Promise的介绍
1.Promise 是什么?
- 1.抽象表达:
- 1)Promise 是一门新的技术(ES6 规范)
- 2)Promise 是 JS 中进行异步编程的新解决方案备注:旧方案是单纯使用回调函数(解决回调地狱)
- 2.具体表达:
- 1)从语法上来说: Promise 是一个构造函数
- 2)从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/ 失败的结果值
2.promise 的状态改变
一般有三种
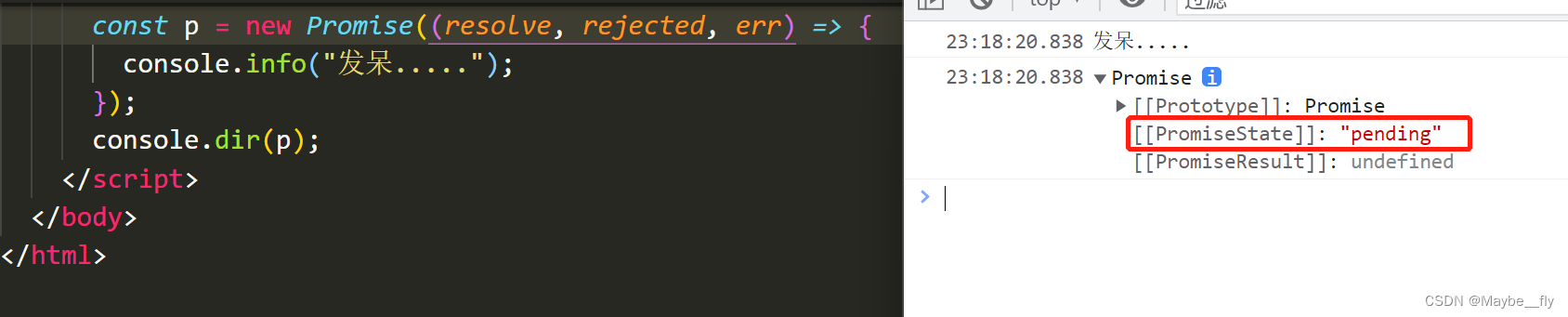
- pending: 它的意思是 “待定的,将发生的”,相当于是一个初始状态。创建Promise对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。

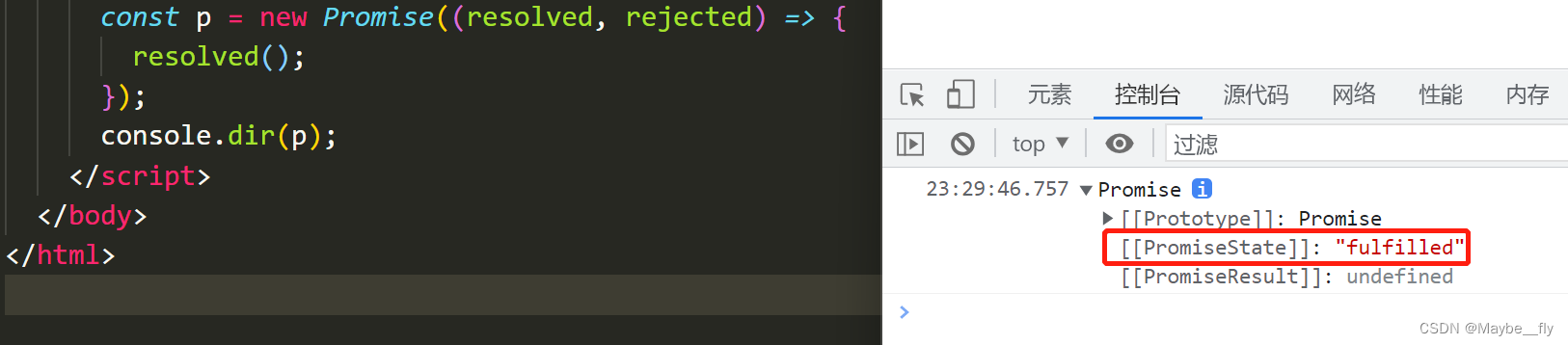
- reslove: 也叫fulfiller表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。

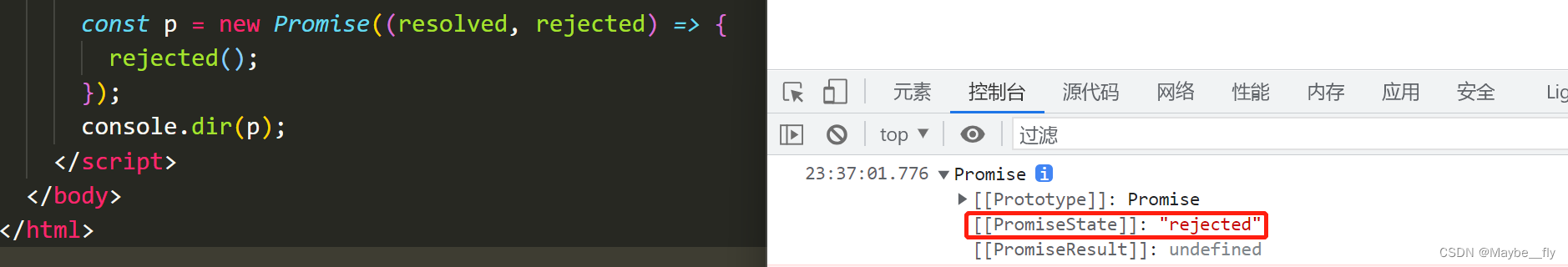
- rejected: 拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。

状态之间是可以相互转换的,但是这个过程是不可逆的
- 1.pending 变为 resolved
- 2.pending 变为 rejected
说明: 只有这 2 种, 且一个 promise 对象只能改变一次无论变为成功还是失败, 都会有一个结果数据,在then方法里面接收,成功的结果数据一般称为 value, 失败的结果数据一般称为 reason
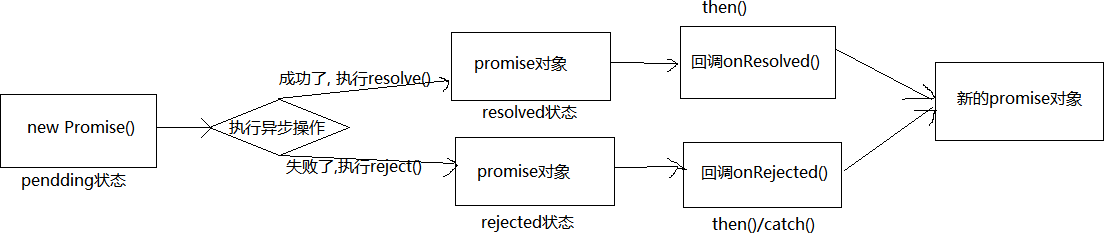
3.promise 的基本流程

4.promise 的基本使用
// 1) 创建 promise 对象(pending 状态), 指定执行器函数 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库