Promise中的常用API
Promise中的常用API
1.Promise中的构造函数 : Promise (excutor) {}
- (1)executor 函数: 执行器 (resolve, reject) => {}
- (2)resolve 函数: 内部定义成功时我们调用的函数 value => {}
- (3)reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
函数解析:
我们可以通过 new Promise 来实例化对象,在new的时候,实例化需要接收一个参数,这个参数是一个函数类型的参数(可为箭头函数,也可为匿名函数),这个函数当中有两个形参:resolve 和 reject ,这两个形参也是一个函数,是Promise内部定义的,当Promise内异步任务为成功是就调用resolve,失败则调用reject
// 1) 创建 promise 对象(pending 状态), 指定执行器函数 |
2.Promise.prototype.then 方法: (onResolved, onRejected) => {}
- (1)onResolved 函数: 成功的回调函数 (value) => {}
- (2)onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调返回一个新的 promise 对象
函数解析:
then方法是用来指定回调的,里面传递两个函数类型(一般用箭头函数形式)的参数(onResolved,onRejected),成功执行第一个(onResolved)函数,失败执行第二个函数(onRejected)
//能 promise 指定成功或失败的回调函数来获取成功的 vlaue 或失败的 reason |
3.Promise.prototype.catch 方法: (onRejected) => {}
- 用法与then想象,但是它只能用于指定失败的回调函数,不能用于指定成功的回调函数
说明: then()的语法糖, 相当于: then(undefined, onRejected)
函数解析:
catch方法其实就是用then做的一个单独独立的封装,它内部的实现原理就是用then方法单独指向reject状态而已
let p = new Promise((resolve, reject) => {
//修改 promise 对象的状态
reject('error');
})
//执行 catch 方法
p.catch(reason => {
console.log(reason);
});
结果如下:

4.Promise.resolve 方法: (value) => {}
- (1)value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象//1.传入非Promise类型对象,返回必然成功Promise对象
let p1 = Promise.resolve('hello');
//2.如果传入的参数为 Promise 对象, 则参数的结果决定了 resolve 的结果
// 1).传入为reject类型的promise对象
let p2 = Promise.resolve(new Promise((resolve, reject) => {
// resolve('OK');
reject('Error');
}));
// 2).传入为resolve类型的promise对象
let p3 = Promise.resolve(new Promise((resolve, reject) => {
resolve('OK');
// reject('Error');
}));
console.log(p1);//结果为:Promise {<fulfilled>: 'hello'}
console.log(p2);//结果为:Promise {<rejected>: 'Error'}
console.log(p3);//结果为:Promise {<fulfilled>: 'OK'}
函数解析:
相较于then和catch来说它有些不一样,resolve是属于Promise这个函数对象的,并不属于实例对象,作用是接收一个参数,返回一个成功或失败的Promise对象,其实它就是为了能够快速获得一个对象并且能够封装一个值,将这个值转化为一个Promise对象.
- 如若传入的参数为 非Promise类型的对象 ,返回的结果必然为成功的Peomise对象,返回值为你resolve()括号中的数值
- 如若传入的参数为 Promise类型的对象,返回的结果则根据你传入的Promise的结果,如果你传入的是reject类型的Promise,这返回的就是reject,返回值为你reject()括号内的值,若为resolve也是类似
结果如下:

5.Promise.reject 方法: (reason) => {}
- (1)reason: 失败的原因
说明: 只返回一个失败的 promise 对象let p = Promise.reject('hello!');
let p1 = Promise.reject(new Promise((resolve, reject) => {
resolve('OK');
}));
let p2 = Promise.reject(new Promise((resolve, reject) => {
reject('error');
}));
console.log(p);//结果为:Promise {<rejected>: 'hello!'}
console.log(p1);//结果为:Promise {<rejected>: Promise}
console.log(p2);//结果为:Promise {<rejected>: Promise}
函数解析:
与resolve一样均是属于Promise这个函数对象的,并不属于实例对象,作用是接收一个参数,返回一个必然失败的Promise对象,其实它就是为了能够快速获得一个失败对象,将这个值转化为一个Promise对象.
- 如若传入的参数为 非Promise类型的对象 ,返回的结果必然为失败的Peomise对象,返回值为你reject()括号中的数值
- 如若传入的参数为 Promise类型的对象,同返回一个必然失败的Promise对象,即便你传入的是resolve的Promise对象,返回的还是失败的Promise对象,但是返回的值就不是resolve()括号里面的值了,而是整一个对象,就是如果你给reject()里面传入一个resolve类型的Promise对象,返回的是一个失败的对象,返回值是整一个你传入的resolve类型Promise对象(即你传入什么Promise对象,就返回什么Promise对象)
结果如下:

6.Promise.all 方法: (promises) => {}
- (1)promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败(相当于我们”与”,全真为真,一个假则为假)let p = new Promise((resolve, reject) => {
resolve('OK');
})
let p1 = Promise.resolve('Success');
let p2 = Promise.resolve('hello!');
let p3 = Promise.resolve('Oh Yeah');
let p4 = Promise.reject('error');
const r1 = Promise.all([p1, p2, p3]);//全为成功,返回为fulfilled
const r2 = Promise.all([p1, p2, p4]);//有一个失败,返回rejecte
console.log(r1);//resolved
console.log(r2);//rejected
函数解析:
该方法返回的Promise对象由数组中的成员决定,如果数组成员全为resolve,则返回的Promise对象为resolve,返回结果为每一个成员的返回值组成的数组,若有一个失败,则返回的Promise对象为reject,返回的结果为该reject类型Promise对象的返回值
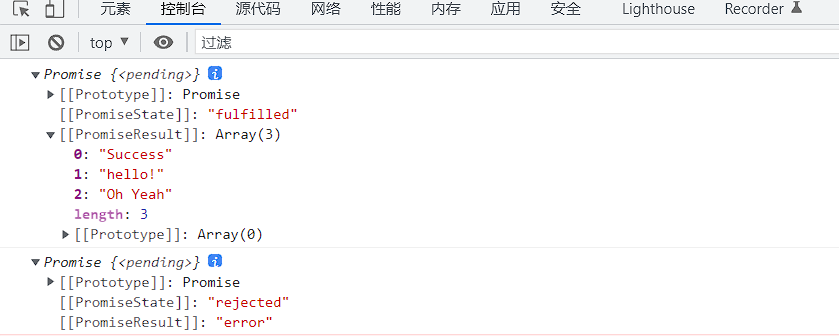
结果如下:

7.Promise.race 方法: (promises) => {}
- (1)value: 成功的数据或 promise 对象
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态(相当于数组成员之间进行赛跑,设第一个转变状态,就返回谁)let p1 = new Promise((resolve, reject) => {
// 这里设置一个定时器,故意调慢p1
setTimeout(() => {
resolve('OK');
}, 1000);
})
let p2 = Promise.resolve('Success');
let p3 = Promise.resolve('Oh Yeah')
//调用
const result = Promise.race([p1, p2, p3]);
console.log(result);//返回结果:fulfilled Success
函数解析:
race的本身意思就是赛跑的意思,race()方法本身接受一个参数,这个参数一般也是由一个Promise组成的数组,返回结果也是一个Promise1对象,与all有点相像,返回结果的状态由数组成员中第一个改变状态的Promise成员决定,返回结果的状态与之保持一致
结果如下: