魔改butterfly(1)-魔改gallery图库
魔改butterfly主题1-gallery图库
将原来的gallery图库魔改成自己喜欢功能的页面跳转(这里我将gallery图库改成了一个小游戏中心)
实现步骤:
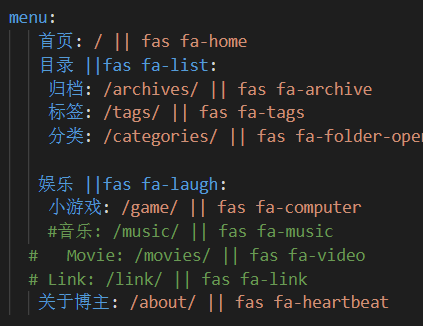
1、首先导入gallery图库:在主题目录下的_config.yml中的menu菜单中新建导航栏小游戏

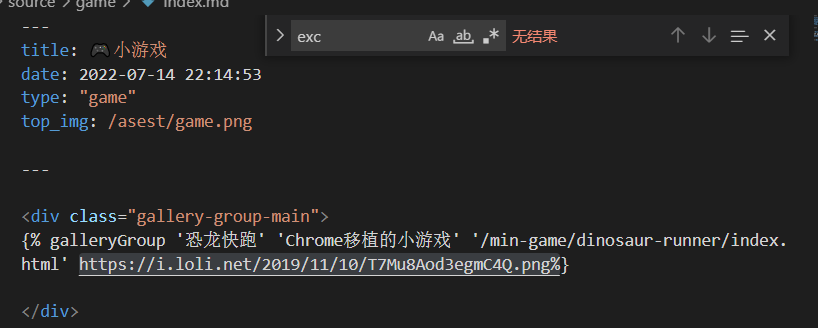
2、然后调用hexo指令(hexo new page 页面名字(这里是game))新建一个页面用于存放图库,然后在这个新页面中添加小游戏的/game/类型用于绑定页面

3、随后就是固定搭配,将代码复制进入有也页面的md文件中即可,就像上图一样,代码格式如下:
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>
<!-- 1).name:图框上面的名字 2. description:图库描述 -->
<!-- 3).link:连接到对应相册的地址 -->
<!-- 4).img-url:图库封面的地址 -->完成后如下图所示:

关键步骤:
1)点击跳转的实现:这里需要魔改源代码,Hexo好像内置了插件,默认 不同源才会新的链接打开。如果想以新链接形式打开,需要改下源码,找到 【node_modules\hexo-theme-butterfly\scripts\tag\gallery.js】,代码大概在27行左右,将 < a href=’ ‘></ a> 改成 < a href=’${url}’ target=”_blank”></ a> ,这样点击相册就会跳转到一个新页面。
2)解决渲染问题,要想跳转的新页面没有主题嵌入的问题(主题嵌入:跳转新页面成功了,但是还是有原来的样式,就是你博客的原样式存在,并没有我小游戏的样式存在,就相当于点击跳转新页面(回到你新的博客页面),然后游戏嵌在了博客页面里面)图如下:

3)解决方法:设置指向的页面跳过渲染即可(这里是游戏页面)
具体实施步骤:
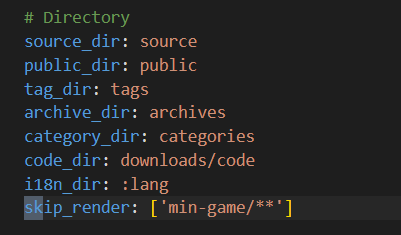
找到根目录下的_config.yml里面的skip_render,像下面一样跳过渲染指定的文件夹即可。

然后再在git bash里面一键三连,记住一定要先执行清除命令:hexo clHexo的原文档如下:
skip_render: "mypage/**/*"
# 将会直接将 `source/mypage/index.html` 和 `source/mypage/code.js` 不做改动地输出到 'public' 目录
# 你也可以用这种方法来跳过对指定文章文件的渲染
skip_render: "_posts/test-post.md"
# 这将会忽略对 'test-post.md' 的渲染
跳过主题渲染一般有两种方法:
- 第一种就是上文提到的,在 config.yml 文件里(注意是Hexo本身自带的config.yml,不是主题带的config.yml)找到 skip_render: 设置跳过渲染。
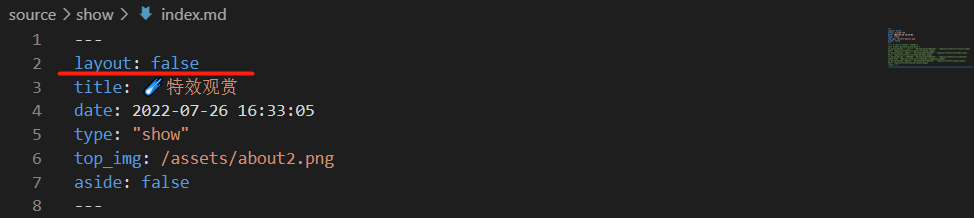
- 第二种就是在你指定想要跳过渲染的页面的index.md当中,在其 Front-matter内容区域添加:
layout: false
如图所示:

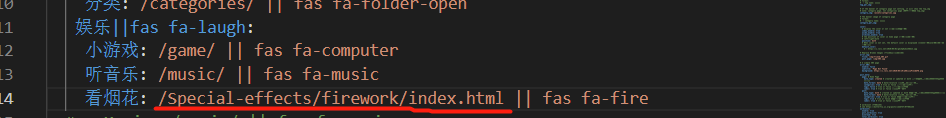
随后去到主题目录下的config.yml 文件里在指定的标签中添加自己想要或者自定义的html文件即可,如下图所示: