Es6中的类与对象
Es6中的类和对象
相较于面向过程,面向对象更加贴近与我们的实际生活,可以使用面向对象来描述现实世界,但事物都分为具体事物和抽象事物。
- 如一个手机就是一个抽象的事物(泛指的)
- 但是一台苹果X就是一个具体的事物(特指的)
面向对象的思维特点:
- 1.抽取(抽象)对象的共用属性和行为方法组织(封装)成一个 类(模板)
- 就像是每一台手机都能打电话,又有手机屏幕,都有电池,都有一个价格等…这就是手机的共同属性
- 对 类 进行实例化,获取类的对象,如我们可以封装一个手机的 类 ,里面有名字,品牌,价格等属性,当我们调用这个 手机类 的时候,给他们赋予不一样的属性值就能产出 不同的手机,如我们给这个手机类的名字属性赋予:小米10, 品牌属性赋予:小米,那么再实例化这个类就能产出一台小米10的手机了
所以面向对象编程考虑的就是有哪些对象,按照这些对象的思维特点,抽取它们的共同属性或方法,对象不断的创建出带有共同属性或者方法的对象,使用它们,指挥他们做事情
- 1.抽取(抽象)对象的共用属性和行为方法组织(封装)成一个 类(模板)
什么是对象?
- 在现实生活中,万物皆对象,对象是一个具体的事物,比如一辆车,一本书,一个人 等…
- 在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
什么是 类 class ?
- 在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
- 类抽象了对象的公共部分,它泛指某一大类(class)
- 对象特指某一个,通过类实例化一个具体的对象

- 上图中的设计图纸就是一个类,那辆车就是通过这个类实例化的对象
重头戏:创建和使用 类
- 注意: 类必须使用 new 实例化对象,方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
// 创建类 class
class Star{
constructor(name , age){
this.name = name;
this.age = age;
}
// 我们类里面所有的函数不需要写function ,页不需要用","分割
sing(song){
console.log(this.name + '唱的是' + song);
}
}
// 使用类 new(实例化对象)
var ldh = new Star('刘德华','20');
// 执行过程如下:
// 1.你用 new 实例化对象,类就自动的调用 constructor 然后'刘德华'就会传递给constructor的形参 name ,name又赋值给this.name,而这个this是指向你创建的实例的,做因实例化对象内部就生成了一个 name : '刘德华' 属性
var zxy = new Star('张学友','20');
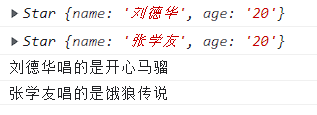
console.log(ldh);
console.log(zxy);
ldh.sing('开心马骝');
zxy.sing('饿狼传说')
//(1) 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
//(2) 类里面有个constructor 函数,可以接受传递过来的参数,同时自动返回实例对象,所以不需要调用return
//(3) constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
//(4) 生成实例 new 不能省略
//(5) 最后注意语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function
运行结果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0许可协议。转载请注明来自 肥林の仓库