MarkDown的常用语法
1.标题的几种写法
1)第一种(标题前面 + “#”)
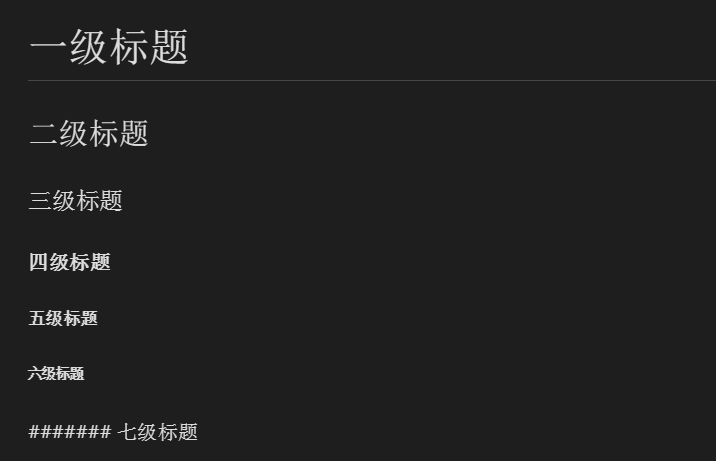
#一级标题 |

- 前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格
2)第二种(标题下面 + “===”或者”—“)
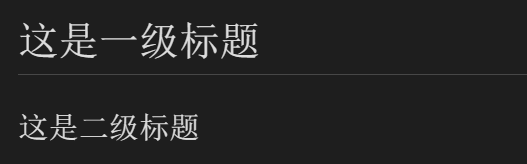
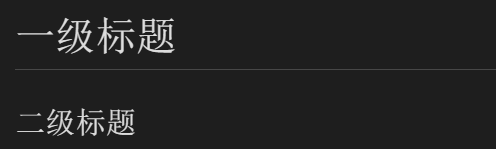
一级标题 |

- 这种方式好像只能表示一级和二级标题,而且=和-的数量没有限制,只要大于一个就行
3)第三种(标题前后都 + “#”)
# 一级标题 # |

- 这里的标题支持h1-h6,为了减少篇幅,我就偷个懒,只写前面二个,这个比较好理解,相当于标签闭合,注意,标题与#号要有空格
- 那既然3种都可以使用,可不可以混合使用呢?我试了一下,是可以的,但是为了让页面标签的统一性,不建议混合使用,推荐使用第一种,比较简洁,全面
2.列表
- 我们都知道,列表分为有序列表和无序列表,下面直接展示2种列表的写法:
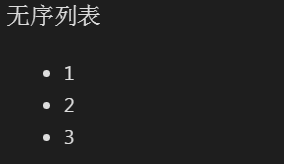
1.无序列表
* 列表1 |

- 可以看到,无序列表可以用* , + , — 来创建,用在线编辑器看,实际上是转换成了ul>li ,所以使用哪个都可以,推荐使用*吧
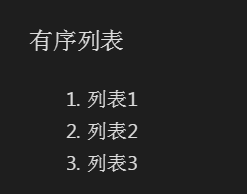
2.有序列表
## 有序列表 |

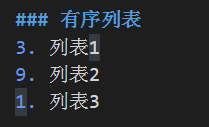
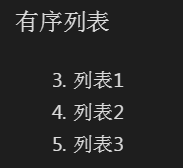
- 有序列表就相对简单一点,只有这一种方式,注意,数字后面的点只能是英文的点,特别注意,有序列表的序号是根据第一行列表的数字顺序来的!
比如:


- 序号是乱的 3 9 1, 但是还是显示 3 4 5 ,这点必须注意了
3.区块引用
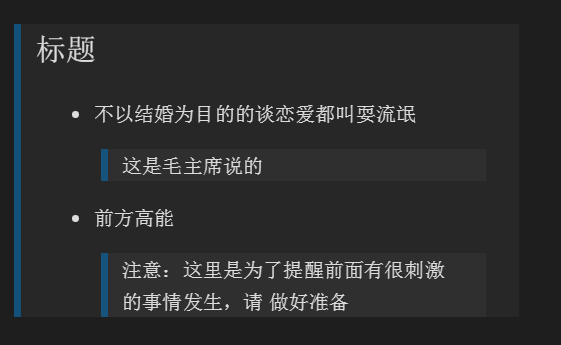
- 比如说,你想对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语句
- 不以结婚为目的的谈恋爱都是耍流氓
>这是毛主席说的
- 前方高能
> 注意:这里是为了提醒前面有很刺激的事情发生,请做好准备
- 无序列表下方的便是引用,可以有多种用途,看你的需求了,用法就是在语句前面加一个 > ,注意是英文的那个右尖括号,注意空格.
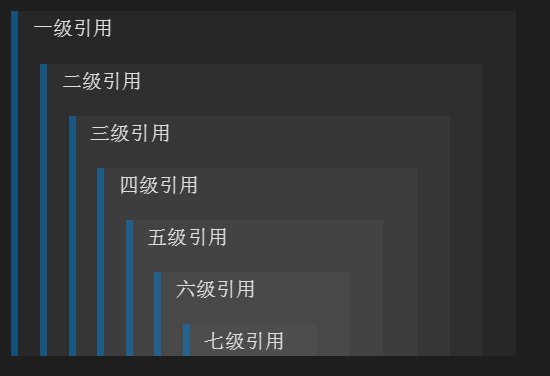
- 引用因为是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等
另外 引用里面还可以继续套引用
>一级以用 |

4.分割线
- 分割线可以由 - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以*
***
********
--------
- - - -
* * *
----------
- - - -
- 为了代码的排版好看,可以自己定规则,前面有用到星号,建议用减号
5.链接
- 支持2种链接方式:行内式和参数式,不管是哪一种,链接文字都是用 [方括号] 来标记。
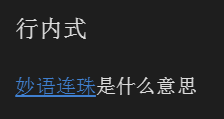
1).行内式
### 行内式 |

- 上图可知,行内式的链接格式是:链接的文字放在[]中,链接地址放在随后的()中
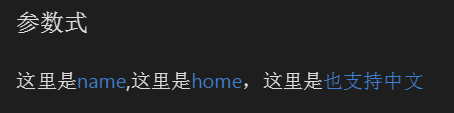
2).参数式
### 参数 |

- 这就好理解了,就是把链接当成参数,适合多出使用相同链接的场景,注意参数的对应关系
6.图片
- 图片也有2种方式:行内式和参数式

[博客园]:(../upload/markdown/12.png)
参数式图片,这里是![博客园] - 用法跟链接的基本一样,唯一的不同就是,图片前面要写一个!(这是必须的),没什么好说的
7.代码框(这个没啥好说的)
一般是用: |
8.表格(比较麻烦)
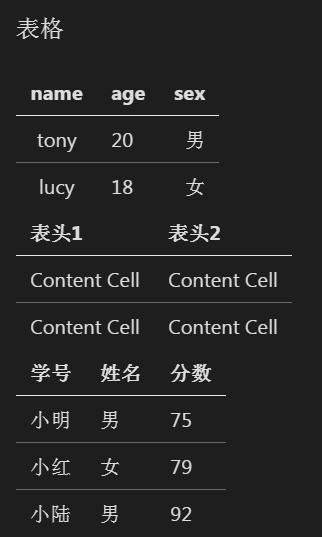
### 表格 |

- 从这3种不同写法看,表格的格式不一定要对的非常齐,但是为了好看,对齐肯定是最好的,第一种的分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中,还是有点意思的,不过现实出来的结果是,表格外面并没有线框包起来,不知道别人的怎么弄的
9.强调
### 强调 |

- 一个星号或者是一个下划线包起来,会转换为倾斜,如果是2个,会转换为加粗
10.转义
### 转义 |

- 就不一一列举了,基本上跟js转义是一样的
11.删除线
### 删除线 |

以上便是编写md文档的常用语法了!感谢观看!!
这篇博客引用了作者为”斧子兔“的文章
原文链接为:CSDN
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库

