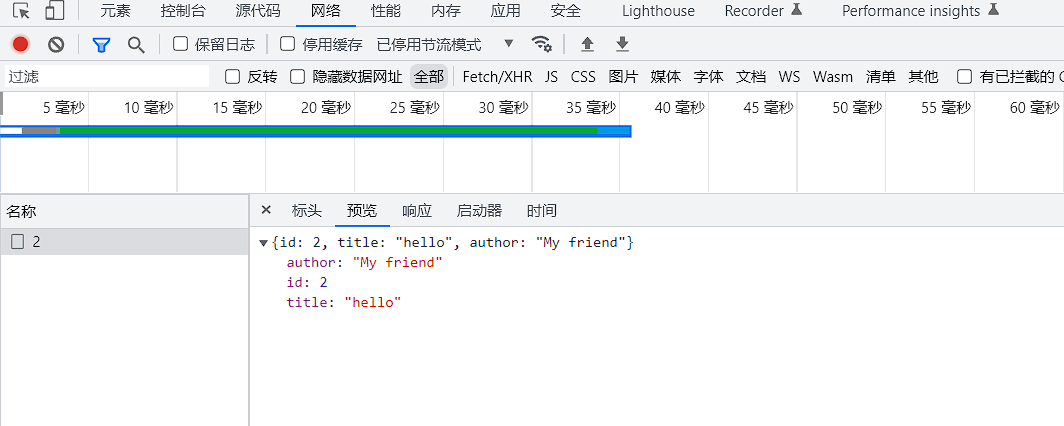
运行结果如下:(成功读取到数据)

2).发送post请求:
// 2.POST(新增某一篇文章) |
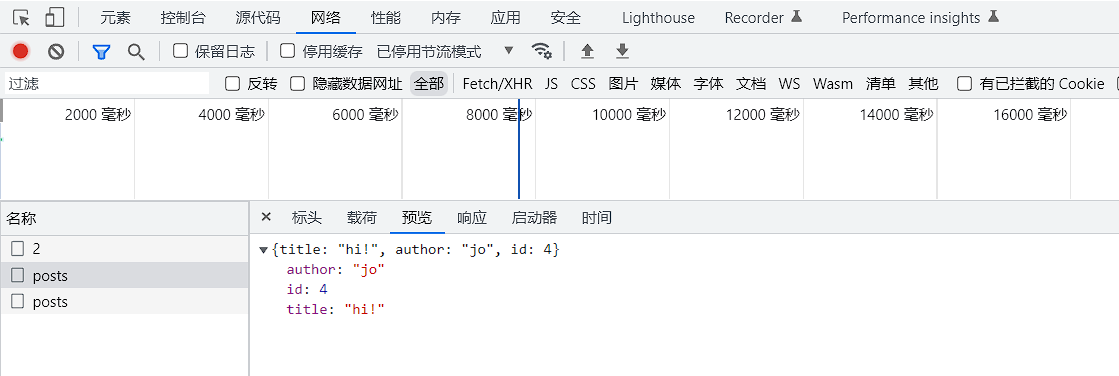
运行结果如下:(成功添加数据)

服务器内新增 id为3 的文章

3).发送put请求:
// 3.PUT(更新某一篇文章) |
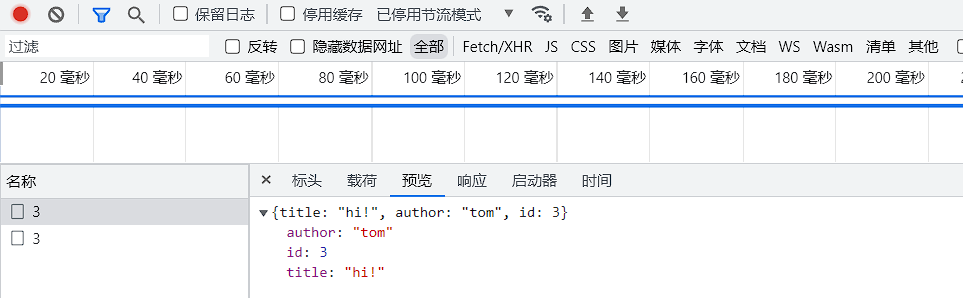
运行结果如下:(成功更新(更改)数据)

服务器内新增 id为3 的文章的作者变为tom

3).发送delete请求:
// 4.delete(删除某一篇文章) |
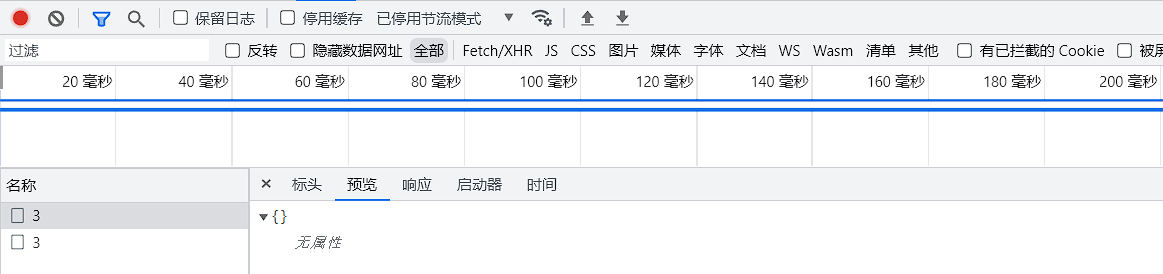
运行结果如下:(成功删除数据)

服务器内删除掉了 id为3 的文章

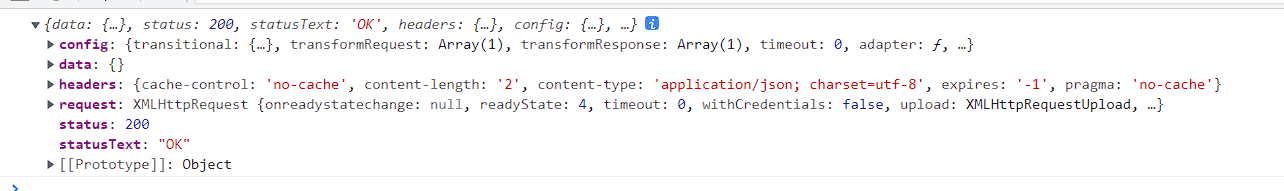
5.返回结果的解析

- config:配置对象,里面包含请求类型(method),请求url,请求体等。
- data:响应体的结果,服务器返回的结果,它是一个对象,因为axios会自动将服务器返回结果进行jason解析,即将响应体转成对象返回
- headers:响应头信息.
- request:原生的ajax请求对象,我们都知道axios是用来发送ajax请求的,而发送ajax请求就必须用到底层的XMLHttpRequest的实例对象,而这里的requset这个属性保存的就是当前axios在发送请求时所创建的ajax请求对象,也就是XMLHttpRequest的实例对象
- status:响应状态码
- statusText:响应状态字符串
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库



